表情符号是特定类型的图标图标。在本教程中,我们将使用其惊人的矢量功能��Photoshop中绘制一组汽车和面包车emojis��
效果图:

步骤1
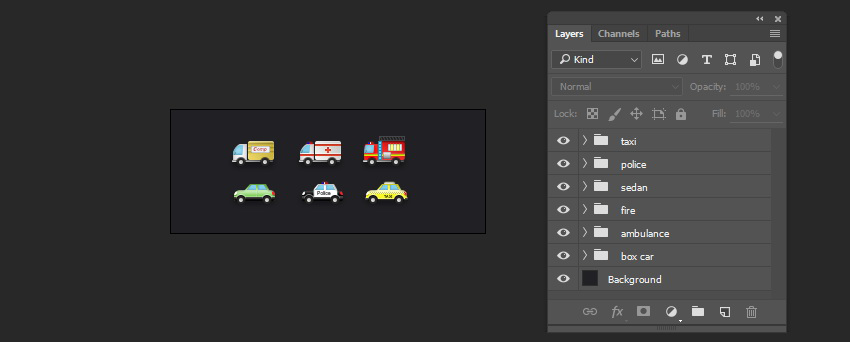
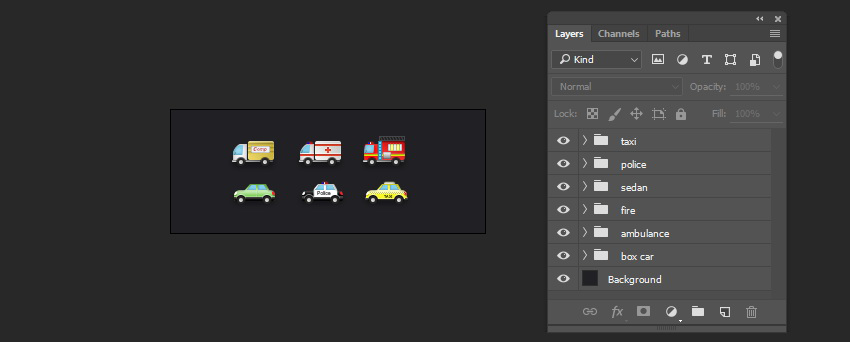
把每个元素放在一个单独的图层组中总是一个好主意。每辆汽车及其部件(保险杠,轮胎等)应放置在特定的组层中并给出适当的名称��
我还建议你开始一些关于汽车图标设计的研究。通过查看其他图标设计师的作品,您将了解到设计中哪些元素是必不可少的��

��2��
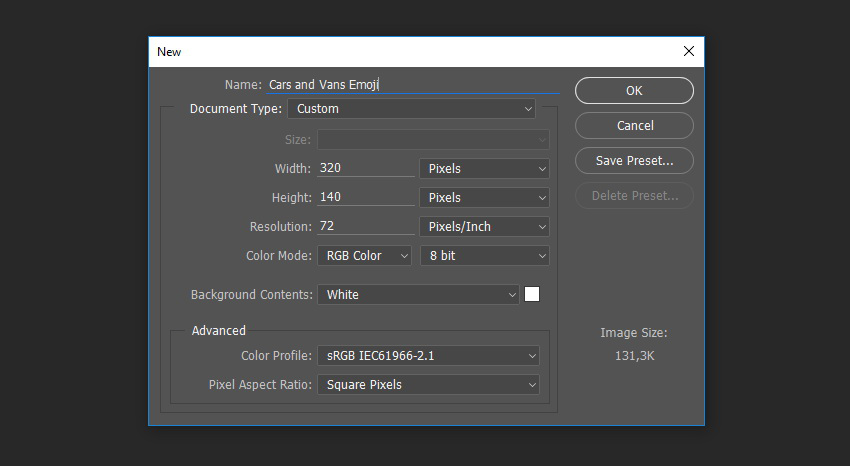
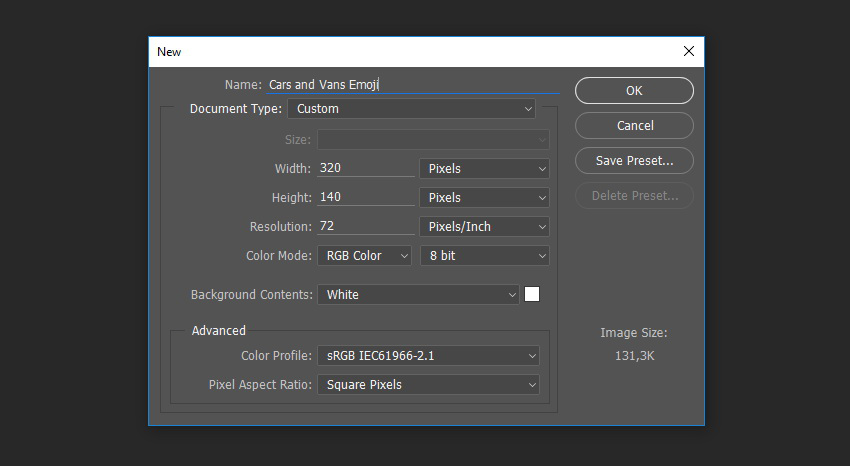
首先��Photoshop中创建一个新文档。点��Control-N或点��File> New��
我们不需要一个大��画布。将其大小设置为320像素x 140像素。点��确定��

��3��
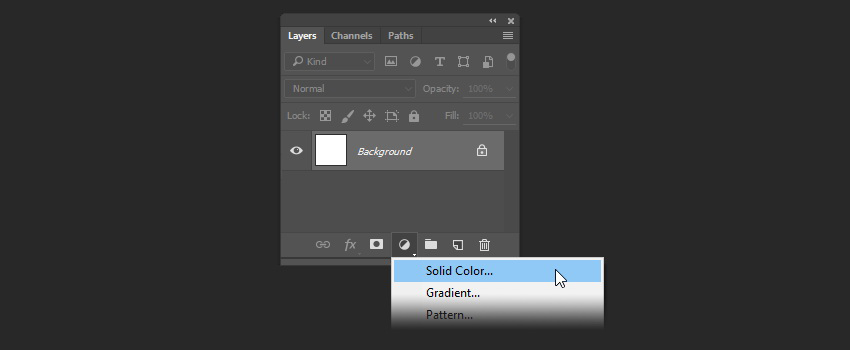
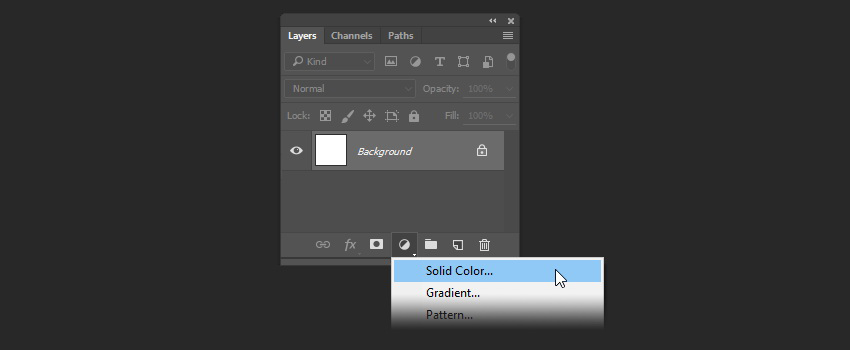
单击 添加调整图层图标,然后选择纯色。为画布背景选择深灰色��
之后,您可以简单地删除 背景图层以减小文件大小��

步骤4
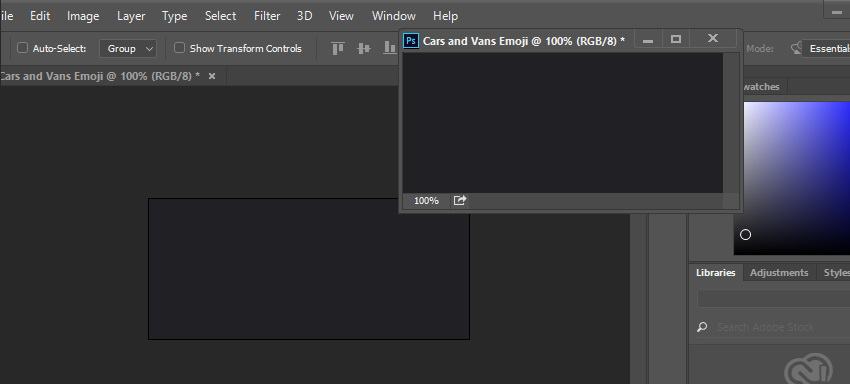
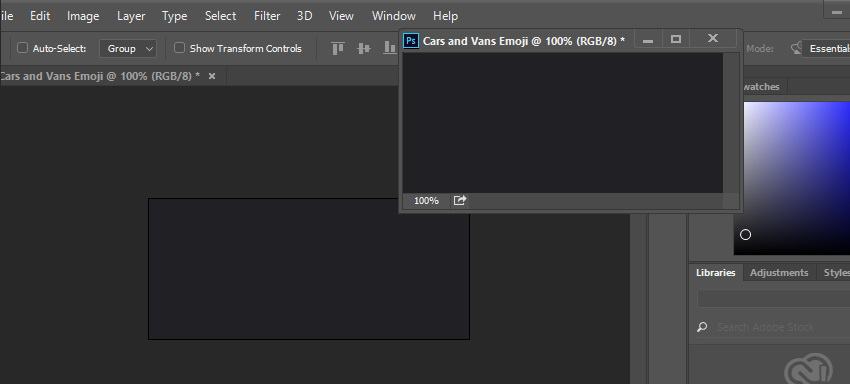
点击排列>新窗口[文件名]。相同的文件在单独的窗口中打开。两者都是一样的��
您可以在其中一个窗口中进行编辑,并且更改将同时显示在另一个窗口中��
我们将利用它来帮助我们以100%的放大率看到实际结果,并同时处理细节��
拖动其中一个选项卡以将其从主工作区中分离。将其缩放级别设置为100%。将另一个窗口设置为更大的缩放级别��

2. 画出基本面包��
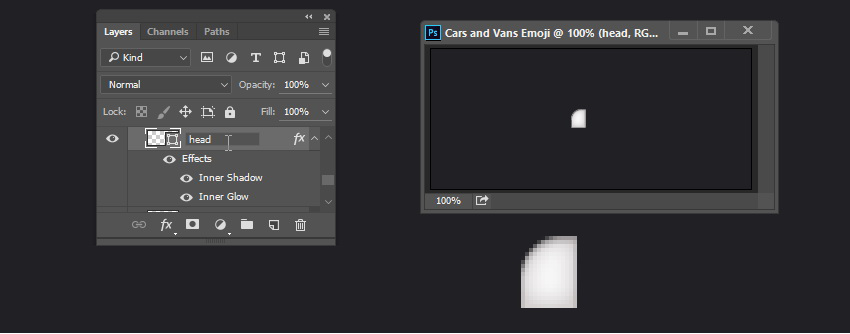
步骤1
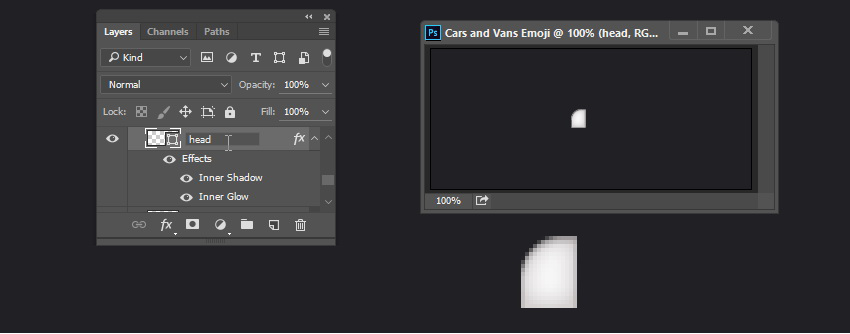
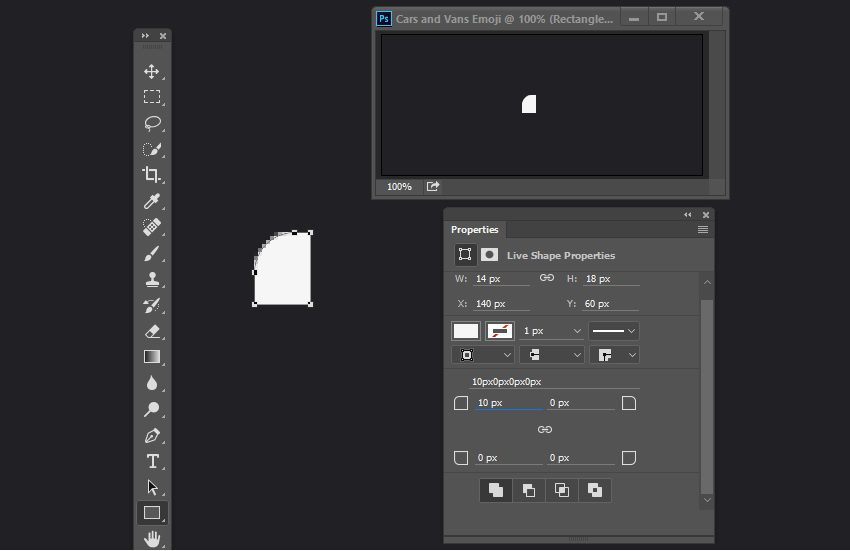
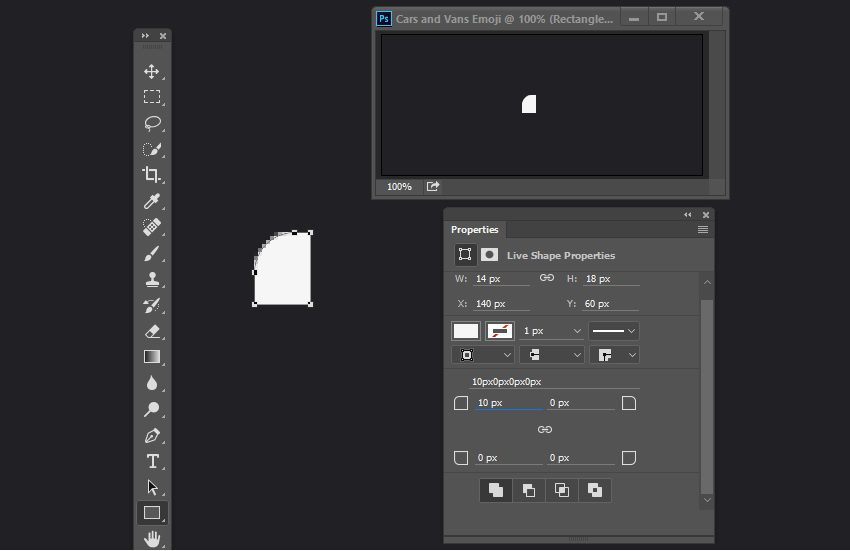
我们从绘制基本的面包��形状开始。激�� 圆角矩形工具,然后单击并拖动以绘制白��14 px×18 px形状��
在�� 属性��面板中,将左上角的半径设置为10 px��

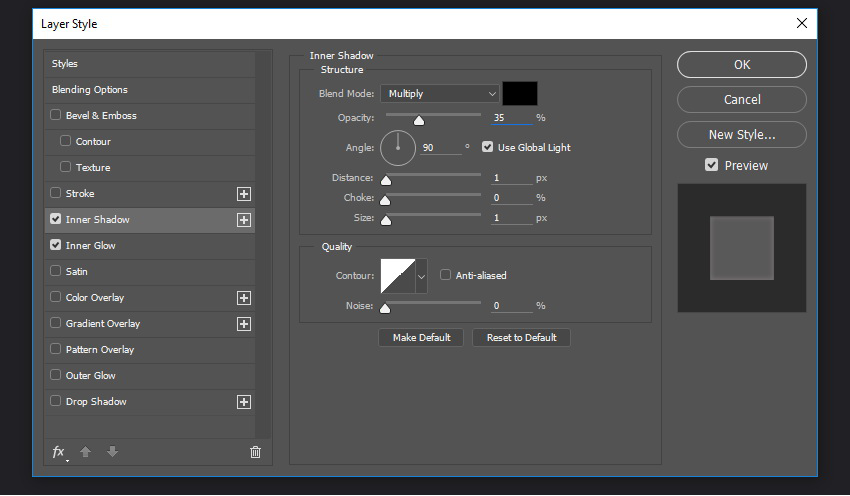
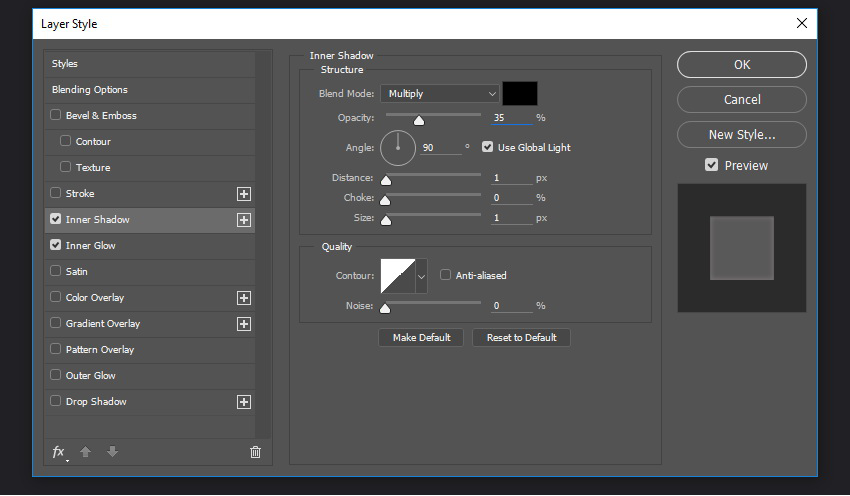
��Inner Shadow��Inner Glow图层样式应用��图层以添加阴影和一点深度。使用以下设置��

我们希望保持每一层的组织。习惯于用一个明智的名字命名每个图层��