步骤4
让我们在车上加挡风玻璃。这个过程与我们之前对面包车所做的相似��
使用钢笔工具绘制多边��形状,然后应��图层样式�� 内阴影��,�� 内发�� ”和�� 外发光��以向玻璃添加蓝色突出显示��
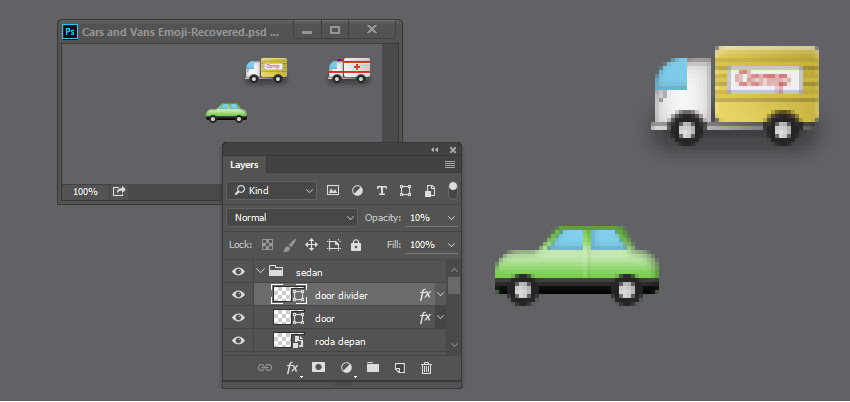
��5��
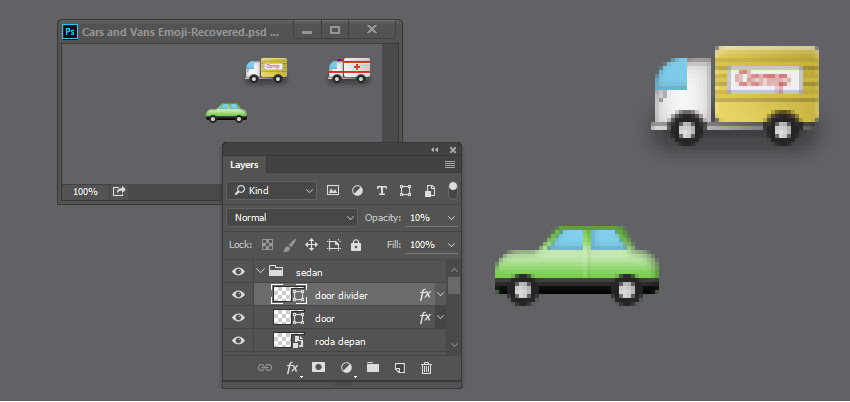
就像我们对面包车做的那样,没有必要画一扇门。但我们需要添加一条小像素线来分隔前门和后门��
在两个挡风玻璃之间画一��1像素宽的白色矩形。应用轻微投影��

��图层不透明��降低 ��10����

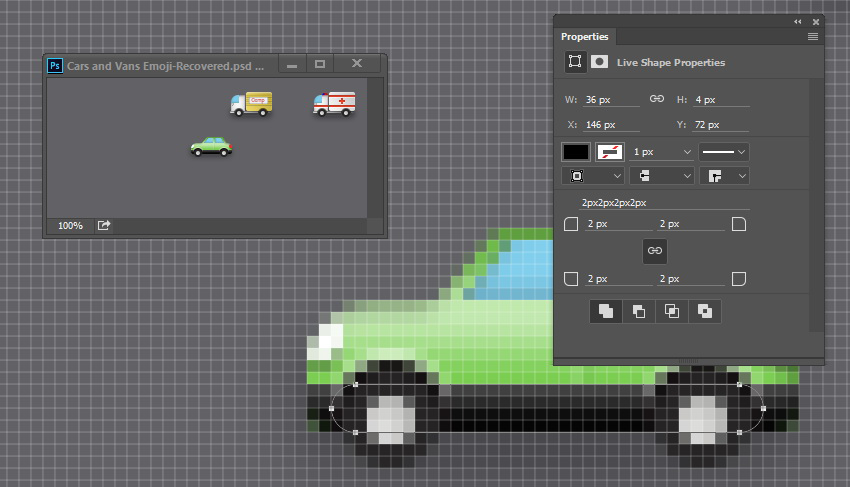
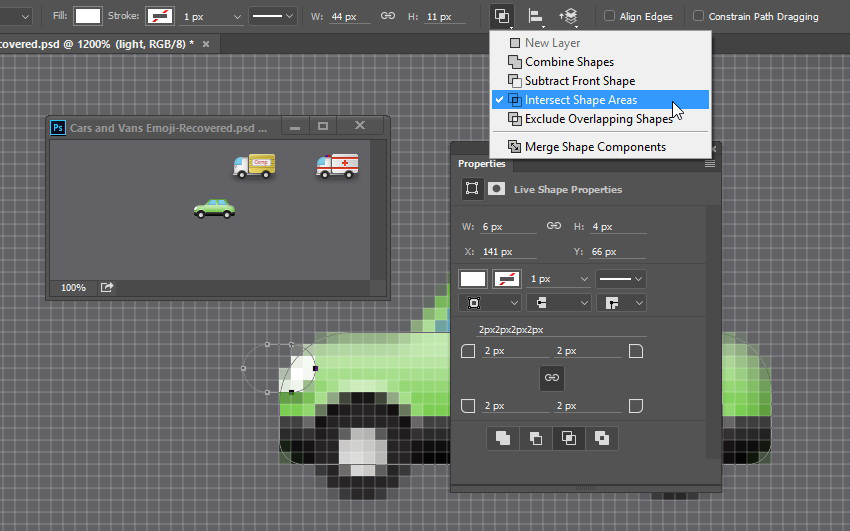
��6��
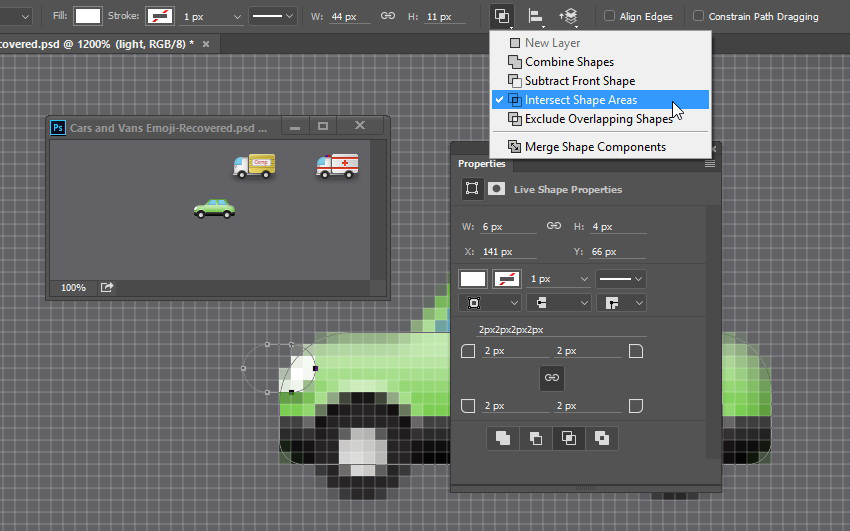
复制汽车的主体。将其颜色更改为白色。在形状的正面添加一个圆角矩形,并将其模式设置为�� 交叉形状区域��。这将成为汽车的前灯��

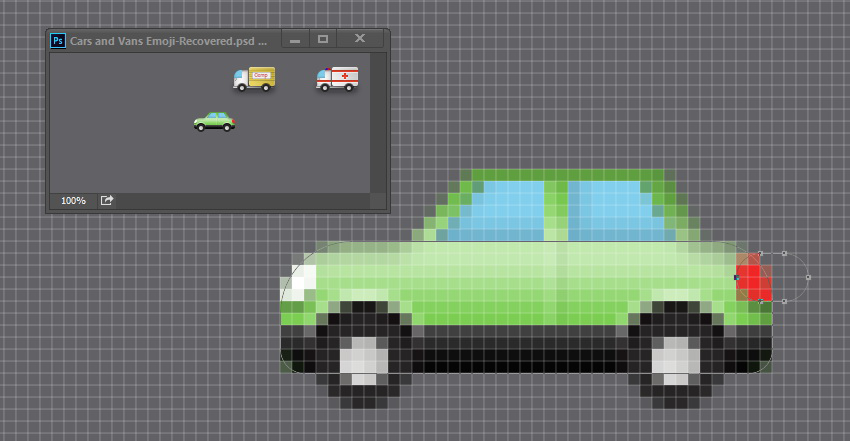
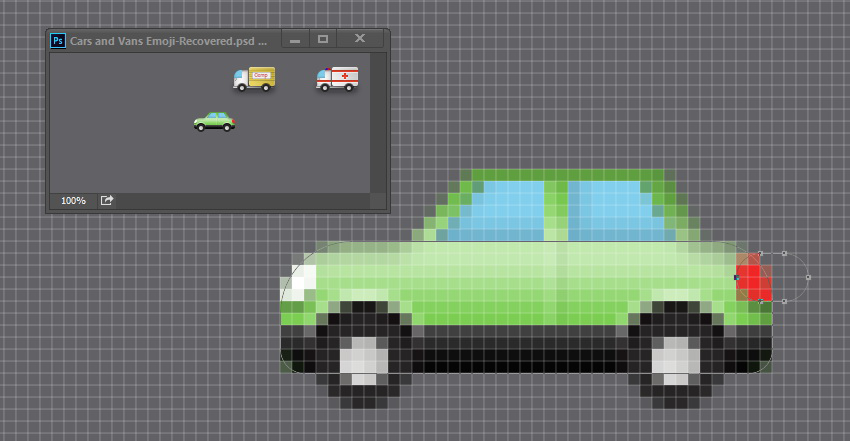
对尾灯重复同样的操作。这个使用红色��

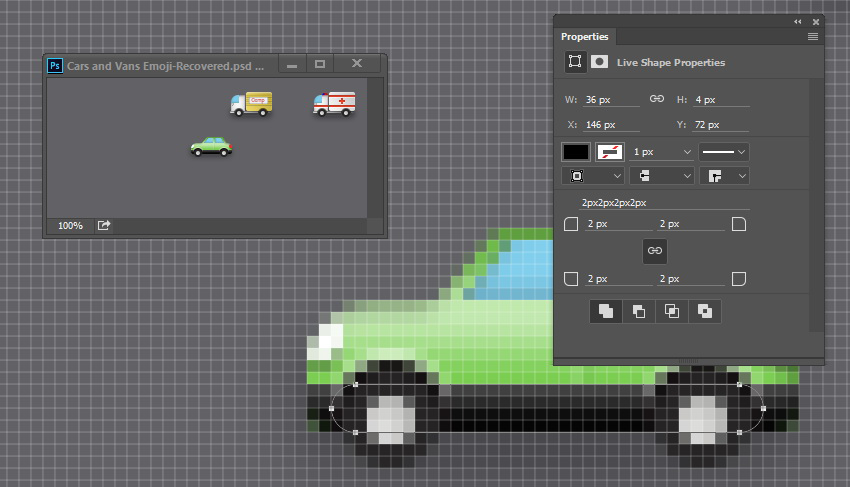
��7��
在汽车下面画一个黑色的圆角矩形形状,并应用图层样式Inner Shadow��Outer Glow将其转化为汽车的阴影��

5. 制作警车
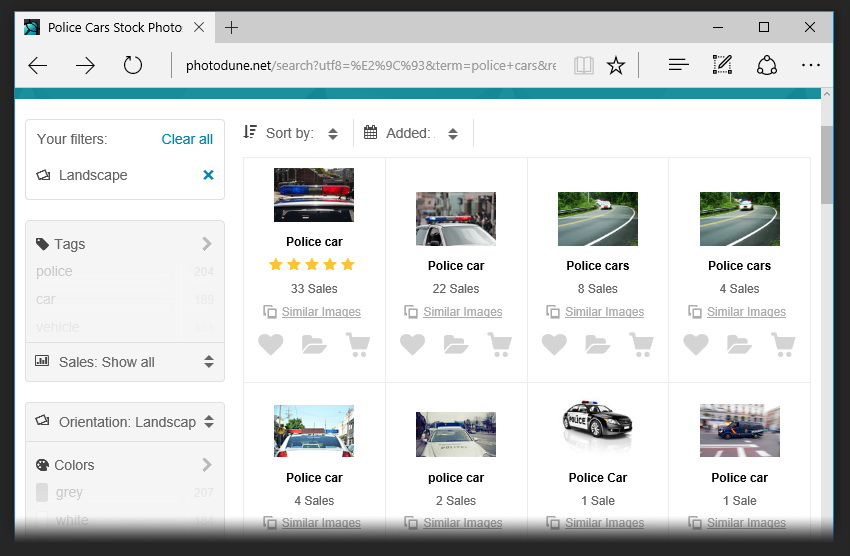
我们已经完成了基本的汽车。我们可以添加某些元素,将它变成一辆特定的汽车,例如警车。警车的基本要素是什么?
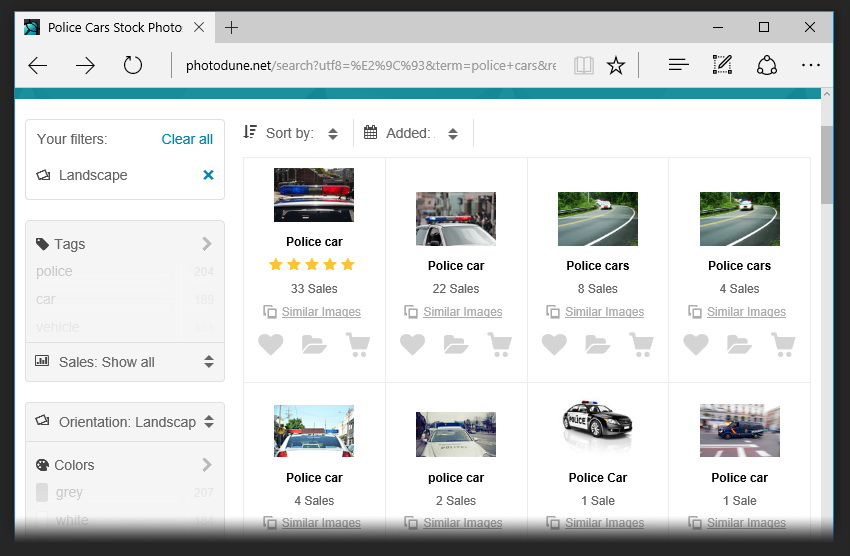
从PhotoDune搜索警车照片以供参考。我们可以看到,共有三个基本要素:门上的黑白色,警笛和警察文字��

步骤1
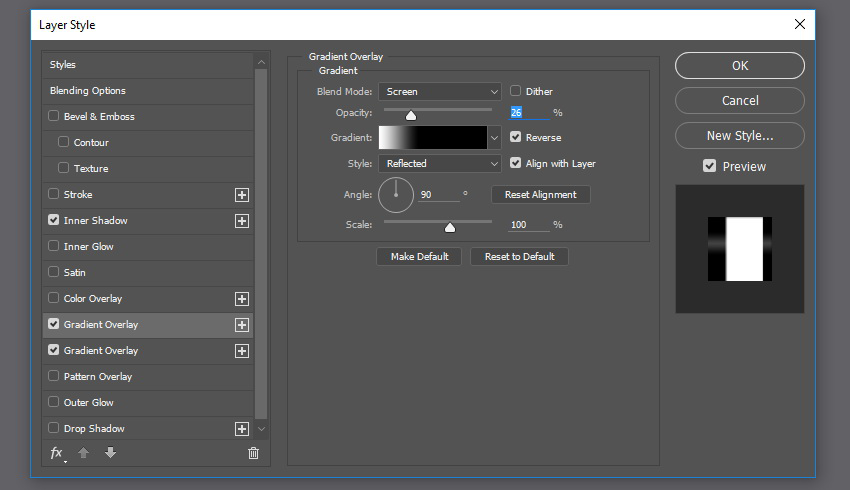
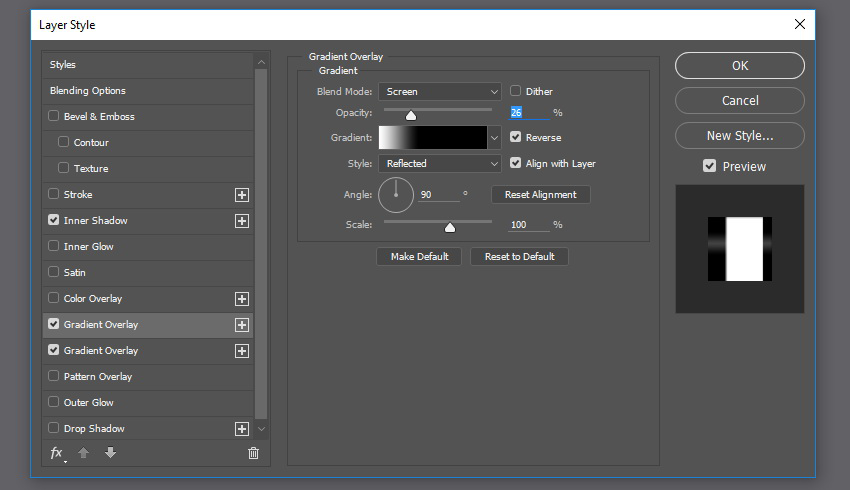
让我们复制标准车。将其主色改为黑色。点击已有的渐变叠加图标旁边的加号图标,应用另一��渐变叠加图层样式��
所以我们使用了两个梯度叠加层,一个用于车身高光部分,另一个用于其颜色。设置这个新�� 渐变叠加图层样式从白色到黑色风格:反映出����

��2��
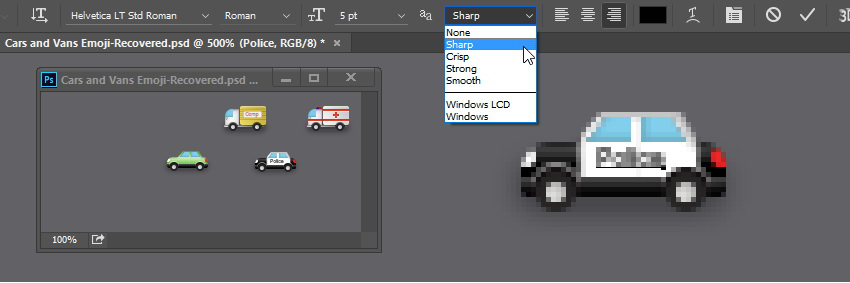
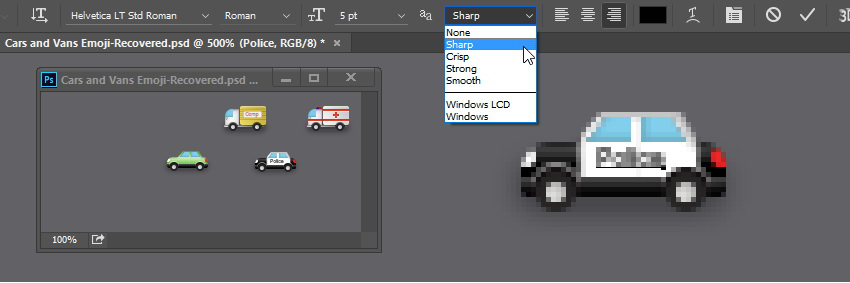
在汽车的侧面添加文字。尝试使用消除锯齿选项以实现文本的清晰可见性��

��3��
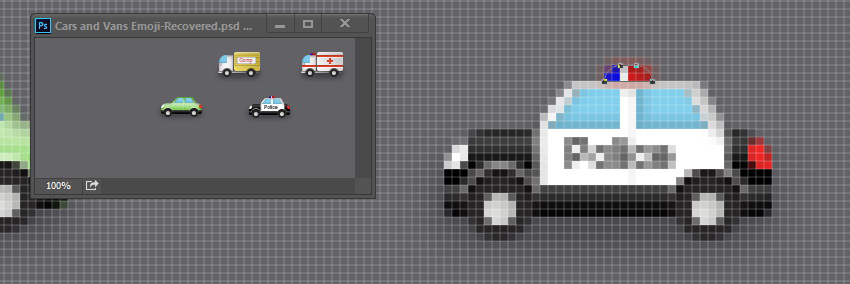
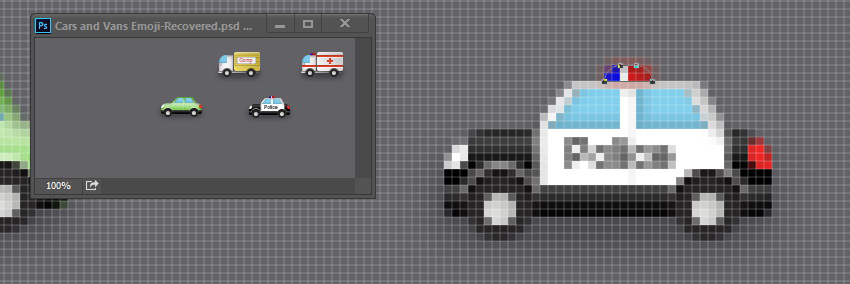
为警笛添加一个圆角矩形并应用渐变叠加。我们之前已经绘制过救护车。你可以简单地复制它��
根据国家的法律,救护车和警笛的颜色可能不同。在维基百科检查您的国家的应急灯颜色��

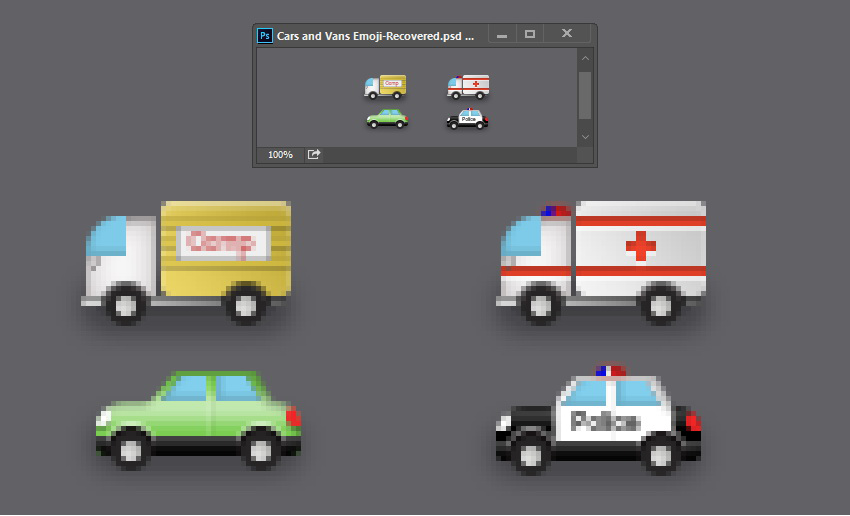
你完成了��
我们已经完成绘制表情符号。它们都是由矢量形状制成,没有手动像素刷牙。正如你所看到的,它们都只是基本面包车和汽车的变体��
如果添加其他元素,则可以将它们修改为救火车和出租车。亲自尝试一下。祝你好运!