��2��
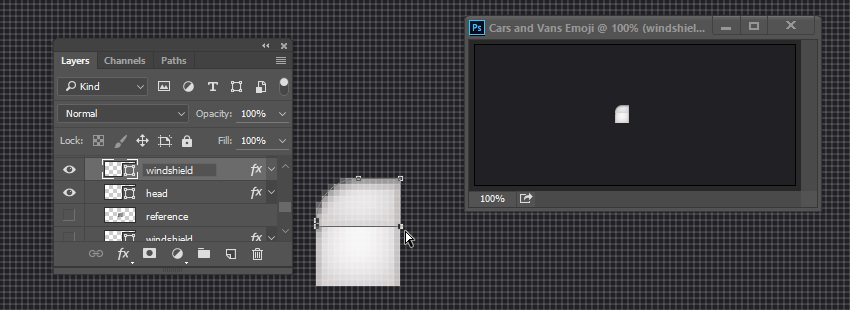
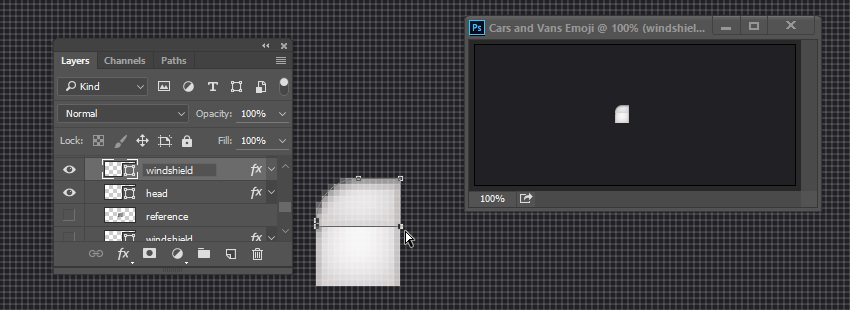
��Control-J复制面包车驾驶室的载��形状,然后将其下部和右侧拉到挡风玻璃上��

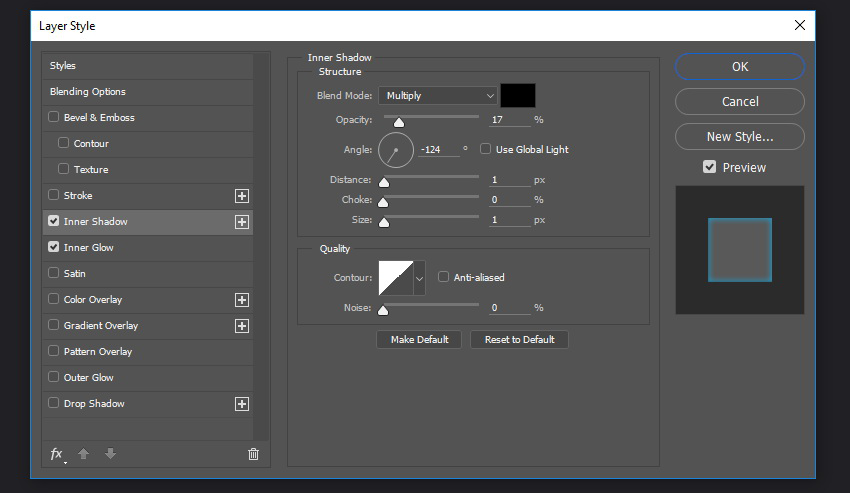
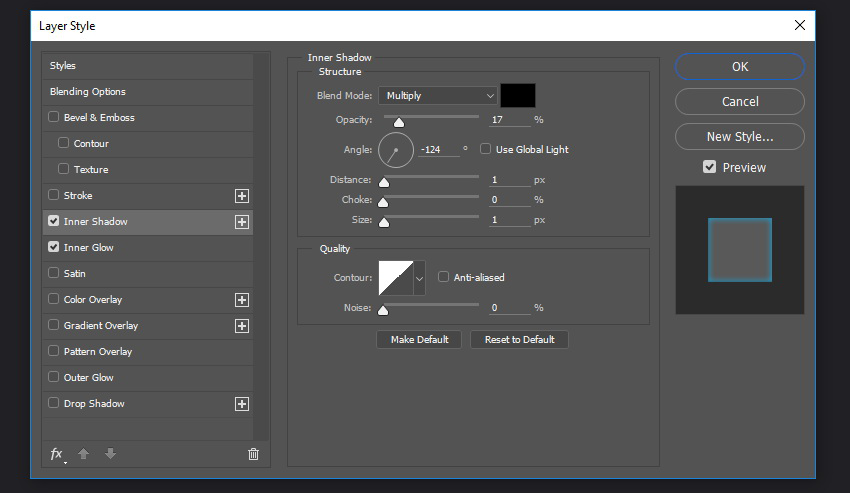
添加以下图层样式以将蓝色照明添加到该形状。在内部发光对话框中,使用蓝色��

��3��
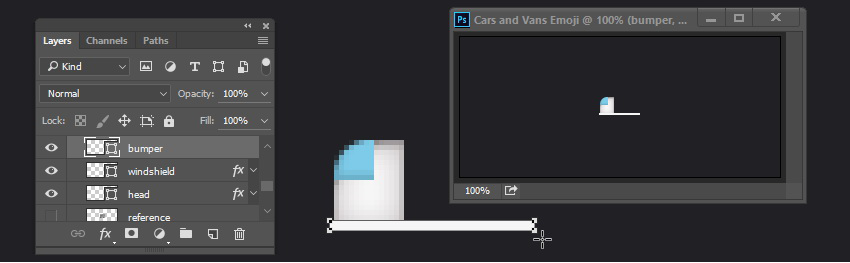
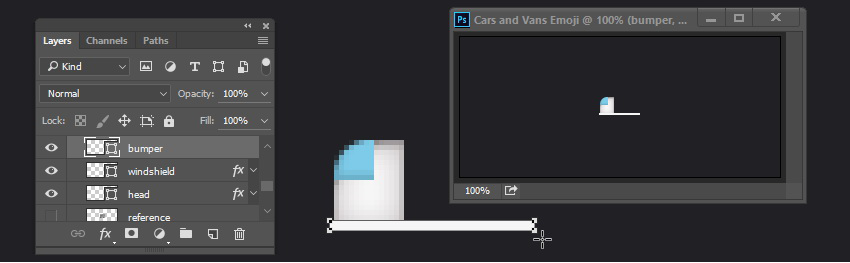
在货车的下部画一��2 px宽的白色矩形。添�� 内阴����渐变叠加 图层样式以向��形状添加简单照明��
这种形状将成为面包车的保险杠和底座��

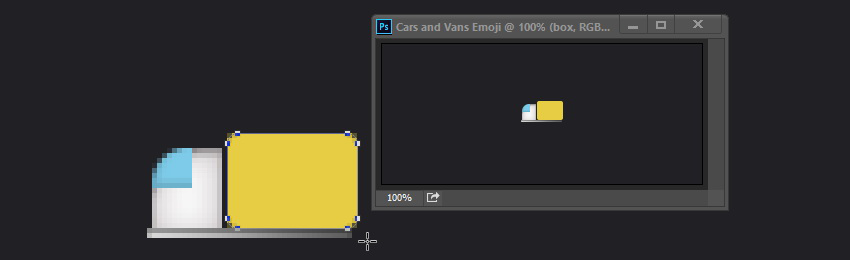
步骤4
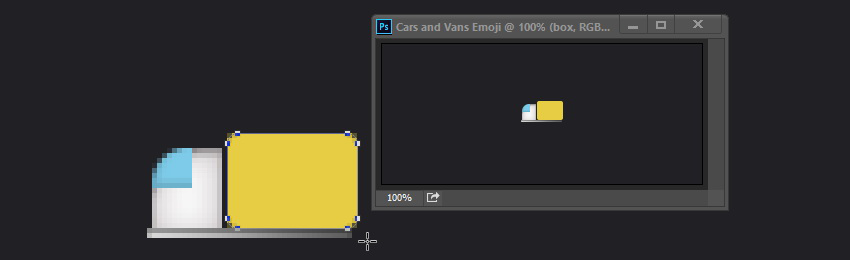
在每个角上绘制一个半径为2像素的圆角矩彀��在这里,我们使用黄色来表示它的颜色。你可能有不同的喜欢的颜色��
要将光照添加��形状,我们只需添加 内阴����渐变叠加 图层样式。玩角度设置,直到你得到满意的结果��

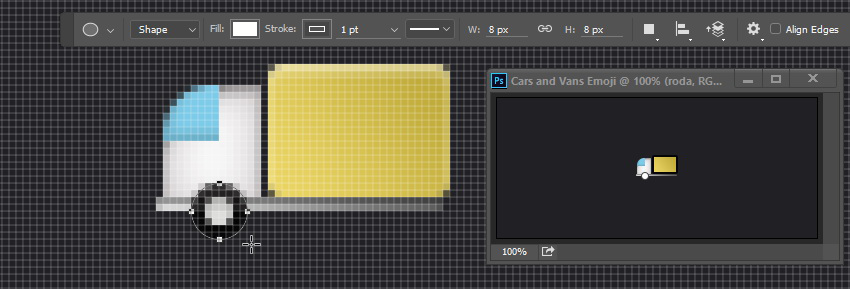
��5��
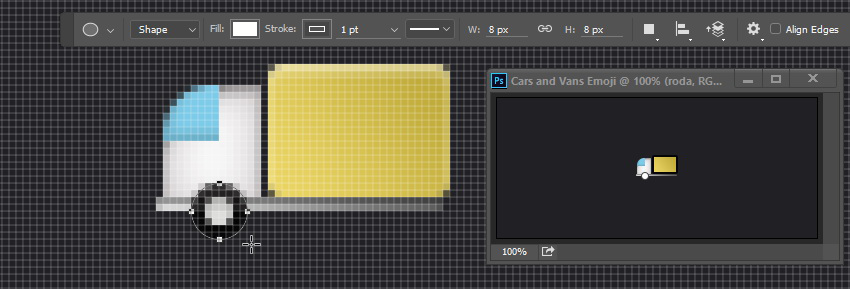
下一步是添加轮子。当然,我们只需要通过使用 圆形形状工具拖移来添加简单的圆形形状��
从选项栏中,将��填充颜色设置为白色,并将��笔触颜色设置为深灰色,大小为 1����
轮子的直径应该是均匀的,例如8px��12px��16px。这将使下一步更容易。应用�� 描边��和�� 内部发光��图层样式以将简单的照明添加到轮子上��

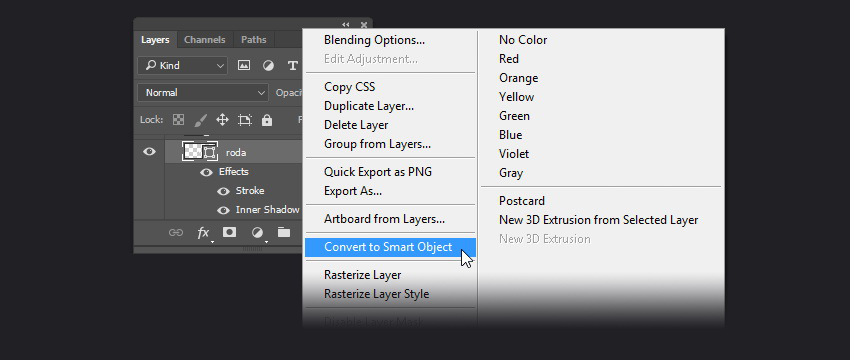
��6��
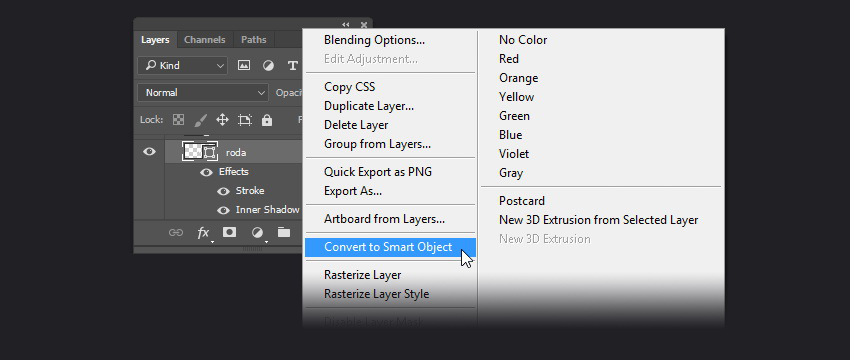
我们将使用两组车轮,前部和后部。因为两者都是相同的,所以使��智能对象是一个好主意 ��
右键单击轮子图层并选择转换为智能对��。接下来��按住Alt拖动以复制车轮��

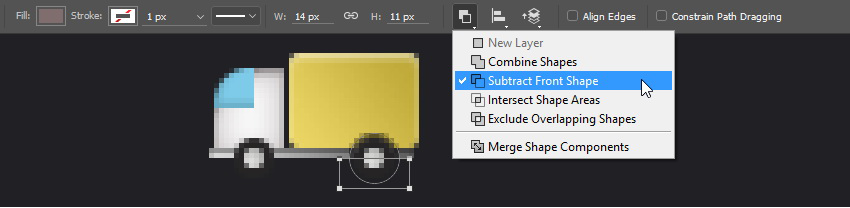
��7��
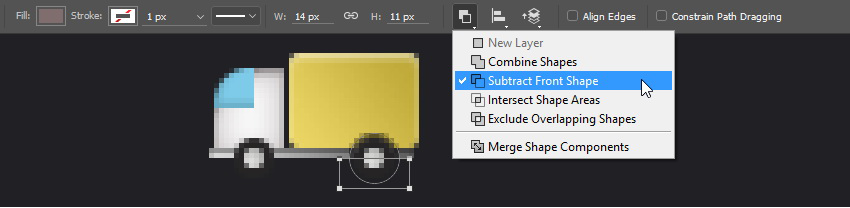
我们将在车轮和货车车身之间增加一��1px宽的小间隙。创建另一个黑��形状,其直径比轮子大2个像素。把它放在车轮后靀��
在车辆保险杠下方添加一个覆盖车轮一半的矩形,并将其路径模式设置为�� 减去前部形状��。添加黑��笔触��渐变叠加��

在另一个轮子后添加相同��形状��

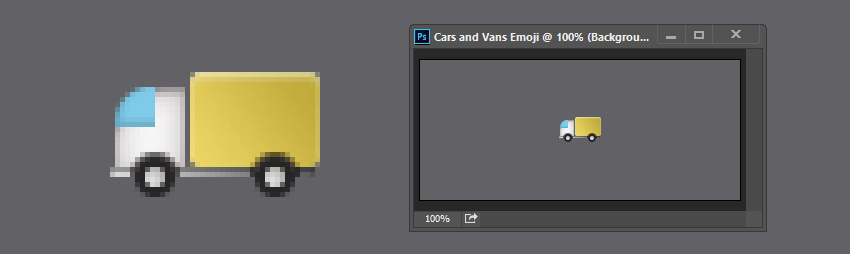
��8��
我们差不多完成了。最后一步是添加阴影。我们可以使��画笔工具轻松地在货车下绘制阴�� ��
但缺点是结果将以像素为单位,而基于像素的图像在调整大小时倾向于无法控制地模糊。你真的不希望这种情况发生在像这样的小图像上��
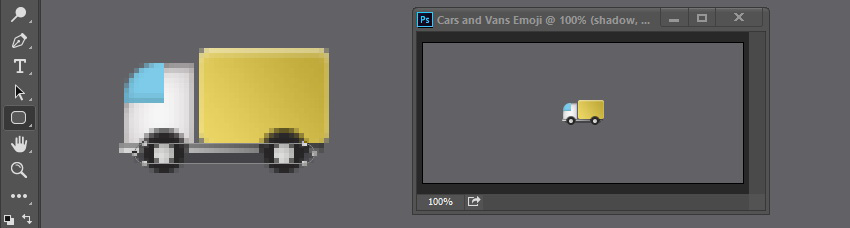
我们的方法是在货车下面画一个黑色的圆角矩形,然后用内阴��和黑��外发�� ��样式填充�� ��

你走了,完成了影子��