效果图:

制作太空火箭图标
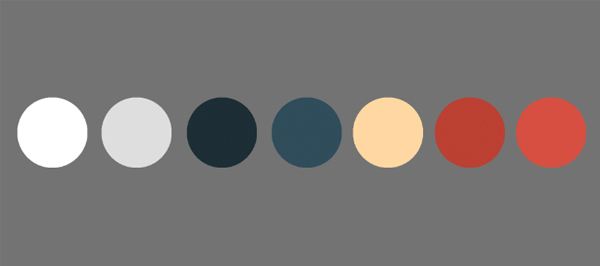
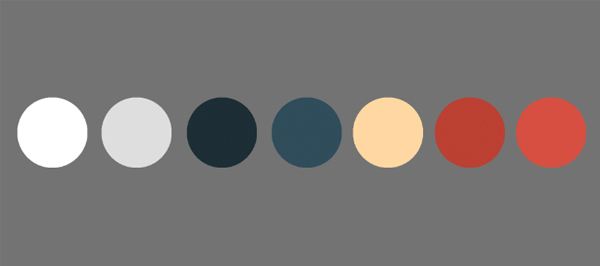
这里是我们将应用于我们的形状的调色板示例。我选择褪色的颜色来创建复古效果,这与平面图像很好地结合��
您可以将此调色板保存到计算机中,��Photoshop中打开它,然后使用吸管工具(I��直接从中选取颜色,或��填充 面板中选择基本形状��

步骤1
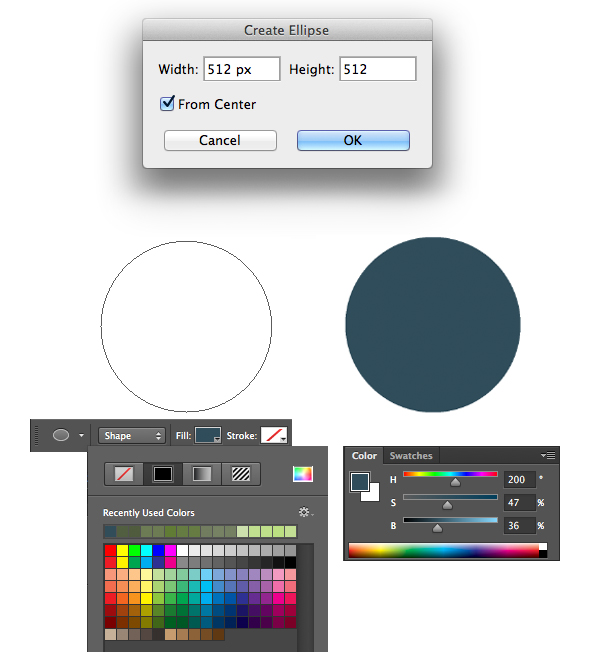
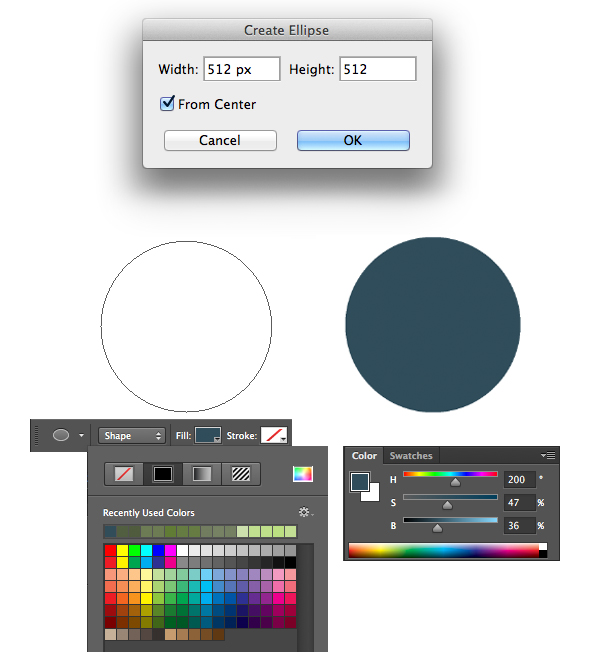
首先,我们来创建基础��
我们的图标将变为圆形,因此请从�� 工具��面板中的基本形状中选择椭圆工具(U����
点击你的画板来调出弹出选项菜单,并设置图标基地��宽度��高度��512x512像素��
现在我们有一个偶数圈。让我们用深蓝色填充它,让人想起太空深处。仍然选择椭圆工具(U��,找到上面的控制面板并单��填充 按钮��
在弹出的�� 填充��菜单中单击多色方形图标时,您可以选择其中一种默认色板颜色或设置自己的颜色��

��2��
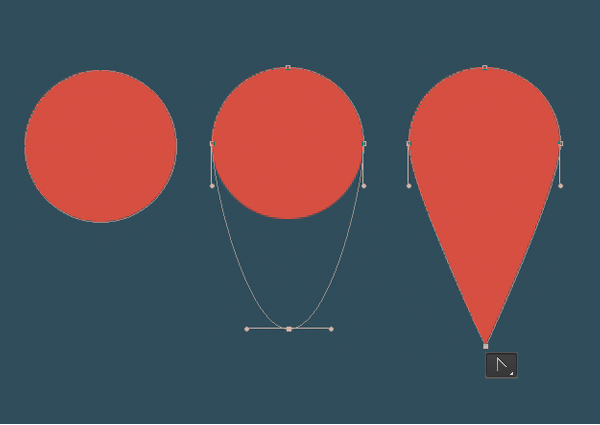
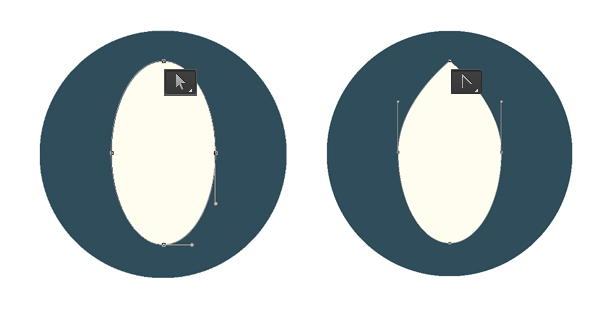
现在我们需要创建火箭基地。首先在图标中间放置一个压扁的白色椭圆��
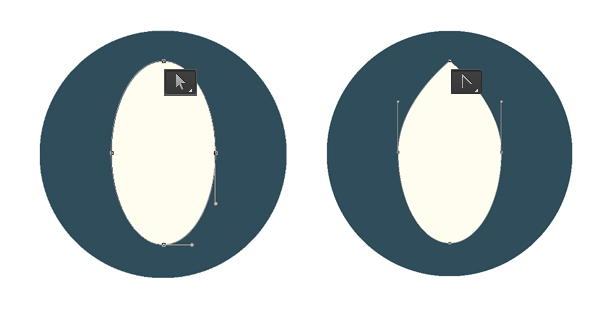
就拿直接选择工具(A�� ,然后点击创建椭圆形的边缘使��路径和锚点可见��
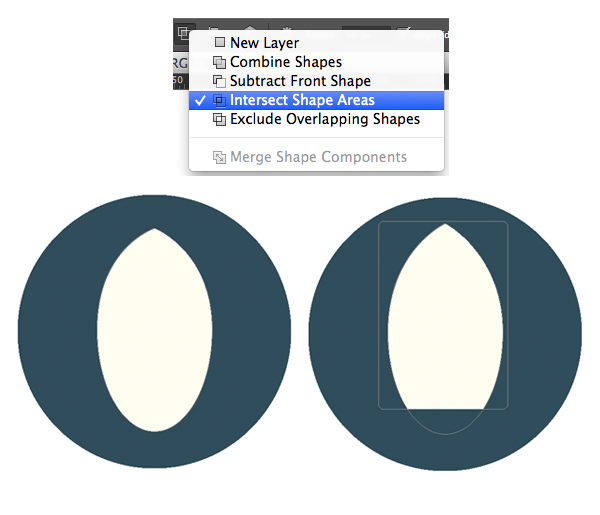
切换��转换��工具(您可以在与钢笔工具(P��相同��菜单中找到它)并单击上部定位点使其成为锐角��

��3��
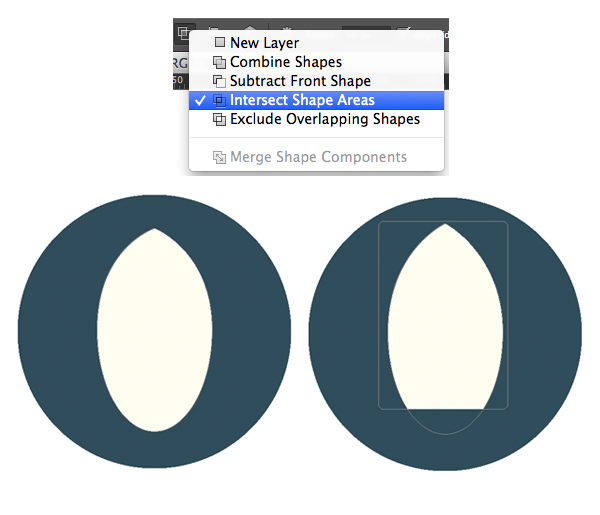
选中火箭基座,转�� 上面��形状控制面板中的路径操作,然后选择相交形状区域��
然后拿起矩形工具(U��并画出一个矩形,与大部分火箭重叠,但在底部留下一小块��
作为此操作的结果,矩形边界外的所有内容都将变得不可见。这样我们切断了火箭的底部��

步骤4
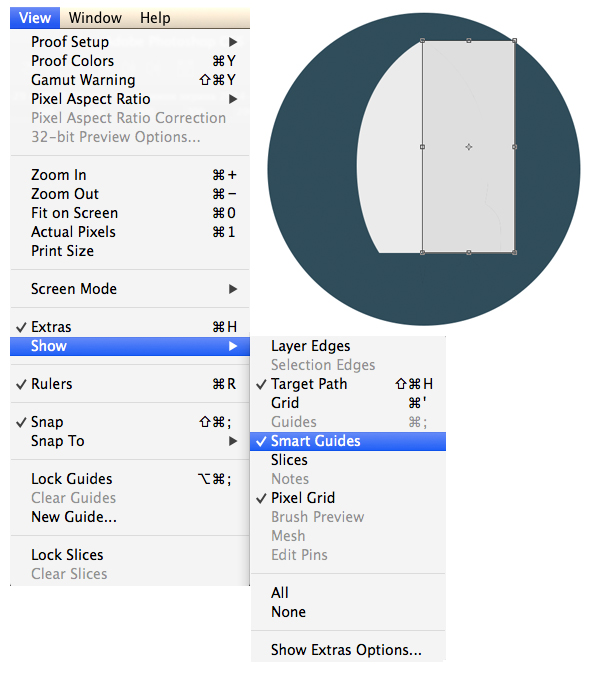
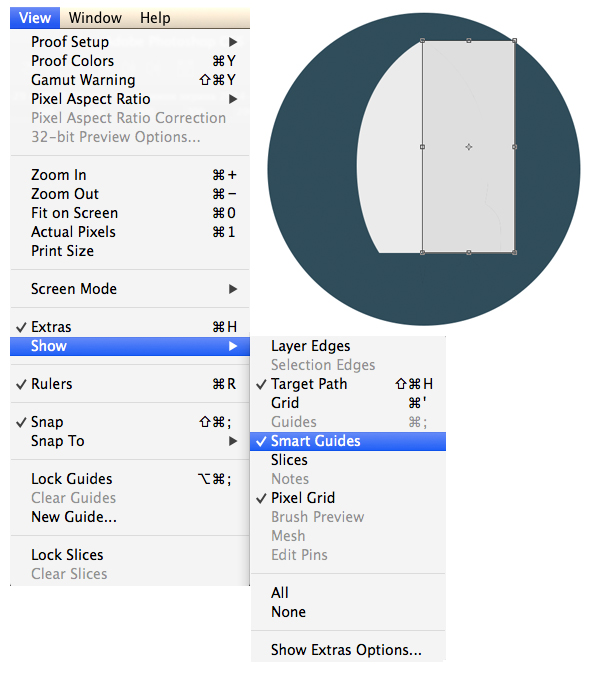
我们让我们的火箭的一半稍微阴影。首先,打开智能参考线��视图>显示>智能参考线 ; 他们会帮助你将你��形状放在适当的位置��
继续制作一个浅灰色的长方形,并将其放在火箭上方,覆盖其右侧��

��5��
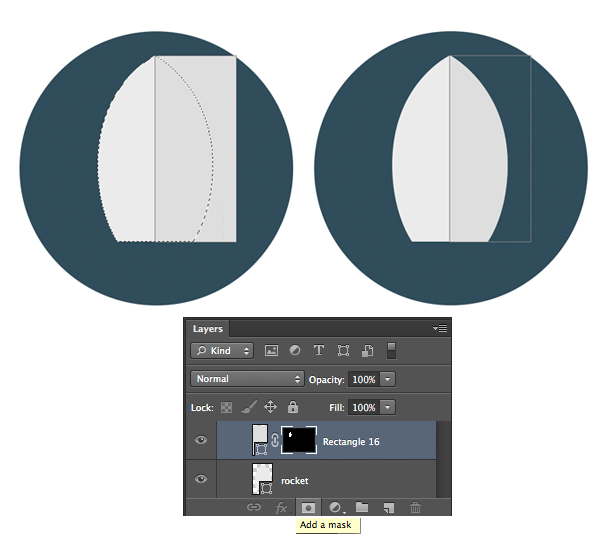
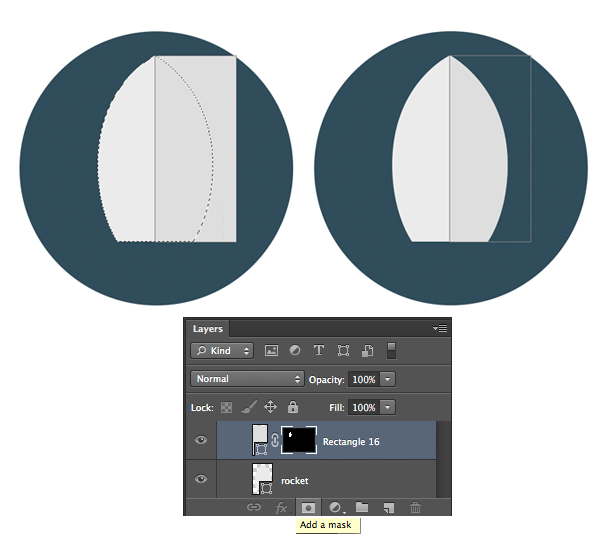
现在我们需要在火箭基地外隐藏矩形的那些部分。这看起来有点棘手,但您只需按照正确的顺序执行以下操作即可��
首先,按��Control键并 点击图层面板中的火箭图层。一旦你这样做了,你会看到火箭边界上的行军蚂蚁��
现在,您只需选择灰色矩形图层,然后单�� �� 图层��面板底部面板中的添加蒙版图标��
通过这种方式,您可以创建一个与您的图层链接的遮罩,该遮罩隐藏了所选内容之外的所有不需要的部分��

��6��
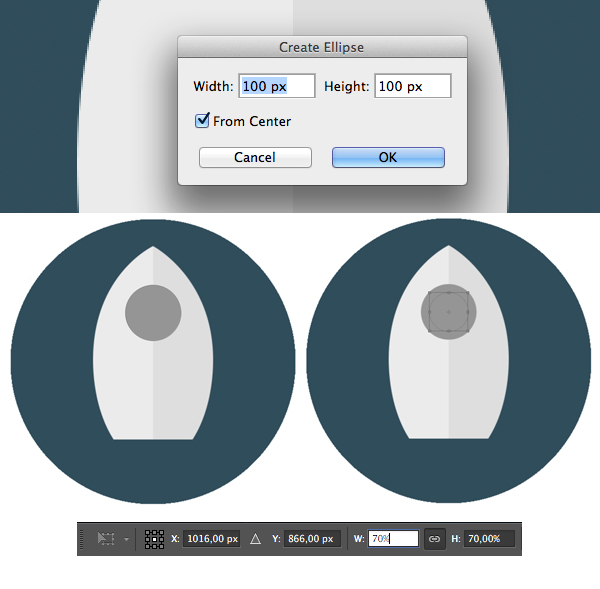
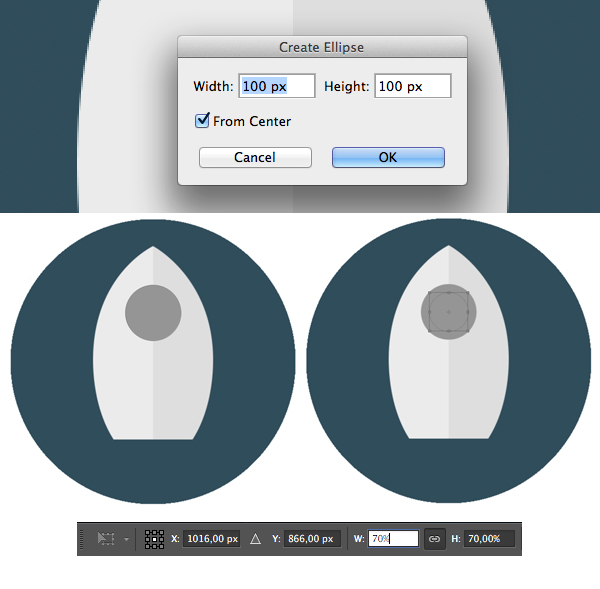
��椭圆工具(U��并添加一个圆圈,形成我们火箭的照明器。我们还要创建它的内部部分,玻璃本身��
按下Control-J 复制照明层。现在按��Control-T 来转��形状。前往上方的控制面板,将圆��宽度��高度降低��70%��

用淡灰蓝色填充照明器内部,保留我们调色板的复古风格,并用圆角矩形工具(U��在我们的火箭底部添加喷油����

��7��
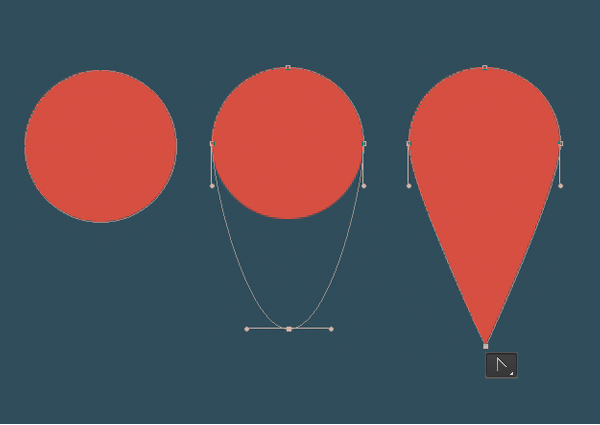
让我们将鳍加入我们的火箭,使其更加详细��
首先形成淡红色的均匀圆形,然后用直接选择工具(A��拖动其底部锚点,然后挤出形状��
然后��转换��工具点击它,使其变得锐利��