жӣҙж–°ж—¶й—ҙпј� 2018-03-16
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
з¬�8жӯ�
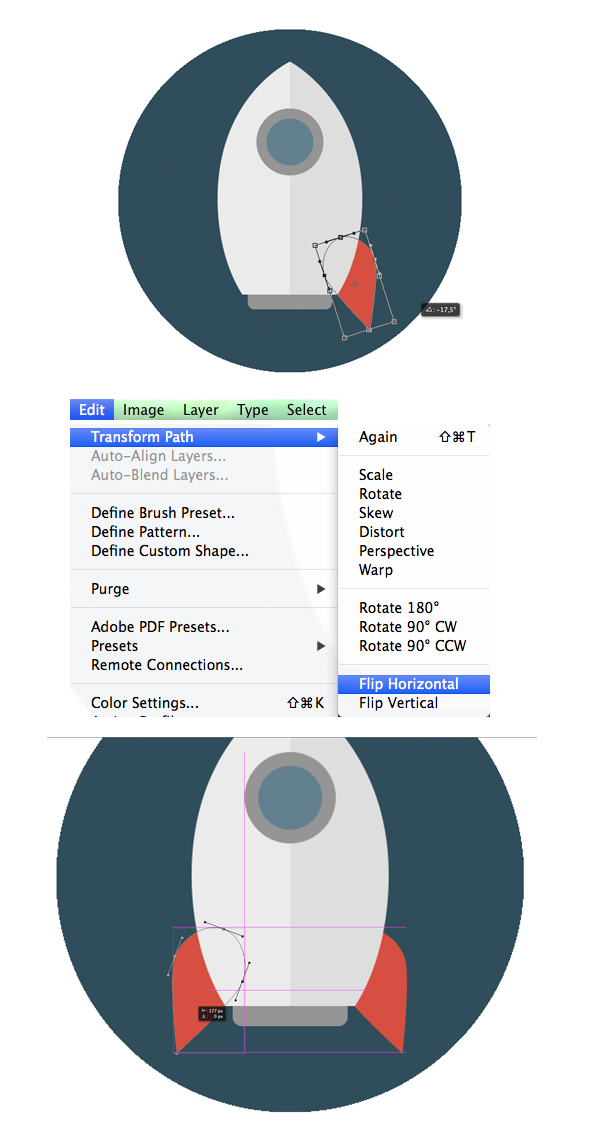
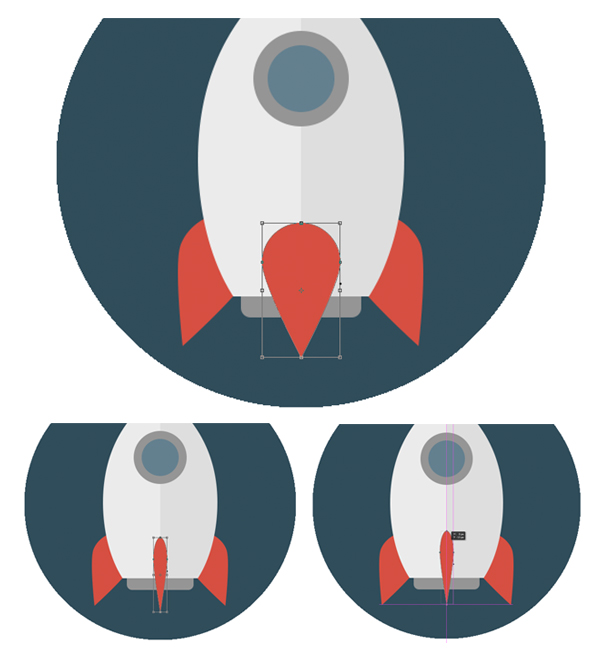
жҢүдёӢControl-TпјҢзЁҚеҫ®ж—ӢиҪ¬зҝ…зүҮпјҢ然еҗҺе°Ҷе…¶ж”ҫеңЁзҒ«з®ӯеҗҺйқўгҖ�
然еҗҺжҢ�Control-J еӨҚеҲ¶йіҚ并иҪ¬еҲ°зј–иҫ‘>еҸҳжҚўи·Ҝеҫ„>ж°ҙе№ізҝ»иҪ¬гҖ�
жҢүдҪҸShiftй”®е°Ҷй•ңеғҸеҪўзҠ¶жІҝж°ҙе№іиҪҙ移еҠЁеҲ°зҒ«з®ӯзҡ„еҸҰдёҖдҫ§гҖ�

з¬�9жӯ�
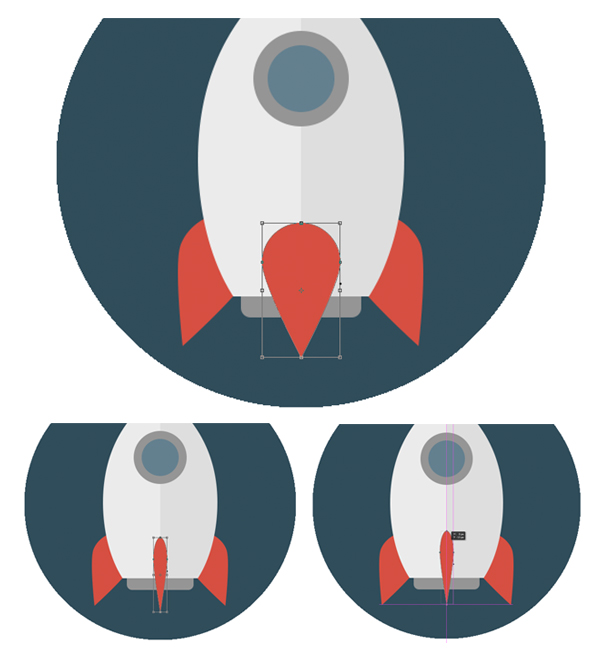
еңЁзҒ«з®ӯзҡ„еүҚйғЁж·»еҠ 第дёүдёӘйіҚпјҢ并з”�Free TransformпјҲControl-Tпјүе°Ҷе…¶еҺӢжү�гҖ�

з¬�10жӯ�
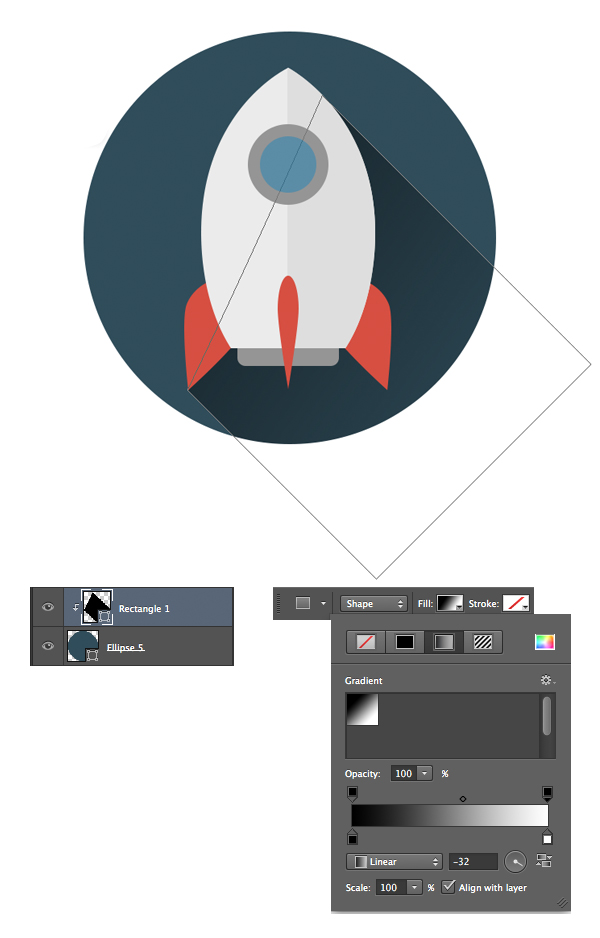
зҺ°еңЁжҲ‘们йңҖиҰҒеҜ№жҲ‘们зҡ„еӣҫж Үеә”з”Ёж—¶й«Ұзҡ„й•ҝеҪұж•ҲжһңгҖ�
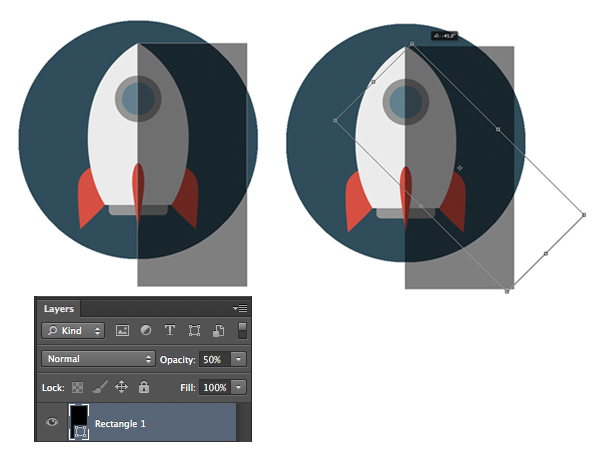
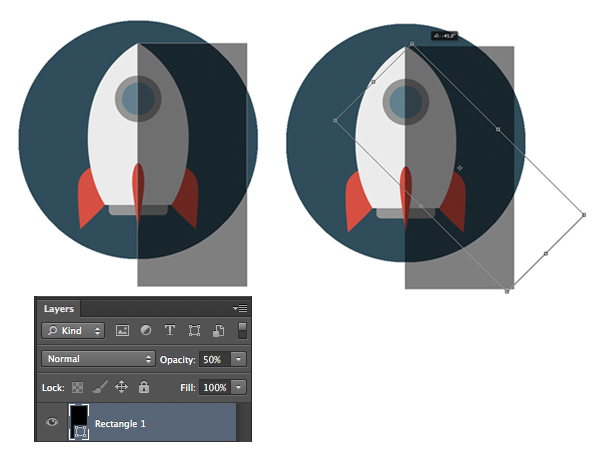
йҖҡиҝҮеҲӣе»әдёҖдёӘй»‘иүІзҹ©еҪўе№¶ең�Layersйқўжқҝдёӯе°Ҷе…�дёҚйҖҸжҳҺеә� йҷҚдҪҺеҲ�50пј�жқҘејҖе§ӢеҪўжҲҗйҳҙеҪұпјҢд»ҘиҺ·еҫ—жӣҙеӨҡдҫҝеҲ©гҖ�
ең�иҮӘз”ұеҸҳжҚўжЁЎејҸпјҲControl-Tпј�дёӯе°Ҷзҹ©еҪўж—ӢиҪ¬45еә�гҖ�

еұ•ејҖзҹ©еҪўд»ҘиҰҶзӣ–зҒ«з®ӯпјҢеҰӮдёӢйқўзҡ„еұҸ幕жҲӘеӣҫжүҖзӨәгҖ�

з¬�11жӯ�
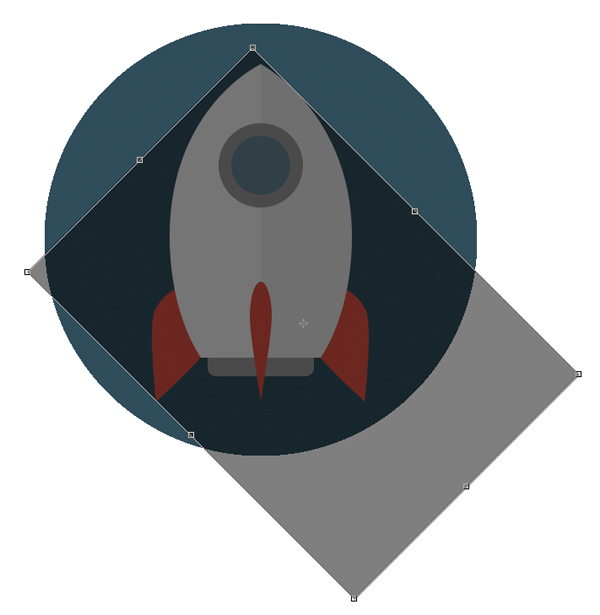
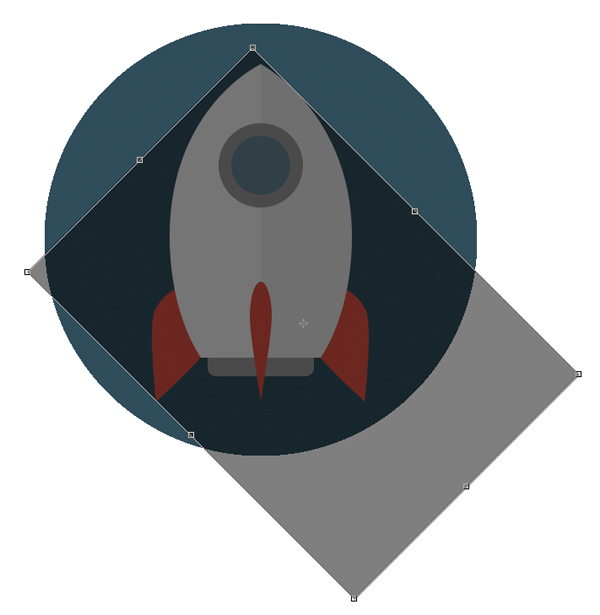
移еҠЁе№¶е°Ҷзҹ©еҪўж”ҫеңЁзҒ«з®ӯеҗҺйқўгҖӮзҺ°еңЁжҲ‘们йңҖиҰҒеҺ»йҷӨзҒ«з®ӯе·ҰеҚҠиҫ№еӨ–йқўзҡ„зҹ©еҪўйғЁеҲҶгҖ�
жҠ“еҸ–ж·»еҠ й”ҡзӮ№е·Ҙе…·пјҲдёҺ钢笔е·Ҙе…·пјҲPпј�зӣёеҗҢзҡ�иҸңеҚ•пјүпјҢ并е°ҶеҮ дёӘй”ҡзӮ№ж·»еҠ еҲ°й»‘иүІзҹ©еҪўдёӯгҖ�
е°Ҷе…¶дёӯдёҖдёӘж”ҫзҪ®еңЁзҹ©еҪўдёҺе·ҰйіҚеә•йғЁе°–з«ҜжҺҘи§Ұзҡ„дҪҚзҪ®пјҢ第дәҢдёӘж”ҫзҪ®еңЁзҹ©еҪўдёҺзҒ«з®ӯеҸіеҚҠйғЁеҲҶзҡ„дәӨзӮ№еӨ„гҖ�
зҺ°еңЁжҲ‘们еҸҜд»Ҙз”�зӣҙжҺҘйҖүжӢ©е·Ҙе…·пјҲAпј�移еҠЁеү©дҪҷзҡ„й”ҡзӮ№пјҢе°Ҷе®ғ们йҡҗи—ҸеңЁзҒ«з®ӯеҗҺйқўгҖ�

з¬�12жӯ�
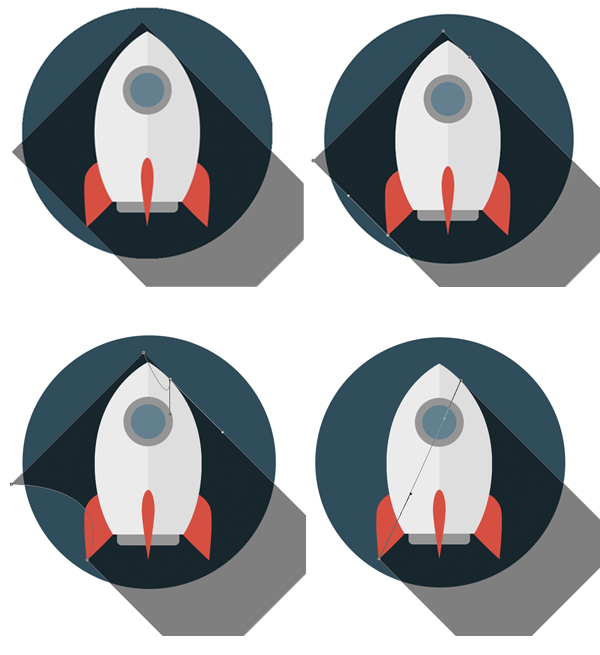
иҝҷжҳҜеҸҰдёҖз§Қз®ҖеҚ•зҡ„ж–№жі•жқҘйҡҗи—ҸйҳҙеҪұдёӯдёҚйңҖиҰҒзҡ„йғЁеҲҶпјҢе®ғ们дҪҚдәҺеӣҫж Үеҹәеә•д№ӢеӨ–гҖ�
йҖүжӢ©йҳҙеҪұеҪўзҠ¶еӣҫеұӮпјҢ然еҗҺжҢүдҪ�Alt й”®пјҢе°Ҷйј ж Үе…үж Ү移еҠЁеҲ°еӣҫж ҮеҹәзЎҖеӣҫеұӮдёҠгҖ�
дёҖж—ҰзңӢеҲ°е…үж ҮеҸҳдёәеёҰз®ӯеӨҙзҡ„е°Ҹж–№еқ—пјҢиҜ·еҚ•еҮ»еӣҫеұӮпјҢд»ҺиҖҢеҲӣе»әдёҖдё� еүӘиҙҙи’ҷзүҲгҖ�
йҖүжӢ©йҳҙеҪұпјҢеҲҮжҚўеҲ°зҹ©еҪўе·Ҙе…·пјҲUпј�пјҢ并е°ҶйҳҙеҪұзҡ„еЎ«е……йўңиүІжӣҙж”№дёәд»Һй»‘иүІеҲ°зҷҪиүІзҡ„зәҝжҖ§жёҗеҸҳгҖ�
еңЁвҖ� еӣҫеұӮвҖ�йқўжқҝзҡ„йЎ¶йғЁе°ҶйҳҙеҪұзҡ�ж··еҗҲжЁЎејҸеҲҮжҚўдёәвҖ� жӯЈзүҮеҸ�еә•вҖ� пјҢд»ҘдҫҝйҳҙеҪұдёҺеӣҫж Үеҹәеә•еҫҲеҘҪең°иһҚеҗҲеңЁдёҖиө·гҖ�

жӯҘйӘӨ13
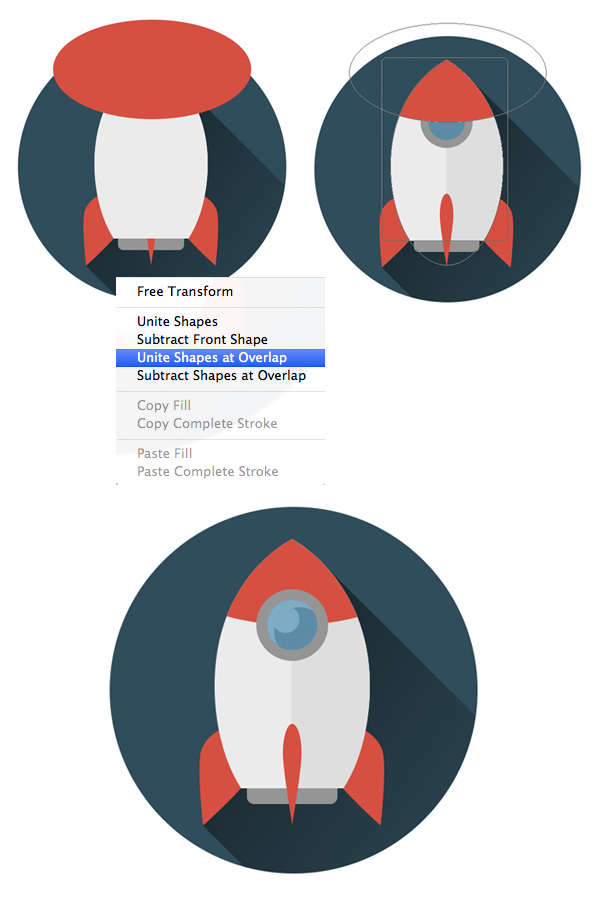
и®©жҲ‘们еңЁжҲ‘们зҡ„зҒ«з®ӯдёҠж·»еҠ дёҖдәӣе°Ҹзҡ„з»ҶиҠӮпјҢдҪҝе…¶жӣҙеҠ ејӮжғіеӨ©ејҖгҖӮеҸ–жӨӯеңҶе·Ҙе…·пјҲUпј�并еңЁзҒ«з®ӯйЎ¶йғЁж”ҫзҪ®дёҖдёӘзәўиүІзҡ„жӨӯеңҶгҖ�
йҖүжӢ©еҲӣе»әзҡ„жӨӯеңҶе’Ңеҹәжң¬зҒ«з®ӯйӣ¶д»¶пјҢ并еңЁйҖүжӢ©жӨӯеңҶе·Ҙе…·пјҲUпјүж—¶пј� еҸій”®еҚ•еҮ» д»Ҙи°ғеҮәдёҠдёӢж–ҮиҸңеҚ•гҖ�
дҪҝз”ЁйҮҚеҸ еҪўзҠ¶зҡ�иҒ”еҗҲеҪўзҠ¶жқҘйҡҗи—ҸдёҚйңҖиҰҒзҡ„йғЁеҲҶпјҢеҪўжҲҗдёҖдёӘзҒ«з®ӯе°–гҖӮжңҖеҗҺпјҢдҪҝз”Ёжӣҙжө…зҡ„и“қиүІдёәзҒ«з®ӯзҡ„зҺ»з’ғж·»еҠ дёҖдёӘз®ҖеҚ•зҡ„дә®зӮ№гҖ�

йҖҡиҝҮеңЁеңҶеҪўеә•еә§дёҠж•ЈеёғдёҖдәӣж·Ўй»„иүІзҡ„жҳҹжҳҹжқҘе®ҢжҲҗзҒ«з®ӯзҡ„иҝҗиЎҢпјҢдёәжҲ‘们зҡ„еӨӘз©әеӣҫж ҮеўһеҠ ж·ұеәҰгҖ�