简介:需求方说:“要有光!”于是,便有了光…… 平时浏览一些优秀作品的时候,经常会看到一些光效处理非常棒的作品。
有时我们看后会反问自己:”这些使页面看起来高大的光是怎么打上去的呢?今天搜狐同学通过一个案例来教大家快速打造逆光场景。
来找属于你的光吧!
当然,这只是本人自己常用的方法,方法是活的,只要能够做出好的效果就行,这个案例也算不得高大上,只希望那些需要光的同学
能够从这篇教程里找到属于自己的光。
先来看一下最终的效果:

这是一个天龙全球争霸赛复活赛的专题页面,这里也许有人会有疑问,为什么不把复活赛重点突出,这是跟需求方沟通之后的结果,
通过他们了解到主要还是以争霸赛为主体,复活赛作为副标即可(前期沟通很重要)。OK,既然主题”全球争霸赛“很明确,
那我们就可以围绕这个去进行专题的构思了。
首先,还是在脑海里想象下所要打造的一个大概的场景。各路英豪争夺全球第一,反映到游戏中自然也就是各门派的英雄去争夺武林盟主的感觉,
可以把英雄围绕四周,中间放一个类似奖牌的物品,那么大致的场景及场面基调也就可以定下来了。
我们还是先提炼一下关键词:

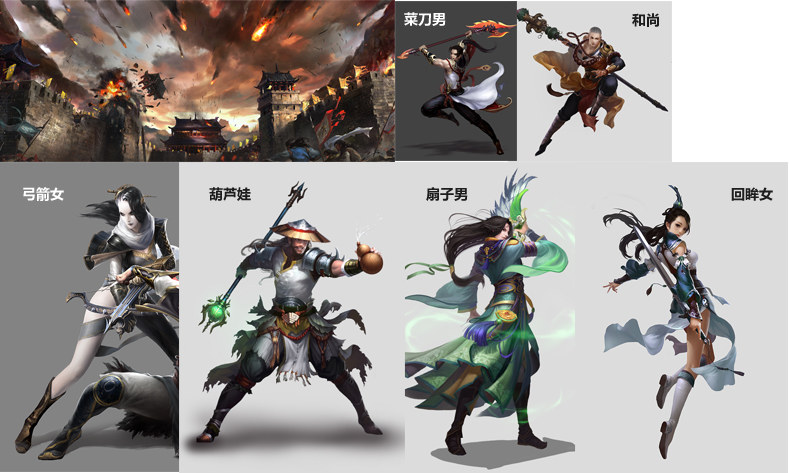
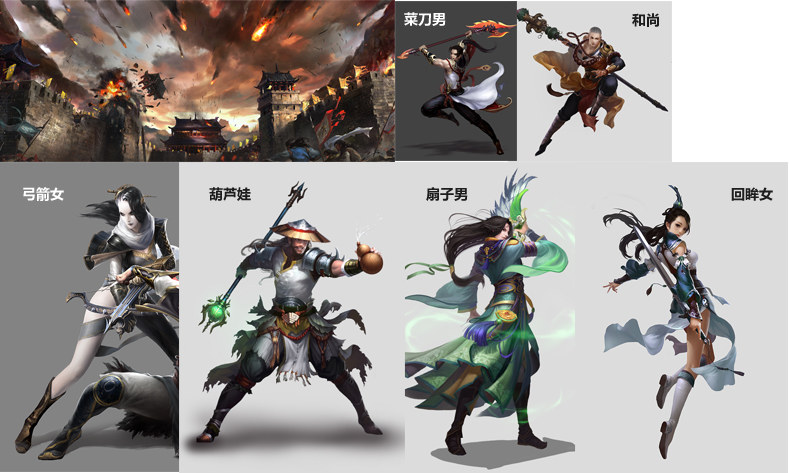
根据联想到的这些关键词我们就可以进行素材的搜索啦。这个页面用的主要是游戏内提供的人物和场景原画素材,外部素材没有到太多,
我这里只罗列一下所用到的游戏内部的素材。

选用这些素材出于以下原因:首先,根据脑海中大致想到的场景,布局上应该是一个由四周向中心的布局形式,所以在选择场景的时候我选择了一张
正面居中的图素,而且战火纷飞很符合整个专题的调性;其次,为了保证画面的平衡,通常四周的人物数量和动作造型基本保持对称是一个比较稳妥的方法,
所以选择这六个人设主要是出于他们动作的考虑。
另外我还非常好心的给他们起了自己的名字(虽然他们已经有名字了),起名字主要考虑后期管理图层及分别对他们进行处理的时候方便查找,
大家应该能看出来,我都是根据人物特点来命名的(偷笑)。
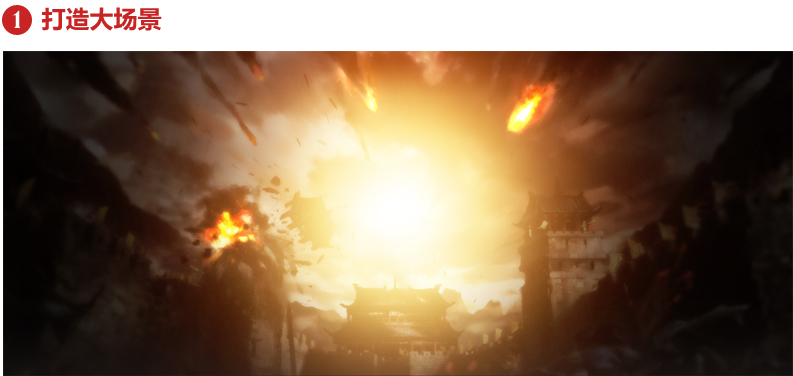
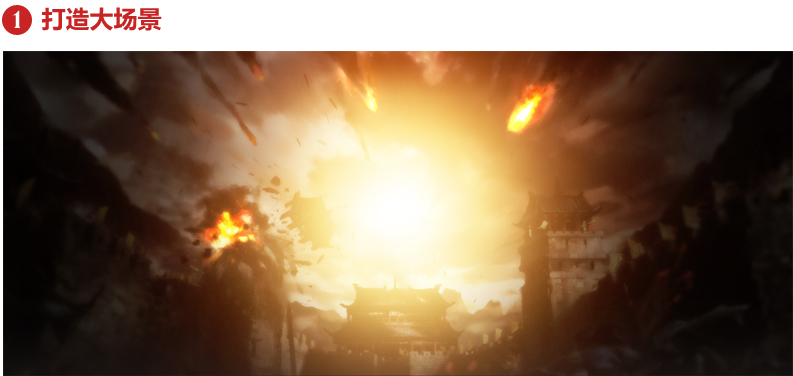
好了,废话不多说,我们开始打造场景。

这里主要就是对原画进行了一个压暗四周提亮中间的处理,之所以这样处理就是因为可以使中间的主题部分充分突出。
我们来一步步看下怎么达到现在的效果:

首先,对原画的两边进行模糊处理,增加一些景深效果。
方法是可以先把原画转为智能对象,然后添加高斯模糊数值5左右,再对滤镜的蒙版进行擦除,把不需要模糊的地方擦掉。

适当降低亮度和饱和度,加大画面对比度,减少原画本身色彩过多过艳给后期调色带来的不便。

给画面添加红黄色调,是页面暗处偏红棕,亮出微微偏黄。

再次压暗整个画面。