简介:前面我们介绍过《高大上的多边形字体效果教程》一文,很多设计朋友都很喜欢,并下载哪个多变形工具来制作,多边形确实是可以很漂亮的,
今天我们分享一个使用Photoshop来制作三角形像素效果的banner教程,只需几个简单的步骤即可完成,而且出来的效果也很赞哦。
先来看看效果图,如果有兴趣,请继续往下看。

使用软件:Photoshop CS5(当然较旧版本也可以)
教程难度:初级
所需要时间:5-10分钟
下载源文件(2.9MB):【微盘下载】 | 【Downloads】(国外下载页)
第1步
准备一张作为banner背景的照片,下面我们以下图作为演示。

第2步
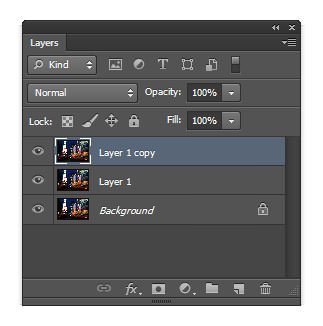
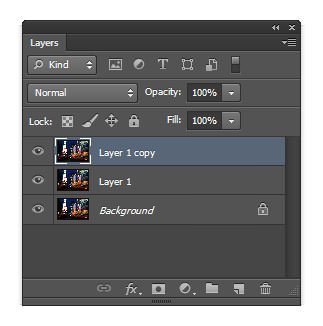
复制两次背景层。

第3步
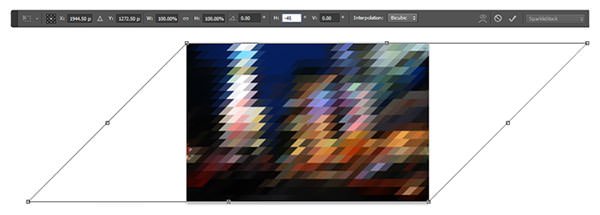
使用自由变换工具(Ctrl + T 或选择主菜单”编辑”>”自由变换”)让图像水平倾斜45度。

第4步
主菜单”滤镜”>”像素化”>”马赛克”,调整单元格的大小,大小根据你的banner图像大小来设置,这里是3888x2554px,所以我们设置为128px大小。

第5步
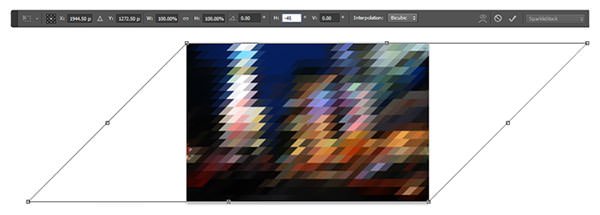
使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜「-45度」。(其实就是第3步的相反方向)

≡★ 免 责 声 明 ★≡
除本站原创外,本站所提供的所有教程均收集整理自网络,其版权归该教程直原始作者或原始出处所有!
除特别声明外,您可以在保持教程的完整和注明来源的前提下免费复制、转贴本站所提供的所有教程;但是,不可以盗链本站的图片!
除特别声明外,在未经许可的情况下您不得将本站所提供的任何教程(包括资源)用于商业用途;
如果确有需要,请自行与该教程的原始所有权者(即:原始作者或出处)联系,本站不提供相关服务;否则,由此而引发的一切后果由您自负!