Step 6
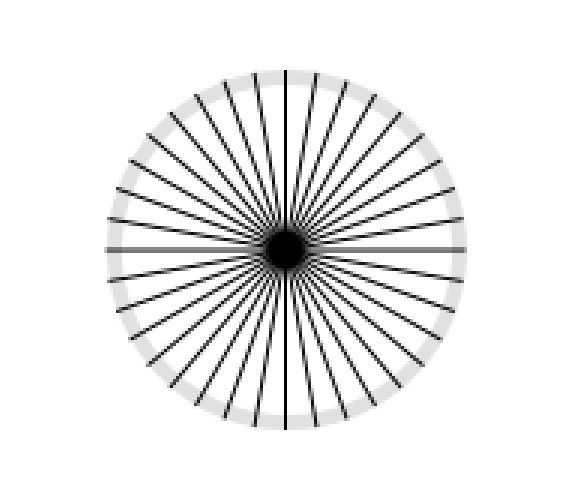
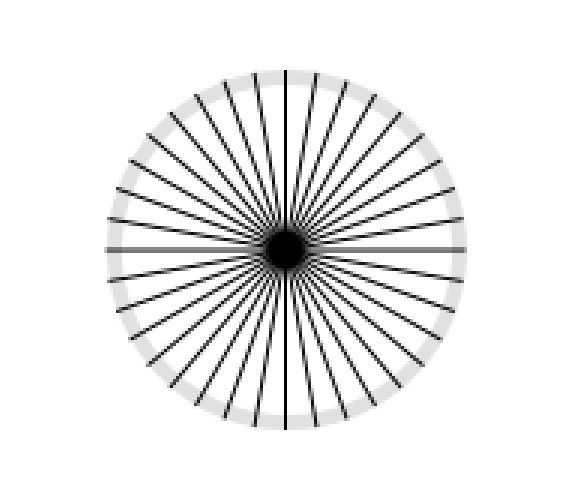
现在按下Shift + Ctrl + Alt + T复制该直线,直到得到一个完整的螺旋线形状:

改变填充颜色为白色:
 Step 7
Step 7
复制一层最原始的的圆圈,放在所有图层的上方,我们要在这个圆圈上做渐变处理:

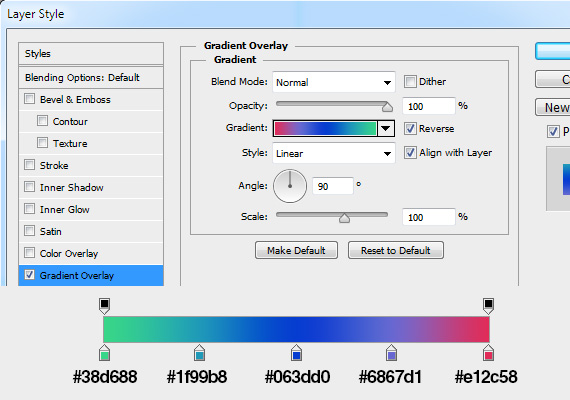
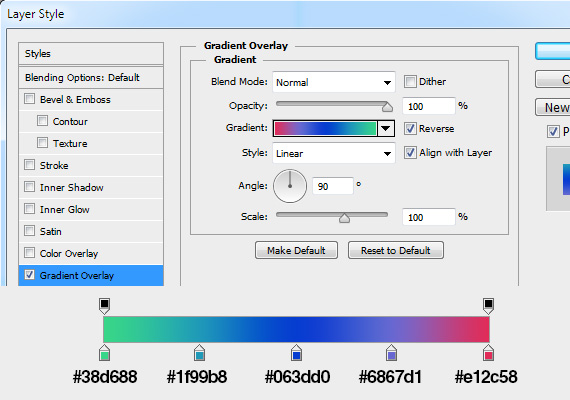
为该圆圈添加如下渐变叠加
样式:
 Step 8
Step 8
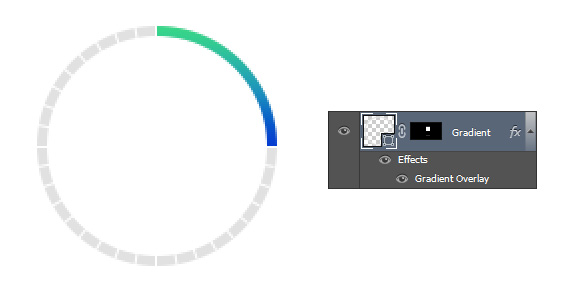
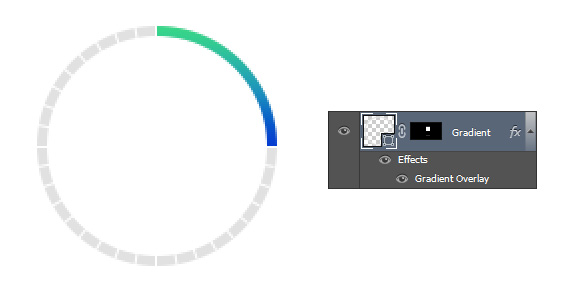
蒙版处理掉四分之一不显示的区域:
 Step 9
Step 9
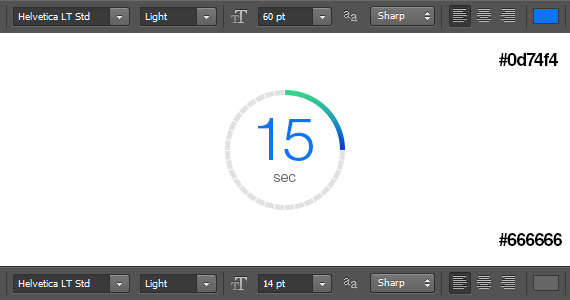
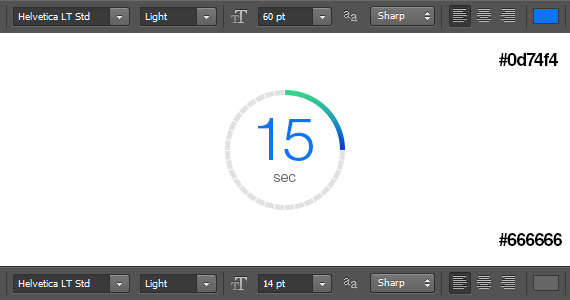
使用文字工具Text Tool (T)添加日期、时、分、秒,注意数字和标签以及渐变颜色的一一对应:
 最后一步!
最后一步!
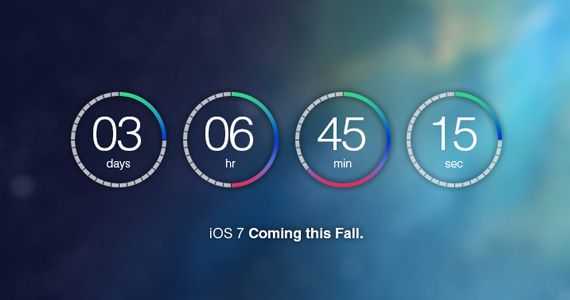
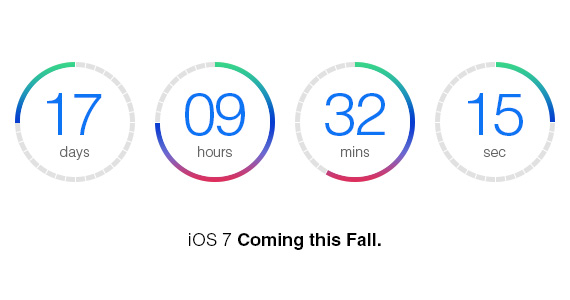
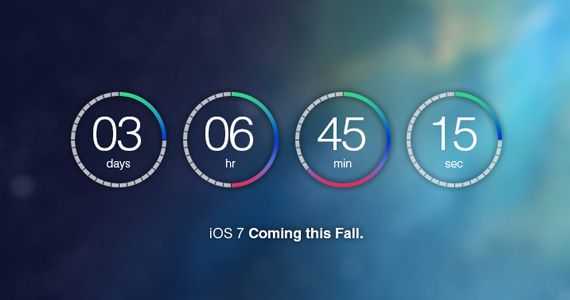
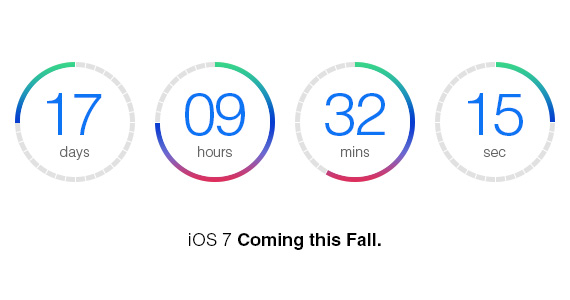
为刚才所创建的所有图层编组,然后复制出另外3个编组,4个编组之间的水平间距是20px,分别调整相应的内容,
使之形成完整的ios7倒数计时器:

然后我又不甘于白色的
背景了。Ios7不是有很多壁纸么?我把一张图片设置15%的模糊度作为该计时器的
背景了,
看看最终效果吧!

≡★ 免 责 声 明 ★≡
除本站原创外,本站所提供的所有教程均收集整理自网络,其版权归该教程直原始作者或原始出处所有!
除特别声明外,您可以在保持教程的完整和注明来源的前提下免费复制、转贴本站所提供的所有教程;但是,不可以盗链本站的图片!
除特别声明外,在未经许可的情况下您不得将本站所提供的任何教程(包括资源)用于商业用途;
如果确有需要,请自行与该教程的原始所有权者(即:原始作者或出处)联系,本站不提供相关服务;否则,由此而引发的一切后果由您自负!




 改变填充颜色为白色:
改变填充颜色为白色: Step 7
Step 7
 为该圆圈添加如下渐变叠加
为该圆圈添加如下渐变叠加 Step 8
Step 8
 Step 9
Step 9
 最后一步!
最后一步!
 然后我又不甘于白色的
然后我又不甘于白色的