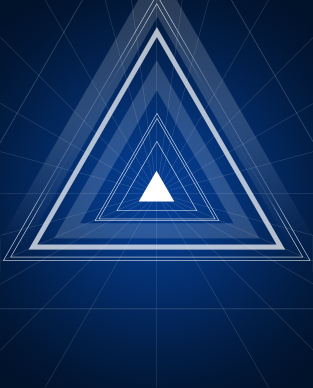
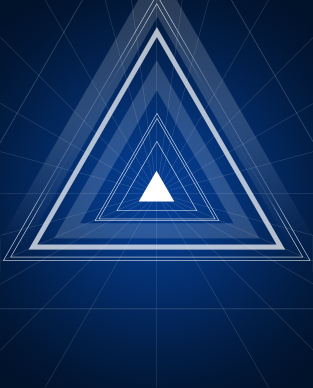
再复制一层(呼~~~没玩没了的复制终于结束了),整个最大的三角形,出画,然后图层不透明度为30%,大概这样:

这效果总体总算是出来了,呼~~~真麻烦……
步骤四:添加光晕
同样的,新建图层组,命名为”光晕”,所有的光晕图层都放在这个组里。新建图层,用椭圆工具画一个椭圆的形状出来,
然后ctrl+t拉伸压扁变换角度,放在三角形的一边的腰上,复制两层,变换下角度,放在三角形的另一边和底上,
然后高斯模糊下或在属性面板里羽化下都可以,做出虚化的效果即可,就像这样:

复制底部的光晕,调整下大小和虚化的程度,添加蒙版,把多余的地方掩盖掉:

然后效果是这样的:

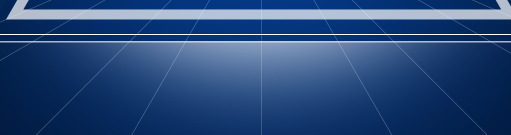
用同样的方法,给外层最厚的那个三角形的两个腰也加俩光晕,就像这样:

新建图层,设置图层不透明度为50%(其实随意),设置前景色为白色,用虚化的笔触在最小的三角形的中间画个虚化的圆,
笔触可以适当的大,能盖住最小的三角形就好:

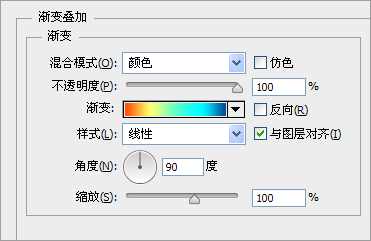
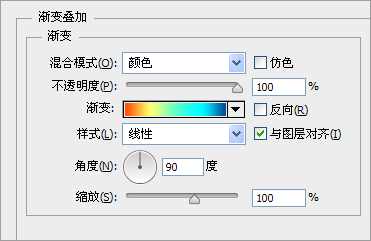
新建图层,将图层填充设置为0,用椭圆工具画一个大大的正圆或椭圆(随意啦),给个渐变叠加的图层样式:


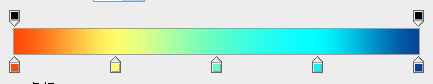
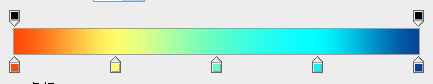
色标从左到右依次为:#ff4905、#fdfc6b、#60fec7、#00fcfe、#054299;色标的位置分别为:0%、25%、50%、75%、100%;效果大概是这样的: