编者按:今天的字体,电影迷同学都很熟悉了,广泛存在各大科幻电影海报中,字体刚健有力,棱角分明,隐隐闪着蓝光,过程对图层样式
的理解很有帮助,赶紧练手走起吧!
好了,我们废话少说,直奔主题吧。首先,我们来介绍一下创建图形样式和效果时的一些技巧。
不要受名称误导
当你打开Photoshop的图层样式面板,你会发现阴影、内发光、内阴影等效果名称。不过,不要被这些名称误导了,并不像你眼睛所看到的那样,
这些效果其实拥有更加强大的功能。你可以使用投影为一个扁平的形状创建出发光效果或3D立体效果。这仅仅是这些效果功能中很小的一部分。
继续往下看,你将会学到这些效果的全部功能。
所有效果100%可自定义
你完全可以自由调整曲线、色调、混合模式、颜色、强度、饱和度、透明度等效果的任意数值,这些数值没有一项是随机显示的。
你唯一需要的是耐心和对细节的关注。
默认效果就像噩梦
Photoshop提供的效果默认数值只是供你了解其作用的。千万不要把这些默认数值当成理所应当的。设计师们只需找到每种效果的设置方法,
你的作品肯定会脱颖而出。以后每次打开效果面板,都尝试着寻找方法来改进你的设计。
记住以上这三点,并应用到你的设计工作中,我相信这会是提高你Photoshop技能非常棒的方法。相信我,这种方法就像有一种魔力,我已经做到了。
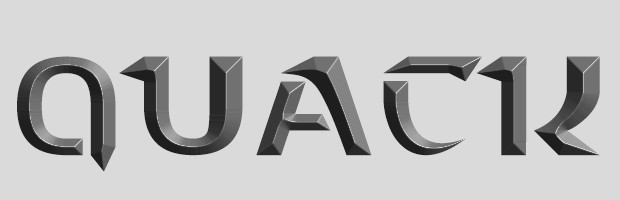
来看看我们今天要做的效果吧:

看起来很复杂,对吗?就像我前面提到的,不要被这些效果所误导,看我下面的步骤,你就会了解其中的一切。开始吧~
素材打包 微盘下载
第一步:
我们先从最简单的形状入手,一开始就添加细节是毫无意义的。首先,创建最基本的形状。如果在没有添加任何效果时,你创建的形状都很漂亮,
那么这是一个非常好的开始。就像建筑一样,需要有一个好的地基,这样以后才不容易垮掉。
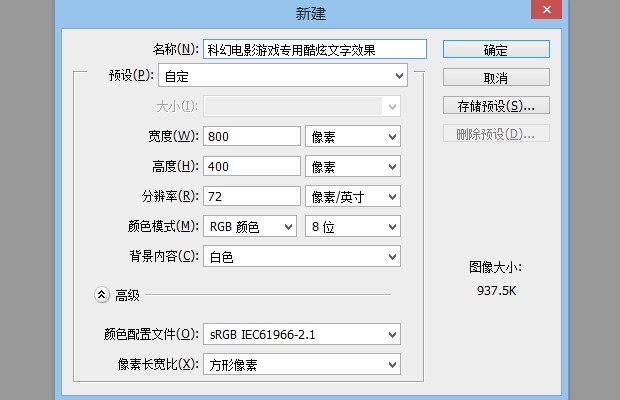
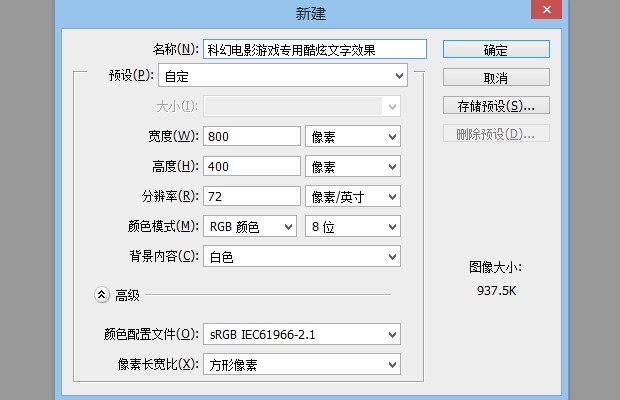
打开Photoshop,Ctrl+N新建画布。选择你需要的大小和分辨率。尺寸不要太小,这样我们会看清细节。

第2步:
在这次设计中,我们想要创建一种星际争霸文字的效果。首先下载并安装StarCraft字体。我们将背景色填充为浅灰色来代替默认的白色,
这样不至于白色背景与文字对比过于强烈。

第3步:
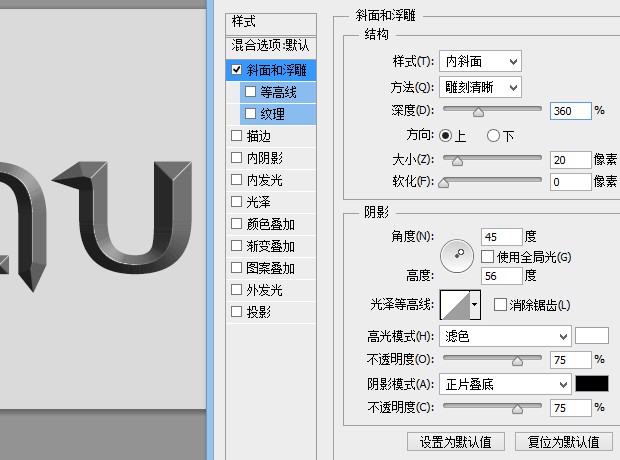
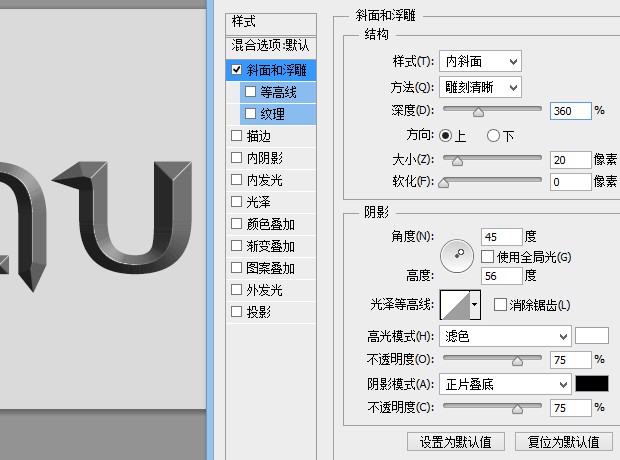
为文字添加斜面和浮雕效果。默认的数值效果肯定不是我们想要的,我们需要更加强烈的效果,那样会更有冲击力。增大“大小”的数值,
注意观察字体的棱角是怎么变得清晰起来的。大小选择20px左右比较合适。(字体大小不同,需要设置的数字也会不同,具体情况自己掌握。)
我们需要锐利的边缘和棱角,将“方法”设置为雕刻清晰即可。继续调整阴影的角度和高度,这项数值会决定棱角边缘的对比度。

所有数值调整后的效果:

第4步:
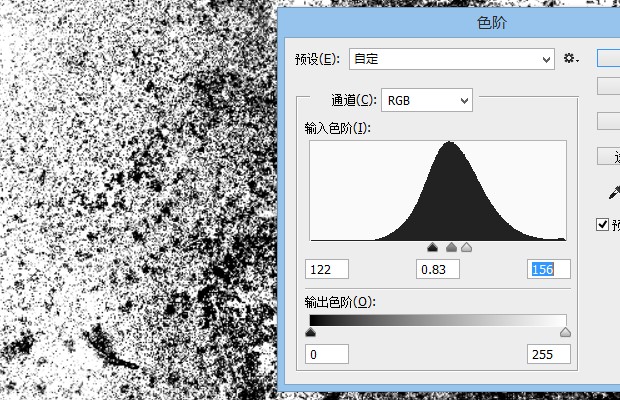
接下来我们会用到一种生锈的纹理。下载纹理素材,将其在Photoshop中打开,我们只需要铁锈斑驳的纹理,而用不到颜色,因此执行菜单图像>调整>去色。
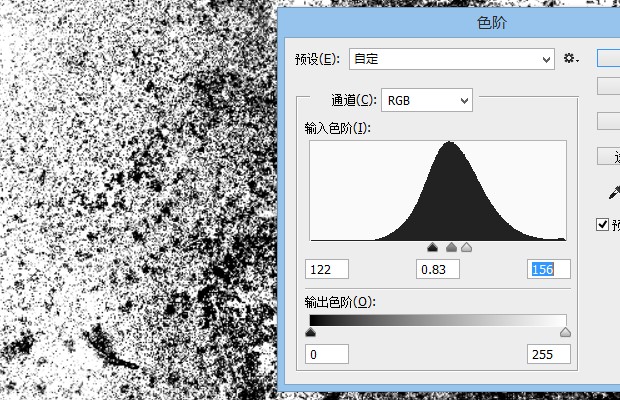
我们继续调整素材图像的对比度。Ctrl+L打开色阶命令,调整亮部与暗部以增强对比。

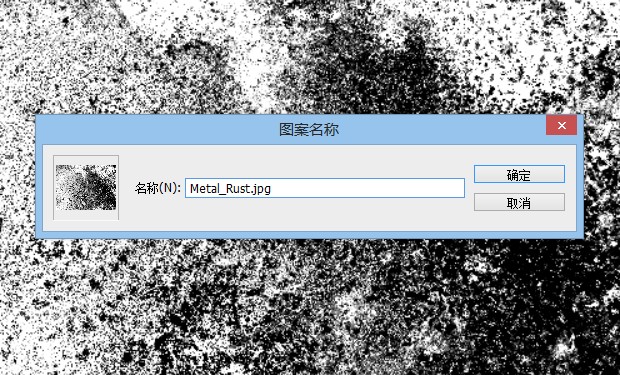
我们需要将纹理保存起来用在文字效果上。Ctrl+A全选,执行菜单编辑>定义图案,重命名图案。