жӣҙж–°ж—¶й—ҙпј� 2018-04-16
еҪ•е…Ҙпј� й»„еҸ¶йЈһжү¬ пј�
еүҚиЁҖпјҡзҒҜз®Ўж•ҲжһңжҳҜжңҖиҝ‘еҮ е№ҙдёҖзӣҙжҜ”иҫғжөҒиЎҢзҡ„дёҖз§ҚиЎЁзҺ°ж–№ејҸпјҢж— и®әжҳҜе•Ҷдёҡе№ҝе‘Ҡи®ҫи®ЎпјҢиҝҳжҳҜи¶ҠжқҘи¶ҠеӨҡзҡ„з”өе•ҶйЎөйқўи®ҫи®ЎйғҪдёҚеҸҜйҒҝе…Қзҡ„дјҡдҪҝз”ЁеҲ°иҝҷз§Қж•ҲжһңгҖ�
иҝҷж¬ҫеҺҹеҲӣж•ҷзЁӢпјҢжҜ”иҫғиҜҰз»Ҷзҡ„и§ЈжһҗдәҶphotoshopеңЁдёҚдҪҝз”Ёд»»дҪ•дёүз»ҙиҪҜ件еҚҸеҠ©зҡ„жғ…еҶөдёӢпјҢеҰӮдҪ•з»ҳеҲ¶зҒҜз®Ўж•ҲжһңпјҢйҡҫеәҰдёҚеӨ§пјҢйҖӮеҗҲдёҖдәӣж–°жүӢпјҢ
еҪ“然д№ҹж¬ўиҝҺиҖҒйёҹдәӨжөҒпјҢдә’зӣёеӯҰд№ гҖ�
дёәдәҶж–№дҫҝеӨ§е®¶еӯҰд№ пјҢжҲ‘зҡ„ж–Үз« жңҖеҗҺйғҪдјҡжҸҗдҫӣжәҗж–Ү件дёӢиҪҪпјҢд»…еҒҡеӯҰд№ дәӨжөҒдҪҝз”ЁпјҢиҜ·дёҚиҰҒеҒҡе•Ҷдёҡз”ЁйҖ”пјҢеҗҰеҲҷеҗҺжһңиҮӘиҙҹгҖ�
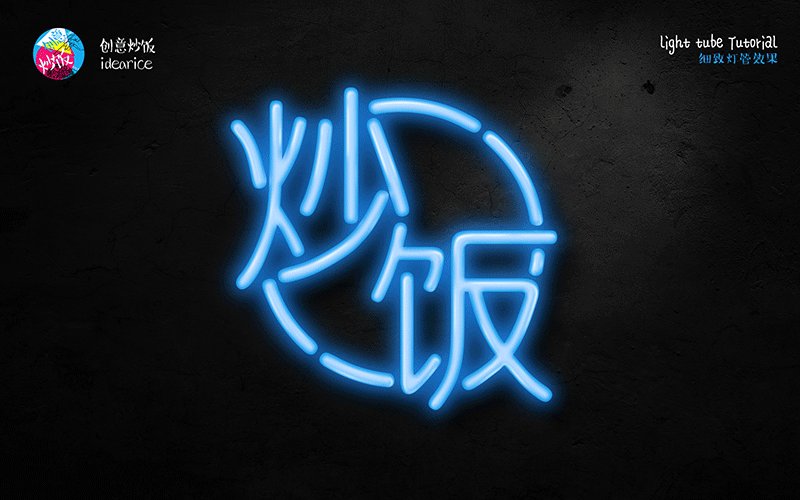
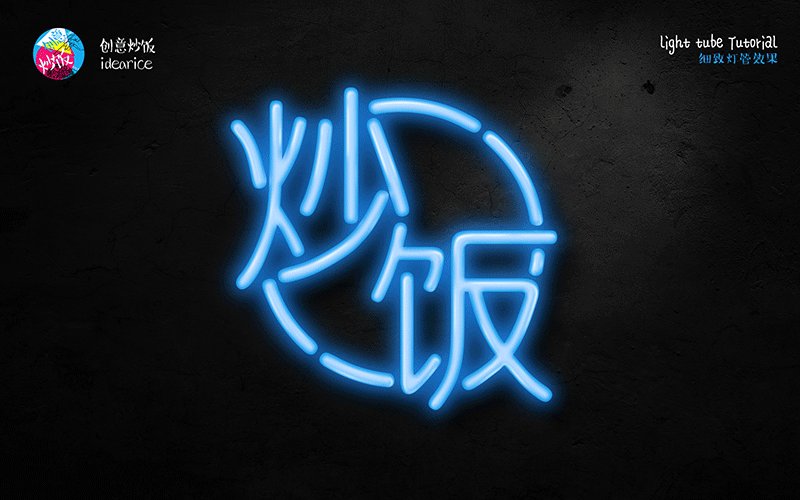
иҖҒ规зҹ©пјҢе…ҲзңӢдёӢжңҖз»Ҳзҡ„layoutгҖ�

жҲ‘зҡ„еҹәжң¬жҖқи·Ҝе°ұжҳҜеҲ©з”ЁPhotoshopиҮӘеёҰзҡ�е·Ҙе…·пјҢеңЁжІЎжңүдёүз»ҙиҪҜ件зҡ„её®еҠ©дёӢпјҢеҝ«йҖҹзҡ„з”»еҮәзҒҜз®Ўж•ҲжһңпјҢиҜҙзҷҪдәҶе°ұжҳҜең�PhotoshopйҮҢз”»еҮәзҒҜз®Ўзҡ„дҪ“з§ҜпјҢе…үж•ҲпјҢжҠ•еҪұзӯүгҖ�
з”ұдәҺзҒҜз®Ўзҡ„йҖ еһӢзӣёеҜ№з®ҖеҚ•пјҢе…үж•Ҳд№ҹжҜ”иҫғе®№жҳ“жЁЎжӢҹпјҢжүҖд»ҘеңЁpsдёӯе®Ңе…ЁеҸҜд»Ҙз”»еҮәиҝҳдёҚй”ҷзҡ„ж•ҲжһңгҖ�
еҪ“然дҪ иҰҒжҳҜи§үеҫ—иҝҳжҳҜдёүз»ҙиҪҜ件еҒҡеҮәжқҘж•ҲжһңжӣҙеҘҪпјҢйӮЈжҲ‘д№ҹжІЎеҫ—еҸҚй©іпјҢдҪҶжҳҜеңЁpsдёӯеҒҡзҡ„иҜқпјҢж— з–‘йҖҹеәҰжӣҙеҝ«пјҢжӣҙе®№жҳ“пјҢд№ҹж–№дҫҝдәҺи°ғж•ҙгҖ�
й—ІиҜқдёҚеӨҡпјҢжҲ‘们зңӢдёҖдёӢе®Ңж•ҙзҡ„йў„и§ҲgifеҗҺе°ұејҖе§ӢжӯҘйӘӨдәҶгҖ�

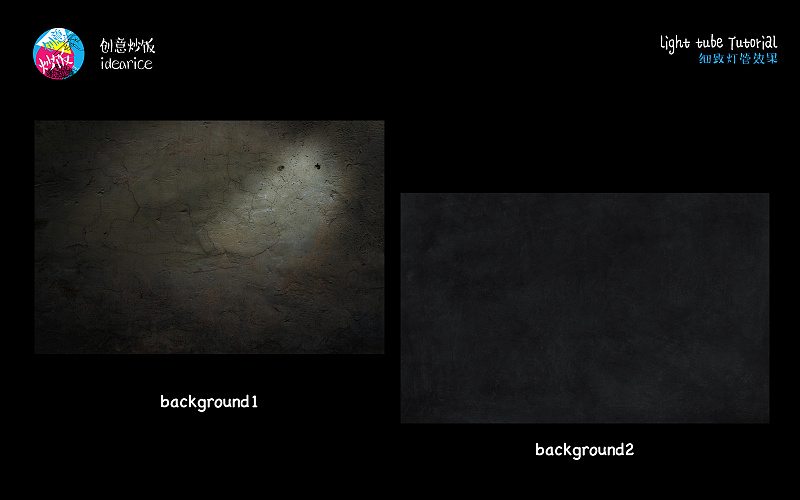
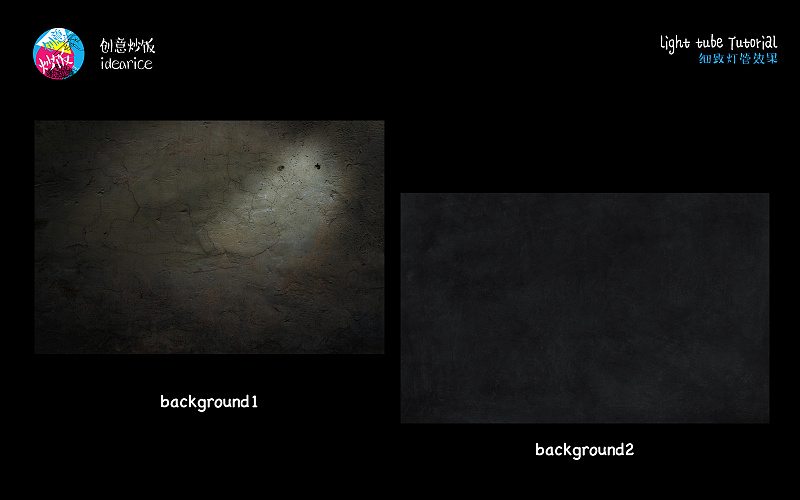
йҰ–е…ҲжҲ‘и§үеҫ—пјҢиҝҷз§ҚзҒҜз®Ўж•Ҳжһңе…¶е®һиғҢжҷҜеҫҲйҮҚиҰҒпјҢйңҖиҰҒйҖүз”ЁдёҖдәӣжҜ”иҫғжңүиҙЁж„ҹзҡ�иғҢжҷҜгҖ�
з”ұжӯӨпјҢдёӢйқўдёӨеј еӣҫиҝӣе…ҘзңјеёҳгҖ�

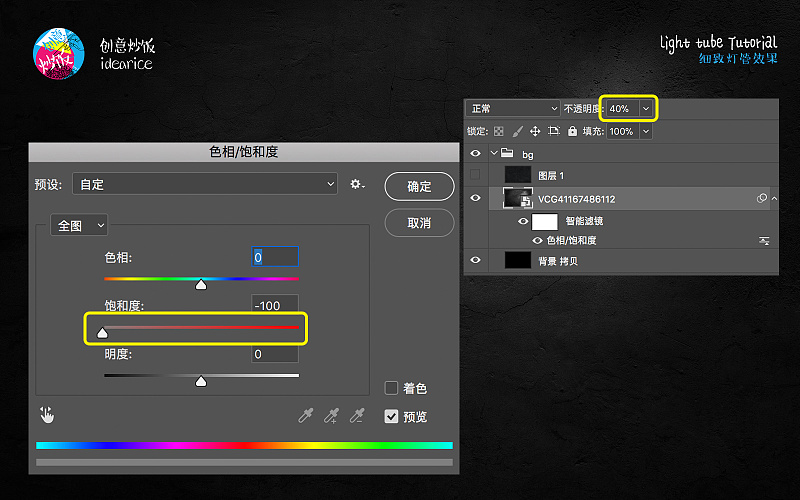
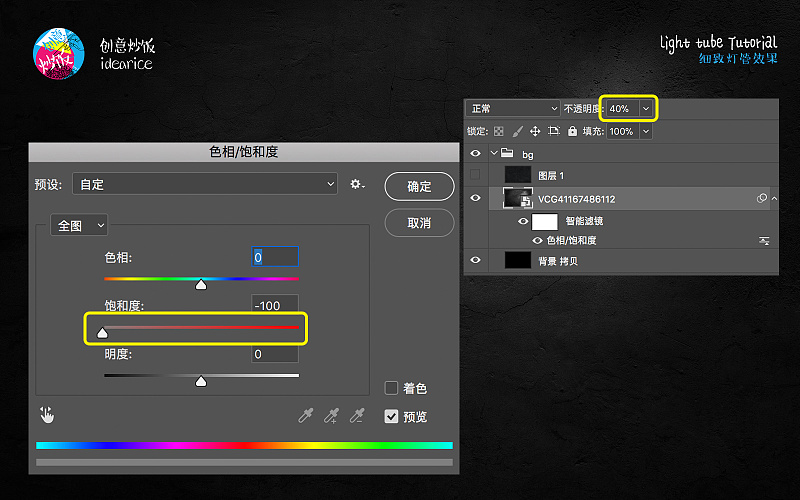
и°ғж•ҙbackground1зҡ„йҘұе’ҢеәҰдё�-100пјҢ并且дёҚйҖҸжҳҺеәҰи°ғж•ҙдёә40%

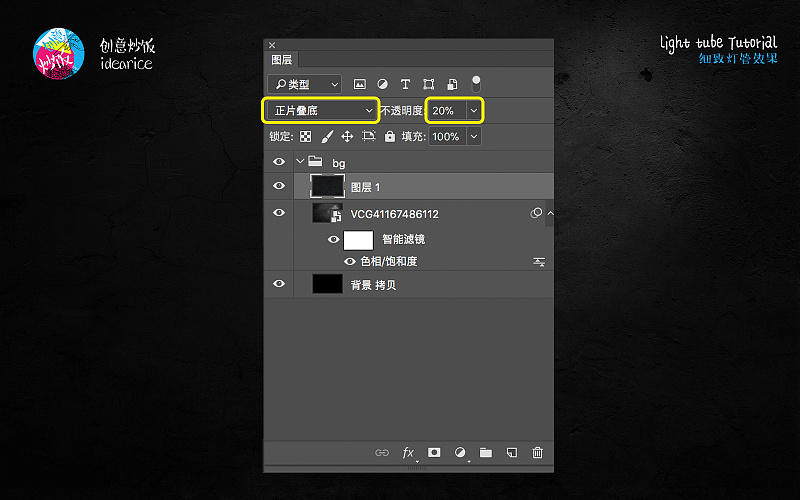
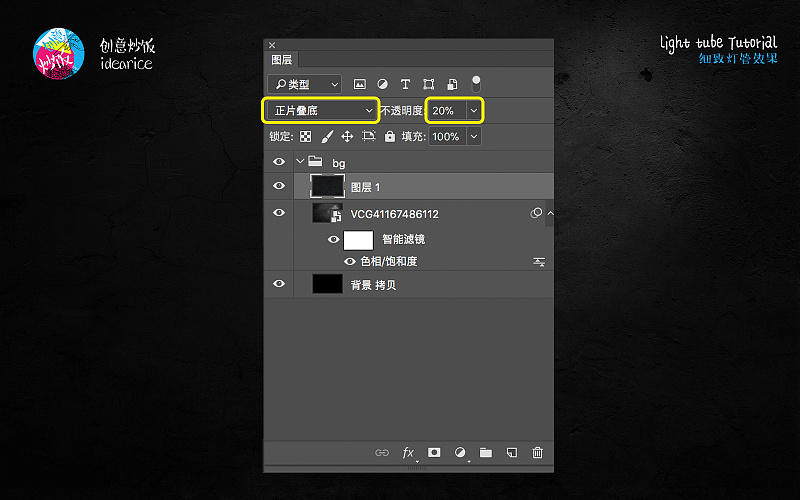
еҜје…Ҙbackground2иғҢжҷҜпјҢи°ғж•ҙдёҚйҖҸжҳҺеәҰдёә20%пј�еӣҫеұӮж ·ејҸдёәжӯЈзүҮеҸ еә•гҖ�

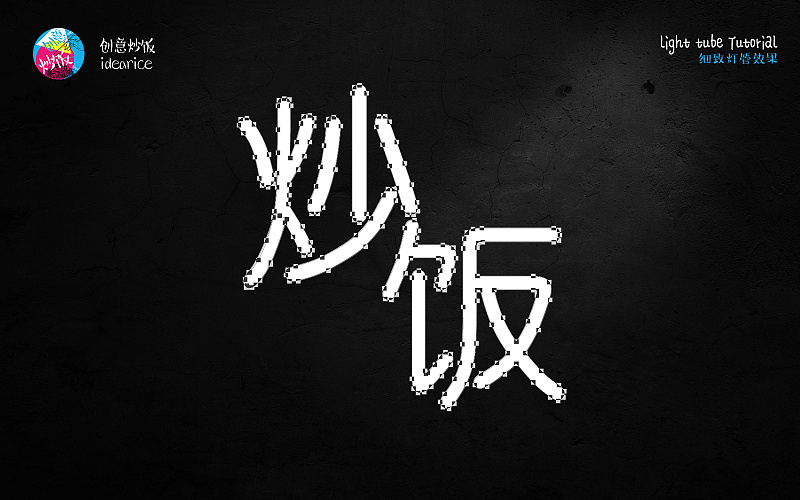
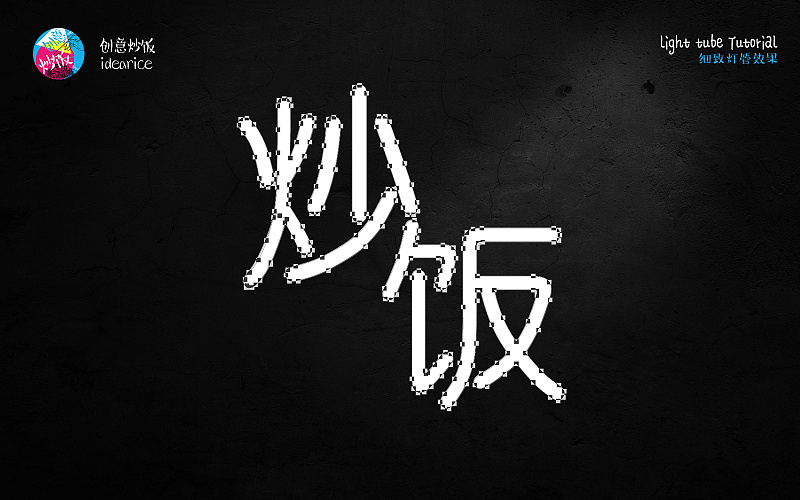
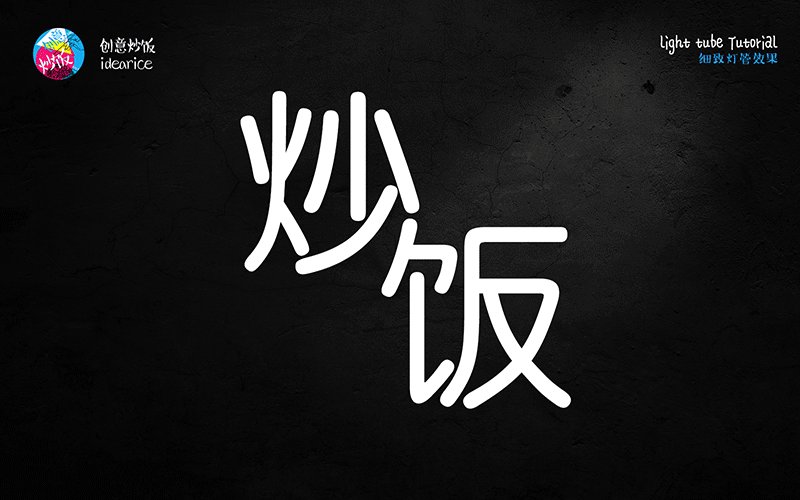
з®ҖеҚ�иғҢжҷҜе®ҢжҲҗеҗҺпјҢз”Ёж–Үеӯ�е·Ҙе…·пјҢйҖүжӢ©еңҶдҪ“еӯ—дҪ“пјҢиҫ“е…ҘвҖңзӮ’йҘӯвҖқпјҢ并且ж‘Ҷж”ҫеҲ°зұ»дјјдәҺдёӢеӣҫзҡ„дҪҚзҪ®гҖ�

并且жҠҠеӯ—дҪ“иҪ¬еҢ–жҲҗеҪўзҠ¶пјҢ并且用и·Ҝеҫ„е·Ҙе…·еҒҡдёҖдәӣеӨ„зҗҶгҖ�
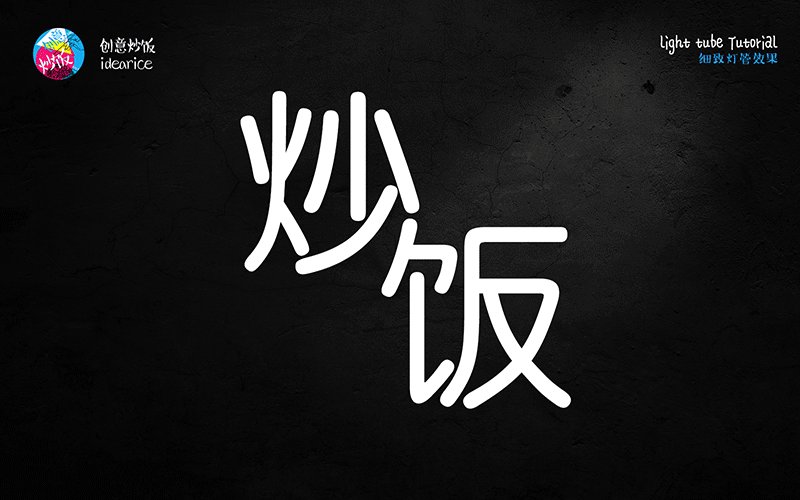
еӯ—дҪ“зҡ„жҖ»дҪ“еҺҹеҲҷжҳҜжӢүй•ҝдёҖдәӣ笔画пјҢи®©ж–Үеӯ—зңӢдёҠеҺ»з»ҸиҝҮдёҖдәӣзј–иҫ‘гҖ�
еҪ“然еҰӮжһңдҪ еӯ—дҪ“еҠҹеә•еӨҹеҘҪпјҢд№ҹе®Ңе…ЁеҸҜд»ҘеӨҡеҒҡдёҖдәӣеӯ—еҪўзҡ„дҝ®ж”№гҖ�