- PhotoShop制作3D立体金属铆钉文字特效教程(04-17)
- 利用PhotoShop制作霓虹灯管文字特效教程(04-16)
- PhotoShop制作战狼2电影字体艺术特效教程(04-08)
- 糖果文字(01-24)
- PhotoShop打造神秘科技感场景字体特效教��(06-22)
- PhotoShop多彩时尚设计感名片字体设计教��(06-14)
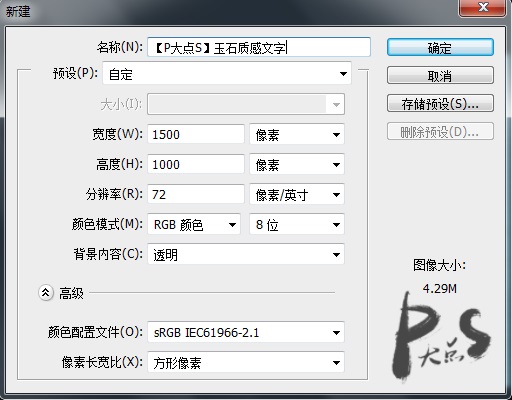
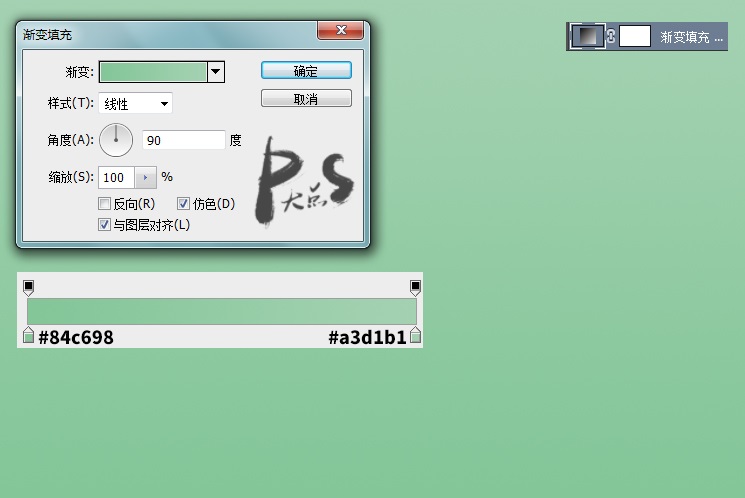
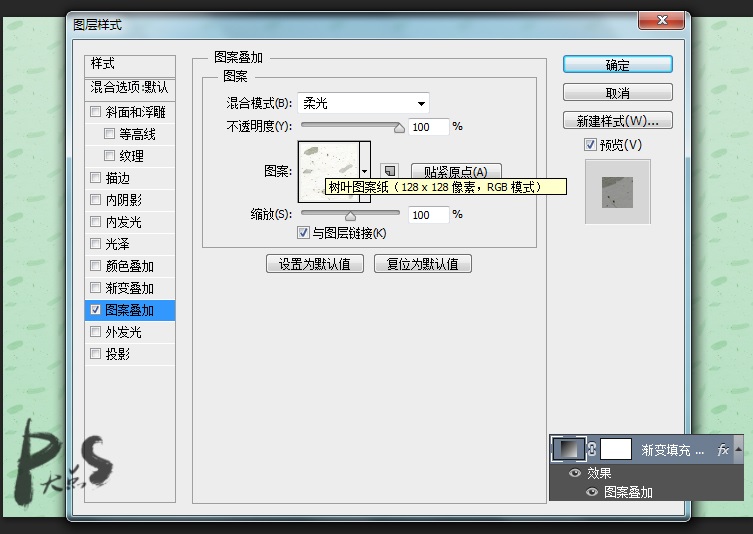
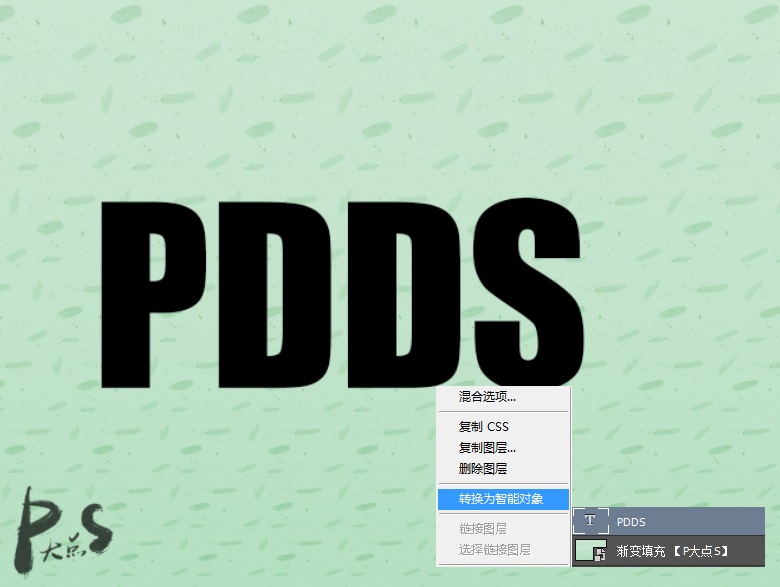
- PhotoShop利用图层样式制作玉石质感文字特效字体教程...(06-14)
- PS制作立体草地文字效果字体教程(06-13)
- PhotoShop利用素材制作不锈钢质感金属字体特效教��(12-02)
推荐精品文字特效PS教程
| ||||