做一款3D糖果文字,并不是想象中容易。你得非常熟悉PHOTSHOP的图层样式的各种参数和性能,这一过程也几乎完美地涵盖了全部的图层样式,
值得大家深入探索。今天的教程不仅教你怎么做,而且具体说明了为什么要这么做,参数的意义在哪,绝对是新手最受用的教程,来收!
效果图:

一、要用到的文字和纹理
关于糖果文字的字体,并不十分局限。我个人推荐的使用圆圆胖胖的英文字母,看上去有可爱感,比如我在这里使用的BubbleGum Regular。
纹理的使用,我采用了斜纹,你也可以使用其他的纹理。在我的收藏夹—纹理中你可以找到各大免费纹理下载的网站,去寻找适合字体的纹理。
我个人的感觉是英文比中文更适合此类风格,中文由于结构比英文更为复杂,会显得整体线条不够明朗,所以如果内容是中文的,谨慎之!
素材打包 百度云下载:#
二、开始创建文字
STEP 01
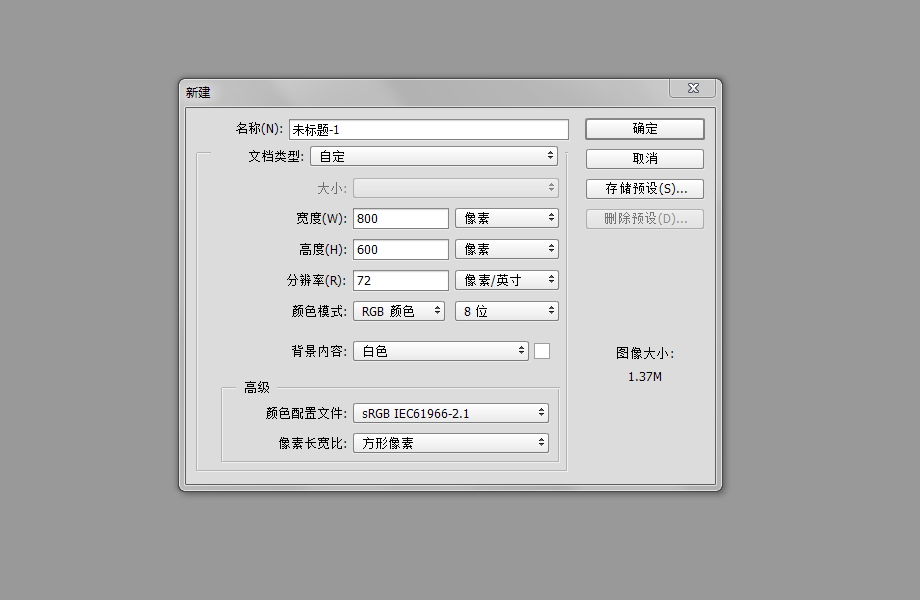
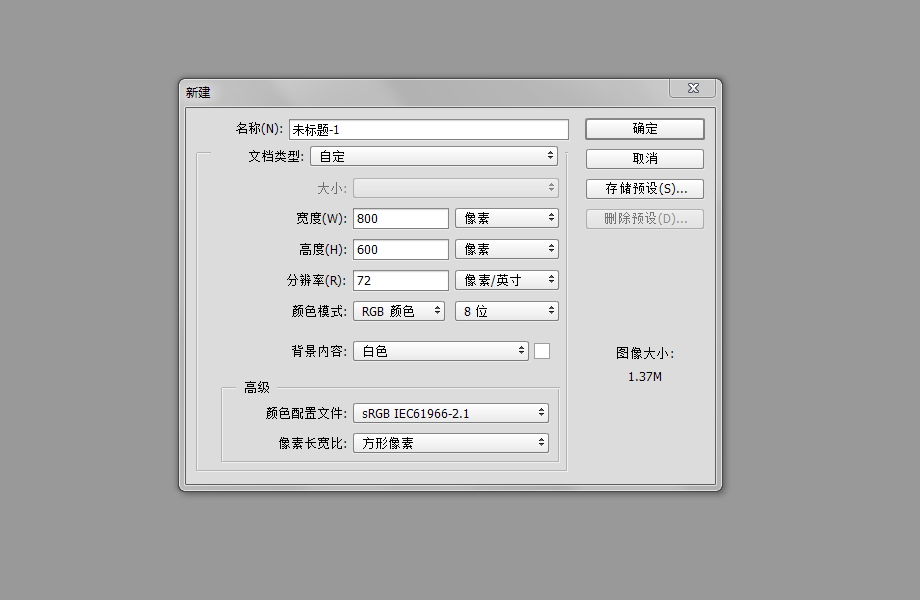
打开PS,新建一个宽800px高600px的新文档,如果只用于网页上浏览无需打印则将分辨率设置为72。
 STEP 02
STEP 02
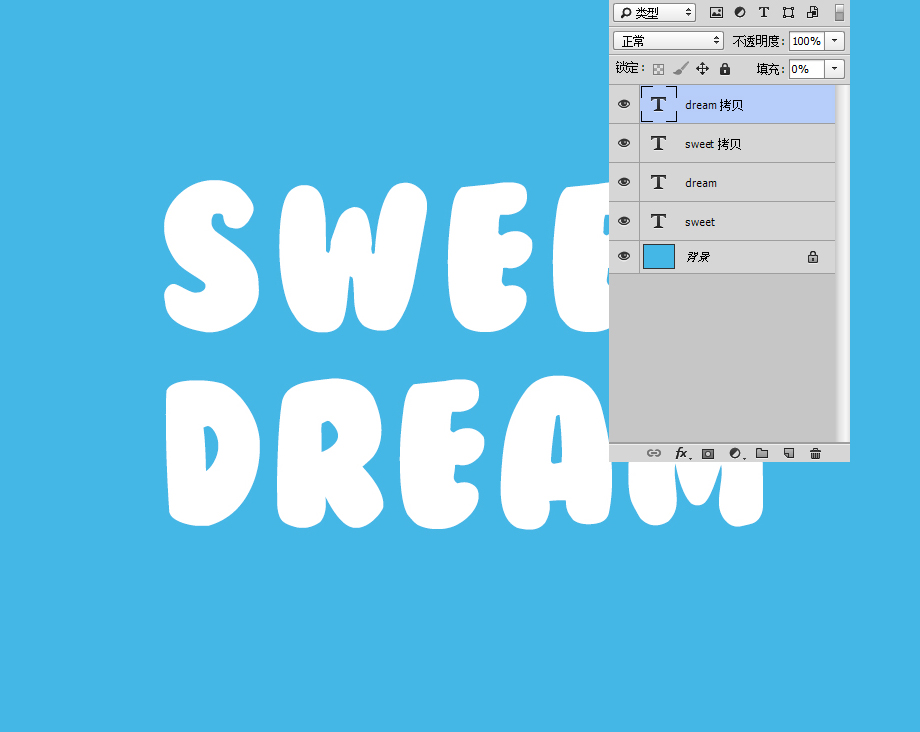
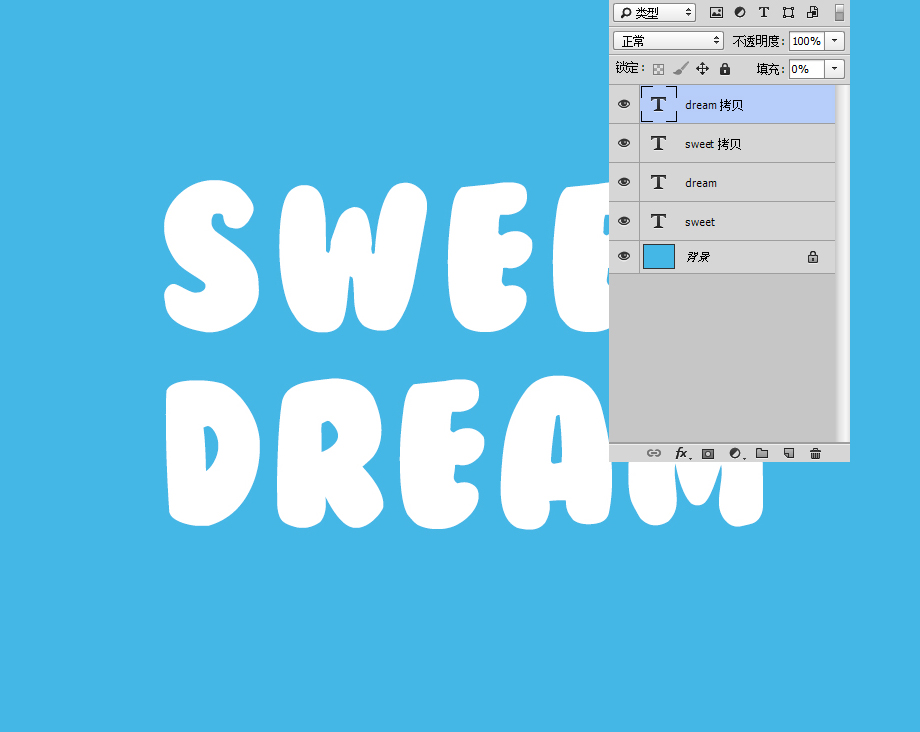
可以将背景填充蓝色背景。其实背景色只是为了接下来创建文字的需要。这时,可以在画布中央用BubbleGum字体写上你的文字,
例如我在这里写的“sweet dream”,当然这是为了应景。
 STEP 03
STEP 03
把这两个文字图层复制一层,然后将复制层的填充降低至0,相信关注我的同学会记得曾经在以前的教程中已经有对于降低填充为0这一做法的印象。
而在这里,我们这么做的目的是为了给文字增加高光。具体的做法让等到教程的末尾我们再拭目以待。
 三、层出不穷的图层样式
三、层出不穷的图层样式
我们在这里要使用的图层样式可谓“层出不穷”,关于图层样式,对于初学者来说想必是一个盲点。这个盲点并非不知道如何使用,
而是对其中的原理和复杂的因果关系理顺无力,为了解决这一盲点,我的看法是,练习!经验出智慧。
只要大家多操作,慢慢就能懂得这些参数的意义,而不是死记硬背然后投入实践时又茫然无措。
我接下来会一步一步为大家展示我的操作参数和应用参数的效果。对于每一步希望初学者多多加以体会并结合自己的操作实践。
就从“sweet”开始吧。
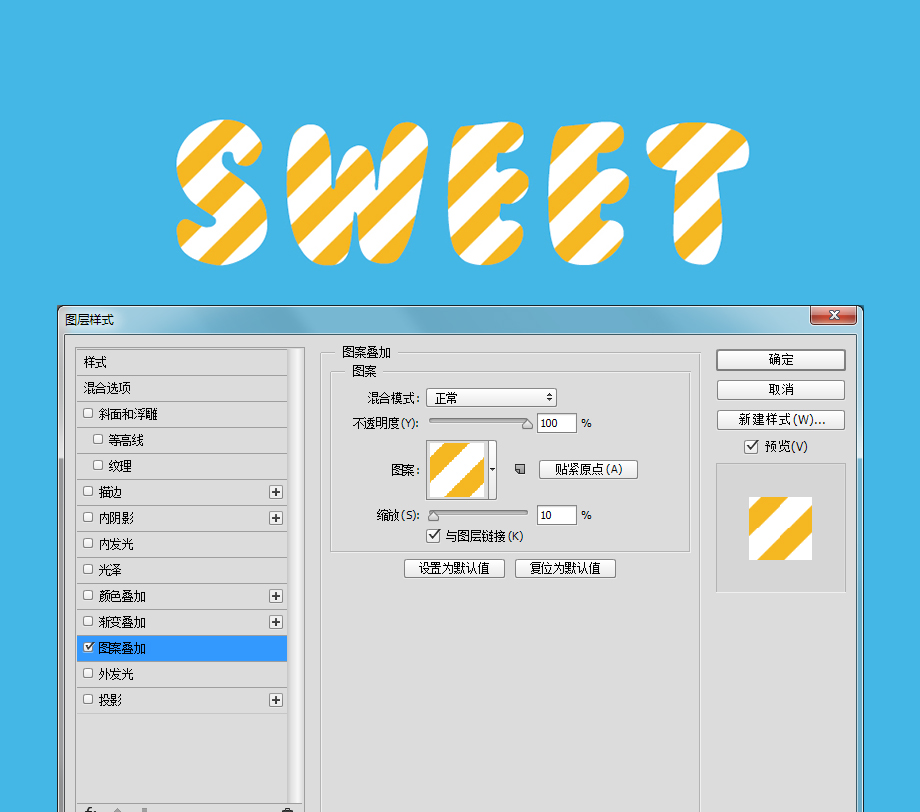
STEP 04
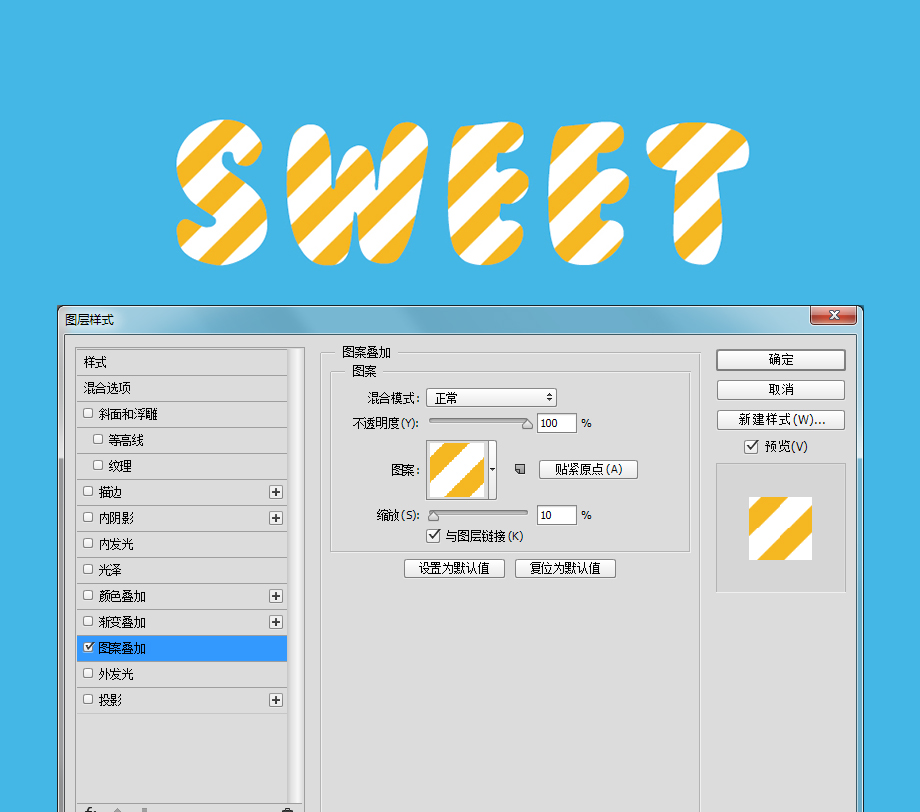
给图层应用图案叠加。对了,就是让我们的白色文字铺上斜纹图案。
这一步比较简单。大家可以看到我把缩放调整到10%,这意味着这一功能可以缩放图案的大小。

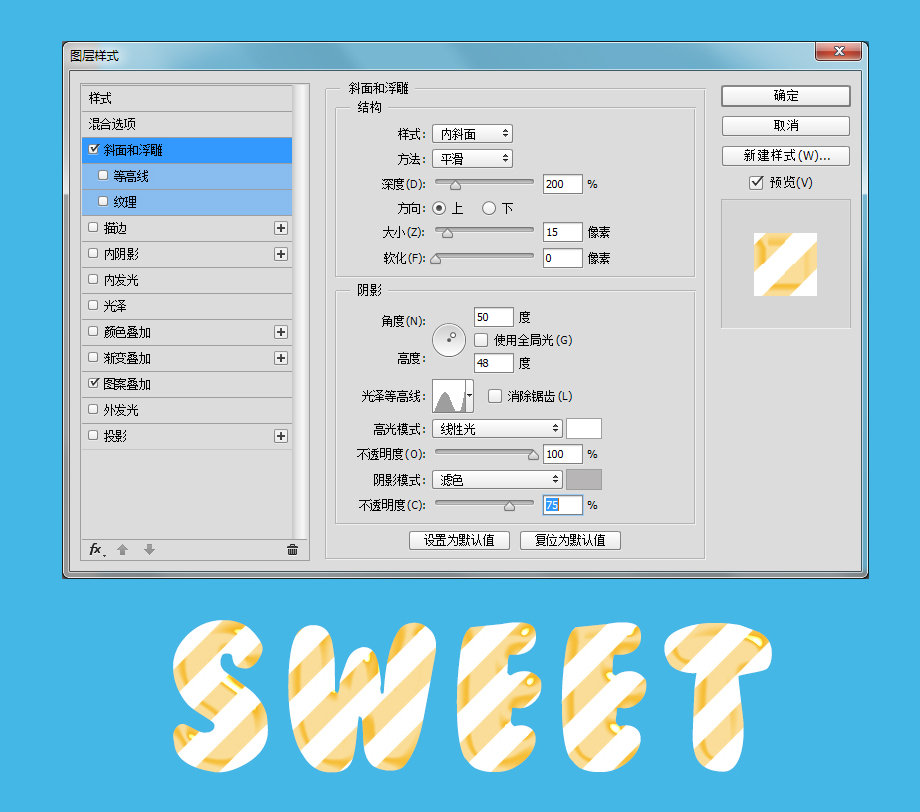
STEP 05
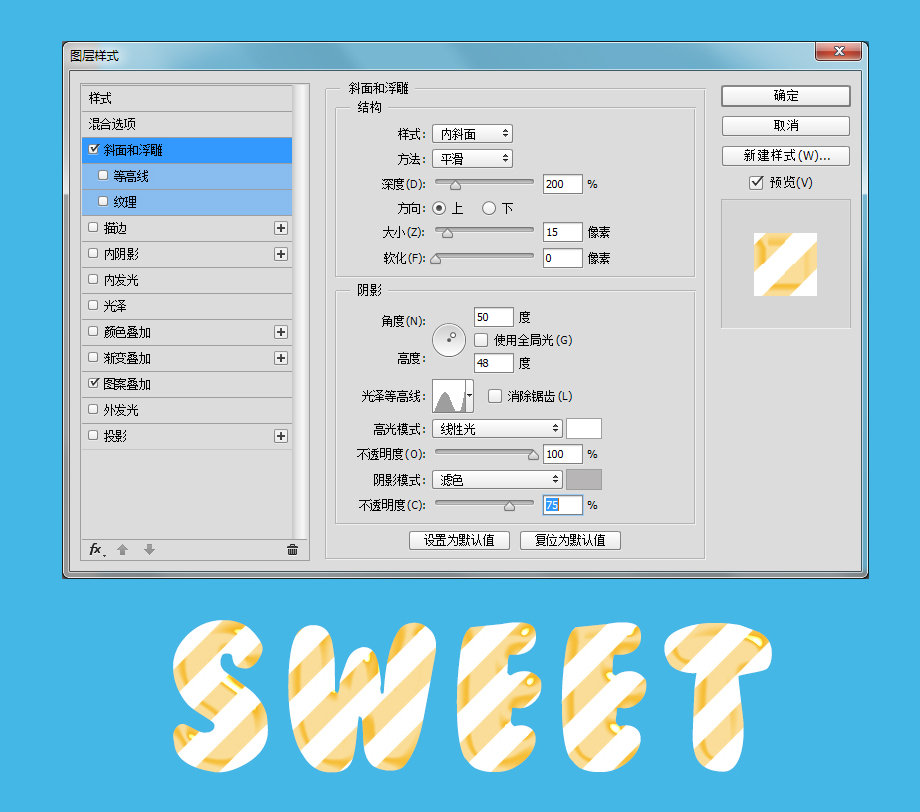
给文字增加立体感的时候到了,第一步从“斜面和浮雕”开始。大家可以看到“斜面和浮雕”的参数面板,其中分为结构和阴影两个部分。
结构顾名思义就是对整体的立体感的塑造,比如对象的深度之类进行设置。在开始这一部时,你对文字就要虚拟一个光源,
这样在心里清楚哪里应该为阴影哪里为高光。对于光泽等高线需要你手动调整,才能让边缘的深度变得更加有层次感。






 STEP 02
STEP 02
 STEP 03
STEP 03
 三、层出不穷的
三、层出不穷的