我们通常说画的某种东西看起来很假,意思就是质感不真实。
比如水晶有水晶的质感,塑料有塑料的质感,不锈钢有不锈钢的质感。
如果你做不出正确的质感,那么东西就会显得很假。
photoshop的图层样式对话框之丰富,可以说没有出其右的。合理地综合运用的话理论上可以模拟任何东西的质感。

方法一:三层字体叠加(illustrator常用这种方法实现凹陷字)
1、新建一个灰色背景。然后打字并栅格化,我们用粗一点的字体吧。为了以示区别,我们将字体的颜色设置得稍浅一点。

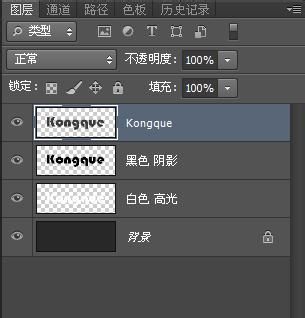
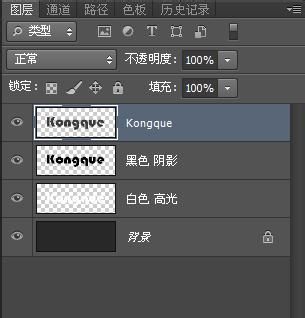
我们将文字图层复制两份,一份填充黑色,一份填充白色,并将这两个副本图层都移到底下,然后我们将黑色图层上移一点点模拟阴影,然后我们将白色图层下移一点点模拟高光。
示意图和效果如下:

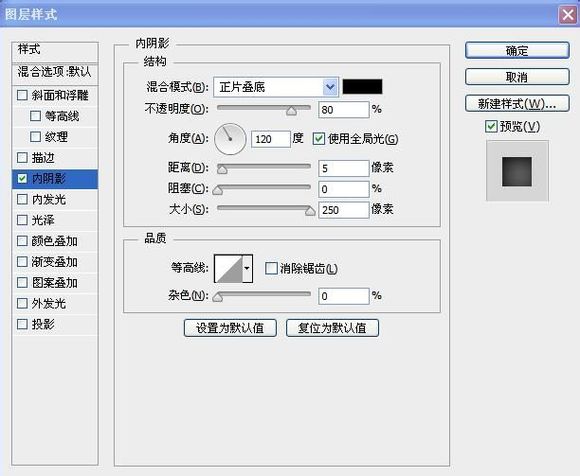
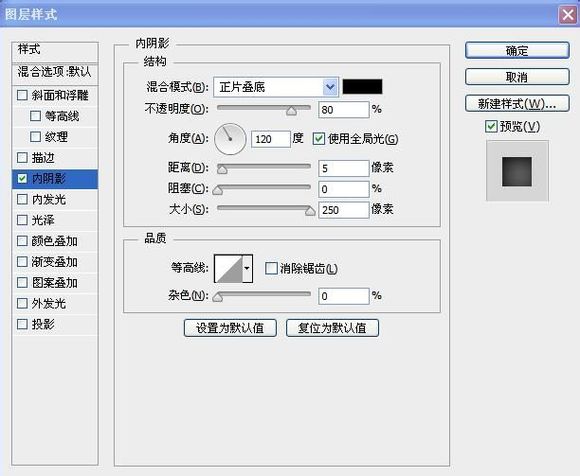
只是这样,还是不是很像。我们说过,文字主体由于凹陷,会稍微暗一点,显然,目前的文字主体还不够暗,我们用内阴影处理一下。

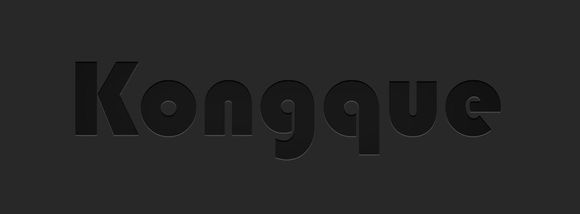
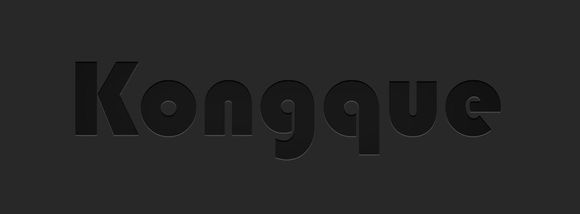
效果如图:

我们发现了一个问题,这高光也太刺眼了吧!怎么办呢?
我们降低文字白色副本(高光副本)的不透明度,反复尝试,大约降到30%
还好,效果算是出来了,勉强可以令人满意。当然,你还可以换其他的背景颜色和文字颜色继续尝试!
方法二:只用图层样式实现。
1、新建一个灰色背景。然后打字并栅格化,我们用粗一点的字体吧。为了以示区别,我们将字体的颜色设置得稍浅一点。

然后打开图层样式。
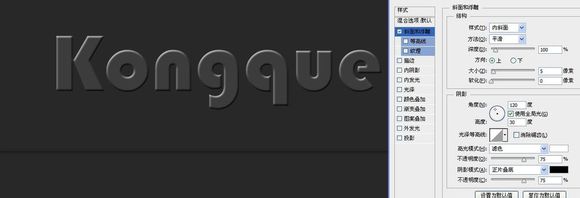
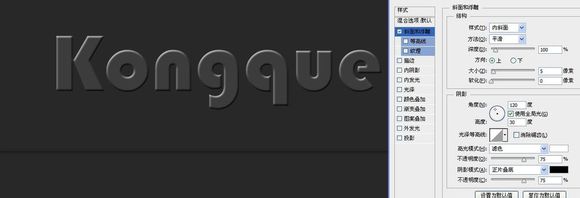
由于我们同时需要阴影和高光,没有什么比直接用浮雕更方便的了。
我们直接保持默认的话,发现根本不是那么回事。我慌了~

强制自己保持冷静!不急,慢慢分析。参数默认情况下,高光出现在上面,阴影出现在下面。只要把方向掉个个是不是就能解决问题呢?我们试试