- 矢量软件教程:利用AI制作苹果QuickTime标志(09-07)
- 矢量软件教程:Illustrator运用3D效果制作网页按钮(09-07)
推荐精品矢量教程兴趣爱好
| ||||


| ||||
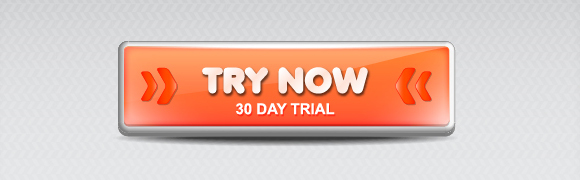
这里就是最终的效果。

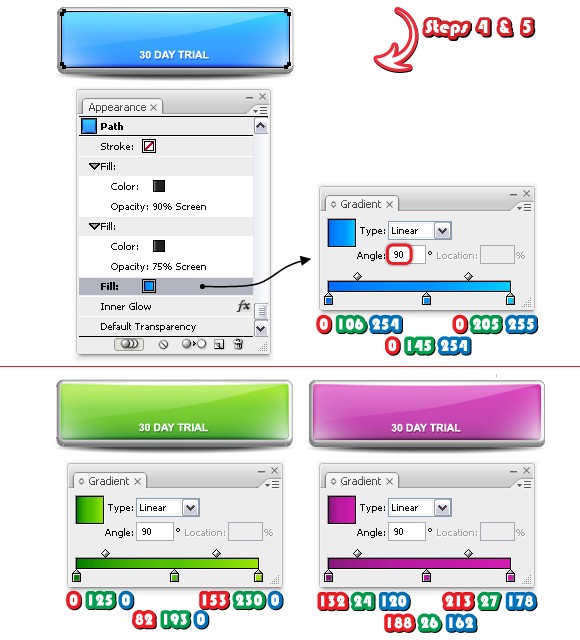
第十二步:其他颜色
通过这个按钮的创建方法你可以得到其它不同的颜色。你需要做的就是将按钮拷贝一遍,做一点更改而已。在下面的图中你可以看到3个例子:蓝色、绿色和紫色。在下方所示的图中,所有可见的形状都没有更改,保持了它们的原貌。而那些隐藏的意味着将会被修改,我们一个一个来。
我们从圆角矩形开始。使用直接选择工具(A)选择它,并且查看一下外观面板。将第一个渐变填充更改为如下所示的新的渐变,其它属性不做修改。绿色和蓝色按钮也用同样的方法。

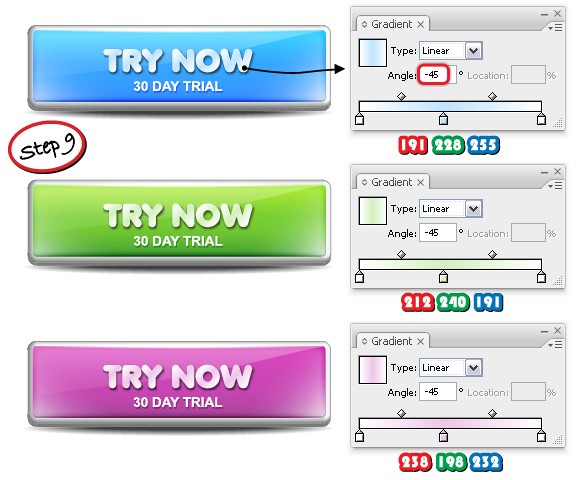
对于文字,简单的将渐变中间的颜色从浅橙色分别更改为浅蓝色,浅绿色和浅紫色。文字”30 DAY TRIAL”保持原貌。

现在,选择箭头,像如下所示改变渐变填充和描边。效果仍保持不变。
≡★ 免 责 声 明 ★≡
除本站原创外,本站所提供的所有教程均收集整理自网络,其版权归该教程直原始作者或原始出处所有!
除特别声明外,您可以在保持教程的完整和注明来源的前提下免费复制、转贴本站所提供的所有教程;但是,不可以盗链本站的图片!
除特别声明外,在未经许可的情况下您不得将本站所提供的任何教程(包括资源)用于商业用途;
如果确有需要,请自行与该教程的原始所有权者(即:原始作者或出处)联系,本站不提供相关服务;否则,由此而引发的一切后果由您自负!