- 矢量软件教程:利用AI制作苹果QuickTime标志(09-07)
- 矢量软件教程:Illustrator运用3D效果制作网页按钮(09-07)
推荐精品矢量教程兴趣爱好
| ||||


| ||||
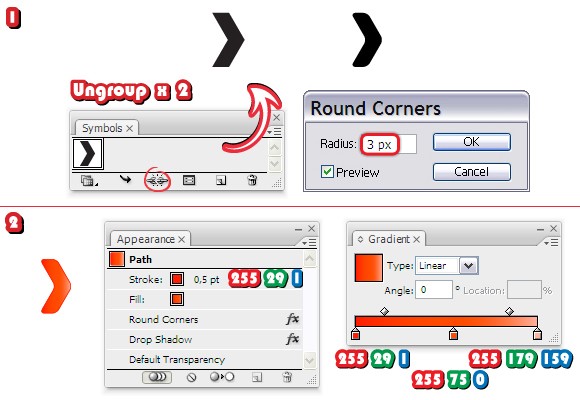
第十步:箭头
从符号面板中打开符号库菜单并且在箭头类别中找到箭头24。将其拖拽到你的工作区中,然后按下面板底部的”断开符号链接”图标。对其取消编组两次,然后选择效果菜单》风格化》圆角,应用3像素的半径(1)。给箭头填充如下所示的线性渐变,然后用如下所示的颜色给其添加0.5pt的描边(2)。

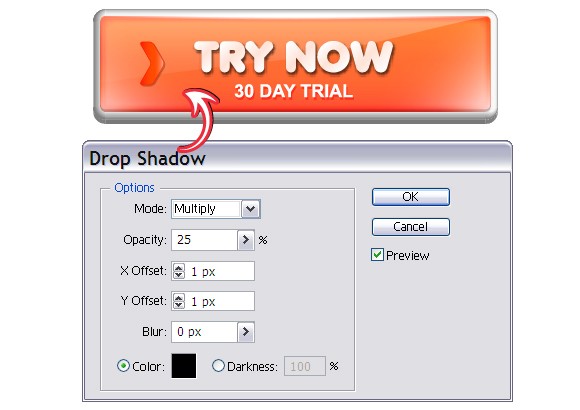
将箭头移动到按钮上,选择效果菜单》风格化,应用投影效果。

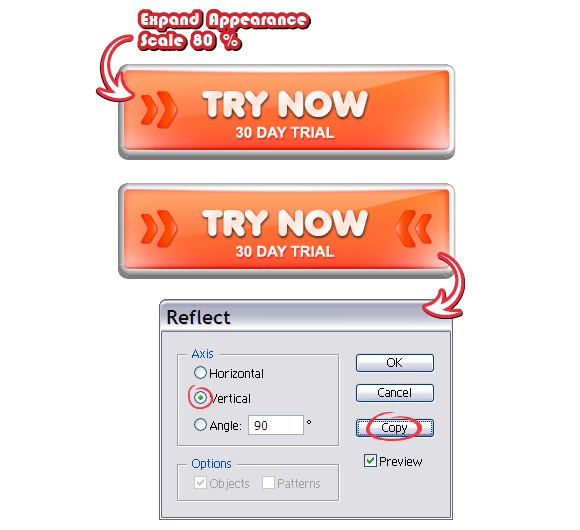
选中此箭头,在对象菜单中选择扩展外观,目的是将应用的两种效果扩展,然后选择对象菜单》变换》缩放,选择80%,点击复制。这样你会得到小一点的箭头。像下图所示那样放置它们,确保它们水平对其。将它们两个都选择上,然后选择对象菜单》变换》反向。选择垂直然后点击拷贝,将两个新建头放置在右侧,这样按钮就初步成型了。

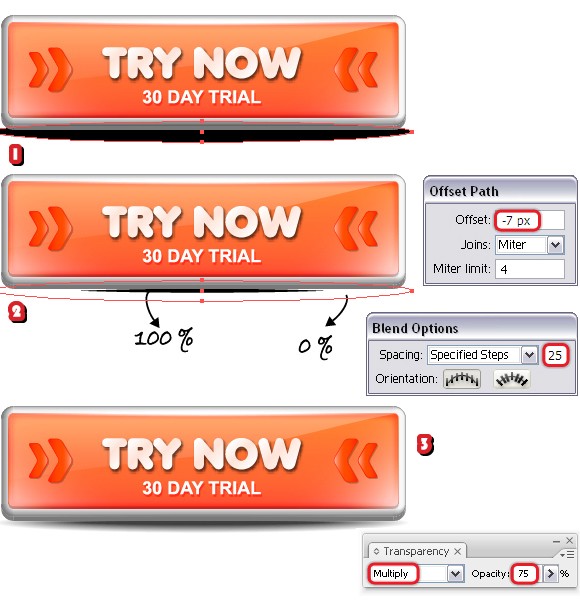
第十一步:阴影
现在唯一缺少的就是按钮底部的阴影了。选择椭圆工具(L),在底部画出一个扁平的椭圆,填充颜色设置为黑色(1)。将此椭圆放置在按钮之后,然后选择对象菜单》路径》偏移路径,应用最少7个像素的偏移。你会在中间得到一个小一点的椭圆(2)。将大椭圆的不透明度设置为0%,然后将两个都选取上,选择对象菜单》混合》混合选项,选择25指定的步数,然后选择对象菜单》混合》建立(3)。将得到的混合编组的不透明度降低为75%,如果你将按钮放置于特别的背景上,也要将混合模式更改为正片叠底。

≡★ 免 责 声 明 ★≡
除本站原创外,本站所提供的所有教程均收集整理自网络,其版权归该教程直原始作者或原始出处所有!
除特别声明外,您可以在保持教程的完整和注明来源的前提下免费复制、转贴本站所提供的所有教程;但是,不可以盗链本站的图片!
除特别声明外,在未经许可的情况下您不得将本站所提供的任何教程(包括资源)用于商业用途;
如果确有需要,请自行与该教程的原始所有权者(即:原始作者或出处)联系,本站不提供相关服务;否则,由此而引发的一切后果由您自负!