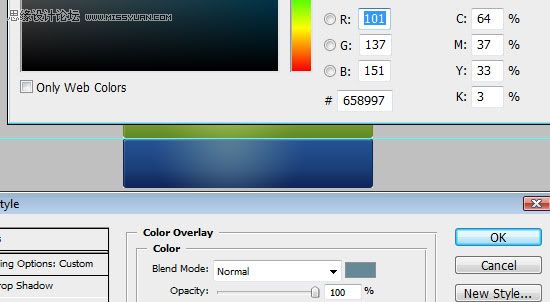
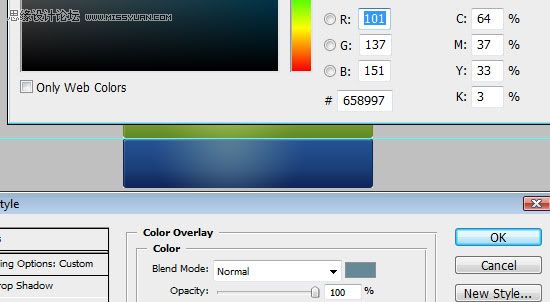
20 我们将在图层Radial_Gradient_Rollover上添加一个颜色叠加。双击该图层打开图层样式面板。
添加颜色叠加,设置颜色为深蓝色#5c737c。

添加文字
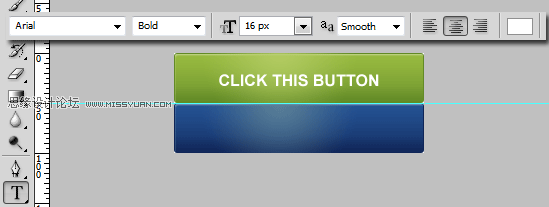
21 在这个例子中,我们用一种简单的字体: Arial。 你可以使用任何你喜欢的字体,不过在这个例子中,建议
使用粗的字体。
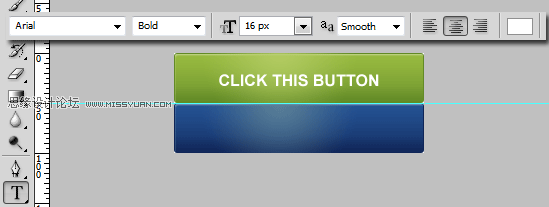
22 添加文字 (T),设置字体为 Arial,字体加粗 Bold,字体大小为 16px, 反锯齿效果 Smooth,颜色设置为白
色 (#ffffff). 在按钮中输入你想要的文字。

给字体添加阴影
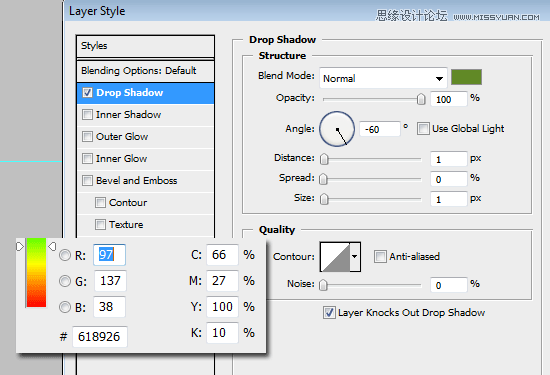
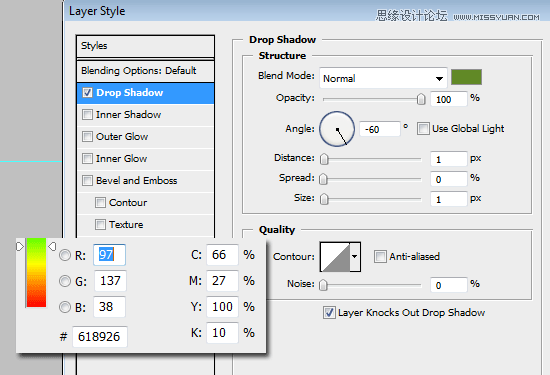
23 双击字体图层打开图层样式面板,点击外阴影。设置渲染模式为 正常Normal, 颜色设置为深绿色 (#618926),
透明度为 100%,不要选中全局光,设置角度为 -60%, 尺寸和距离均设为 1px。

设置字体和图层对齐
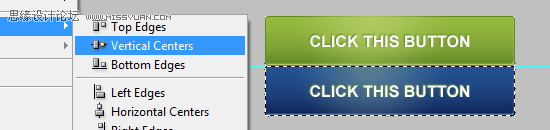
24 Ctrl + 单击图层 Idle 制作选区。确定字体图层是选中的图层。
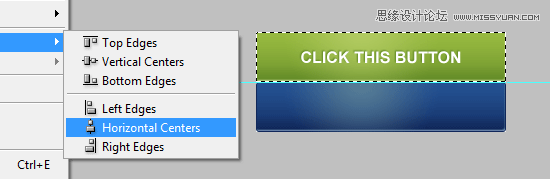
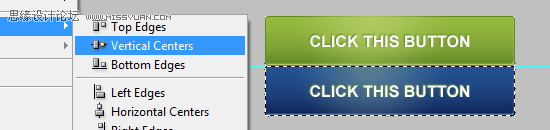
25 点击 图层>将图层与选区对齐> 垂直对齐,设置文字垂直对齐。
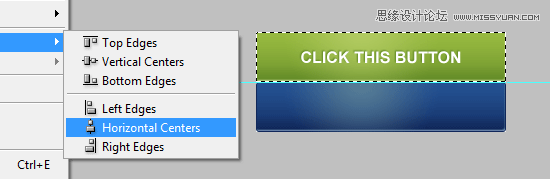
26 点击 图层>将图层与选区对齐> 水平对齐,设置文字水平对齐。

复制字体图层为翻转按钮
27 保持字体的图层始终未选中状态,单击该图层然后选择 复制图层 。移动到下半个按钮上面。
28 Ctrl + 单击 Rollover图层,创建一个选区。按照25/26步骤,进行字体和选区的对齐。

改变字体图层样式
29 双击字体图层,打开图层样式图层。保持其他设置不变,更改颜色为深蓝色 (#0f2557)。
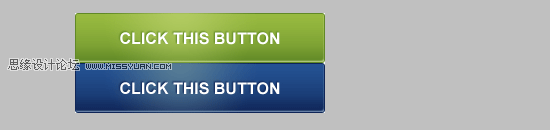
好了,photoshop部分的东西就做完了!
如果你一直按照步骤来做,那么你的最后的效果应该和下图一样。

现在开始学习 HTML 和 CSS 的部分。
30 保存图片为 campaign-monitor-button.png.
31 创建一个 HTML 文档。和图片campaign-monitor-button.png 放在同一个文件夹中。
HTML的部分
基本的工作原理很简单,一个链接在一个一个段落标记。我选择用一个段落标记
作为包装/容器,因为我觉得请内容不应独立。如果没有
它将不会作用。
CSS的部分
css的部分就是图片翻转的技巧。
.button {
display:block;
width:250px;
height:50px;
text-indent:-9999px;
}
.button a {
display:block;
width:100%;
height:100%;
background:transparent url(campaign-monitor-button.png)
no-repeat top left;
outline:none;
}
.button a:hover {
background-position:0 -50px;