添加径向(圆形)渐变
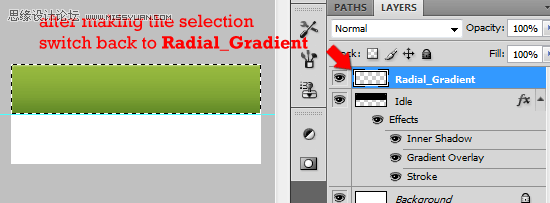
12 在Idle图层上,新建一个图层,命名为 Radial_Gradient。改变前景色为#b8cf69。按住ctrl 单击 Idle图层,
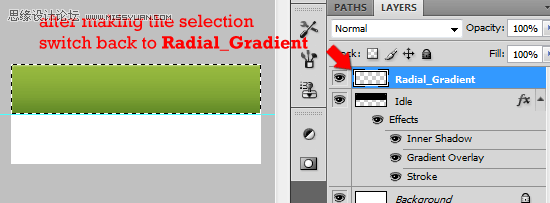
创建一个圆角矩形选区。 然后切换回到Radial_Gradient图层。

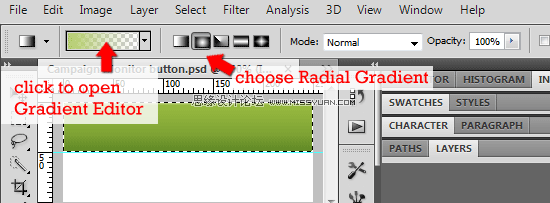
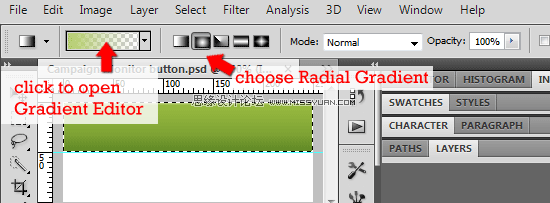
13 切换到渐变工具 (G). 设置渐变模式为 径向(圆形)渐变。点击渐变条打开渐变面板。

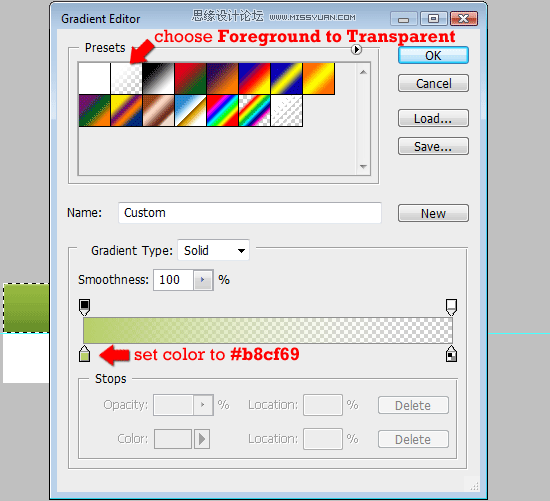
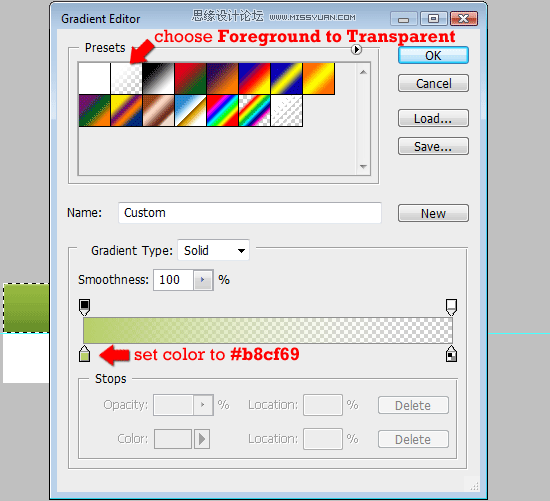
14 在渐变面板中,选择前景色-透明。确定左边的颜色为浅绿色 #b8cf69。

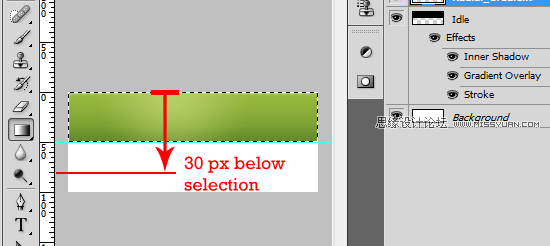
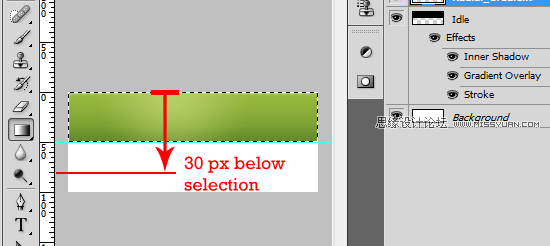
15 确定圆角矩形的选区始终存在,选中的图层为 Radial_Gradient。确定标尺已经打开,点击渐变,从图层顶
部开始拖拽,结束点在选区往下30px的位置上。

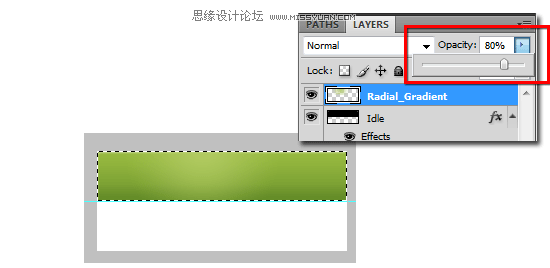
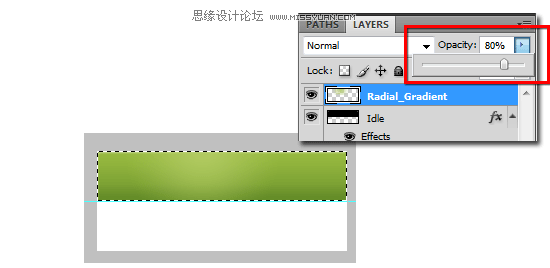
16 调整该图层的透明度为80% 。

创建翻转的按钮
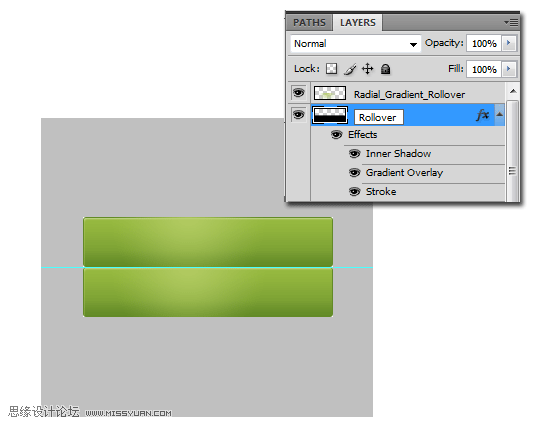
17 分别复制图层 Idle 和 Radial_Gradient。
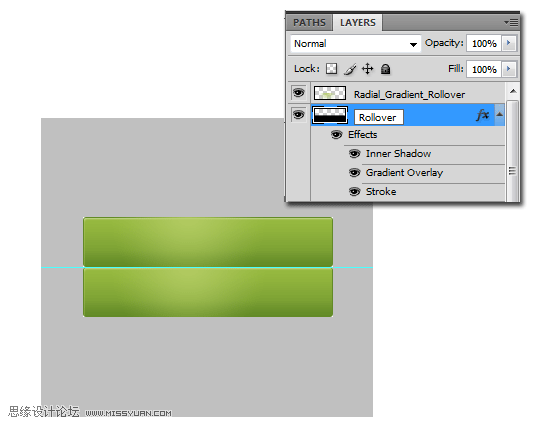
18 移动这两个复制的图层,到画布的下半部分。重命名这两个图层,Idle copy 命名为 Rollover ,
Radient_Gradient layer命名为 Radial_Gradient_Rollover 。

调整翻转按钮的样式
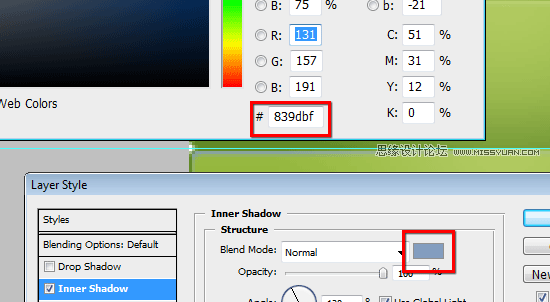
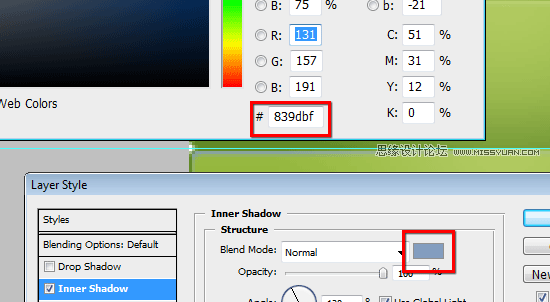
19 我们保持所有的设置不变,只更改颜色。双击 Rollover 图层打开图层样式面板。在内阴影里面,改变颜色为
浅蓝色#839dbf。在渐变叠加中,改变颜色为深蓝色#0f2557 和浅蓝色 #245293。最后,改变描边的颜色为深
蓝色 #0f2557。