十五、 在Dreamweaver中进行往返表格编辑
1、 启动Dreamweaver,在您的输出文件夹中打开刚才输出的Example.htm在中间的表格单元中选择文本,并改变其中的内容,在这段文本的最上端加入一句话"企业理念",然后改变文字的颜色为浅灰色。此时文本的样式如下图所示:

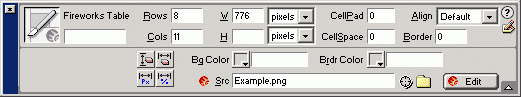
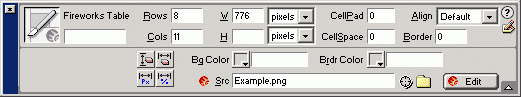
2、 选择整个表格使用文档窗口底部的快速标签选择器选择<table>标签。
3、 打开属性面板,注意此时的属性面板左上方有Fireworks Table标签,点击右下方的Edit编辑按钮。

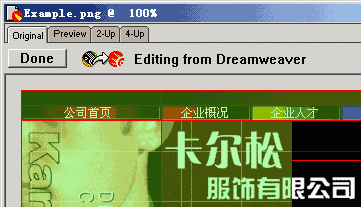
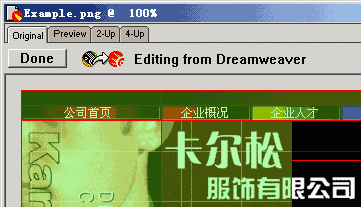
4、 此时会启动Fireworks4,并打开Example.png文档。注意此时文档窗口顶端有"Edit From Dreamweaver"标志,如下图所示:

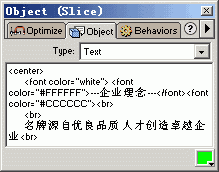
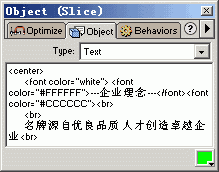
5、 选中文档中间的文本切片,打开Object面板,我们可以看到刚才在Dreamweaver中队文字所作的修改已经反映在了这里,相应的HTML代码也已经添加。如下图所示:

6、 我们现在在Fireworks中作一点小修改,在"卡尔松服饰有限公司"下方增加文字"2001.4"。
7、 点击文档窗口顶部的"Done"按钮,这将返回DW,你将看到图片被更新了,但文档切片部分的文字格式化信息依然存在。
写在后面的话
到这里,我们的这个网页设计实例教程介绍完了。需要指出的是,我们最终输出的是整个页面,在Dreamweaver中可编辑的部分只有中间一小部分,但Fireworks能做到的并不仅仅是这样,作为一个实例我们只是介绍了利用Fireworks进行页面设计时,可以做到的方方面面。但是具体到实际应用,我们应该根据具体的内容设计您的版面,而且尽可能的多利用Fireworks的局部输出功能,将一个页面分成多个部分输出,这样可以使页面具有更大的灵活性和可操作性。例如本例我们可以将整个页面分为上中下三部分单独输出,上部的导航条与动画作为一部分输出,中间部分还可以分为左右两部分,下部的版权信息可以单独作为一部分,或者可以在Dreamweaver中输入单独的文字。最后将这些单独输出的部分在Dreamweaver中利用表格组装起来,这样可以最大限度的保持页面的适应性和灵活性。此外还可以将一些可以作为背景图片使用的内容以图片输出,如页面主要部分的直线纹理可以单独输出为一个背景图片,并在Dreamweaver中定义为单元格的背景。