这样当我们想改变每个按钮实例的色彩时,只需修改此特效中的混合色彩即可,而不需对按钮符号作修改。
2、 创建多个按钮实例。选定上面的按钮实例,按住Alt键的同时,拖动并复制这个按钮实例,重复执行此步骤,创建五个按钮实例。
3、 选中这五个按钮实例,打开Modify面板,选择水平居中对齐,如下图所示:

4、 现在导航条的效果如下图:

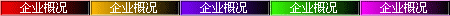
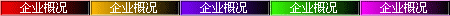
5、 我们需要对导航条中的每个按钮设定不同的色彩,打开Effect面板,分别改变每个按钮所加特效中的混合色彩设定,将其设为不同的色值,分别改为#CC9900,#663399,#33FF00,#FF00FF。此时的导航条效果如下图所示:

七、 设定按钮属性
上面我们做好的导航条外观虽然不同,但它们却有着相同的文字内容,我们需要将它们修改为各自的内容,并设定每个按钮对应的链接地址。
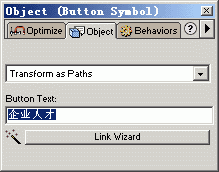
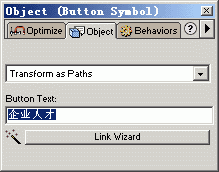
1、 打开Object面板,选择第二个按钮实例,将Object面板上的Button Text改为“企业人才”。

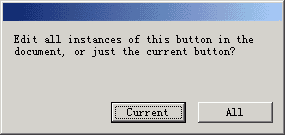
2、 按下回车键后,会弹出下面的提示框:

我们选择Current使文字的改变只对当前按钮有效。
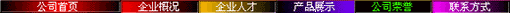
3、 将其余的按钮文字分别修改为“产品展示”、“企业荣誉”、“联系方式”。切换导文档的预览窗口Preview,可以看一下最终的效果。

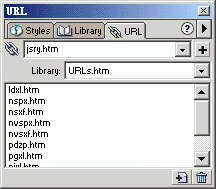
4、 打开URL面板,分别选择每一个按钮,在URL面板中设定它们对应的链接地址。