3 保存为一个Style。样式是Fireworks中包含对象的描边、填充、特效、字体等属性的一种组合,它可以快速设定对象具有统一的外观,我们也可以将上面的设定作为一个样式保存。选定刚才的位图图像,打开样式面板Style,在弹出菜单中执行New Style,我们只需保留对图片施加的特效即可,按下图进行设定:

三、 创造矢量对象
位图是用像素来描述物体的,它适合于表现色彩变化丰富的照片,而矢量图是使用路径和填充来定义对象的外观,它非常容易编辑,并且它的质量不会因大小的改变而丢失或减弱。Fireworks同时提供了编辑这两种格式图像的方法,默认情况下Fireworks是以矢量的方式创建和编辑对象。Fireworks提供了常用的创建矢量对象的工具,我们下面利用这些工具创建基本的矢量图形。
1、 选择工具面板上的矩形工具
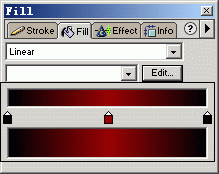
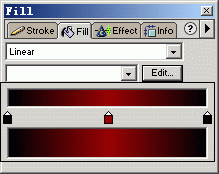
2、 设定填充为线性渐变填充,点击填充面板的Edit按钮编辑填充,如下图所示:

3、 在人像的右半边绘制一个130x400的矩形实色填充对象。
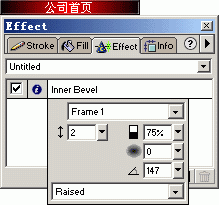
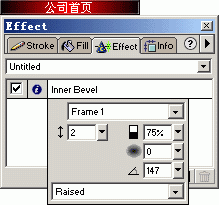
4、 接下来我们将在文档顶端创建按钮对象,首先在层面板中新建一个“导航层”,利用矩形工具创建“公司首页”按钮对象,大小为140x15,填充为红色与黑色之间的线性渐变填充,打开Effect面板,设定Inner Bevel特效,如下图所示: