步骤 28
重复第20步再创建一个分隔符或者直接复制,所放位置如下所示:

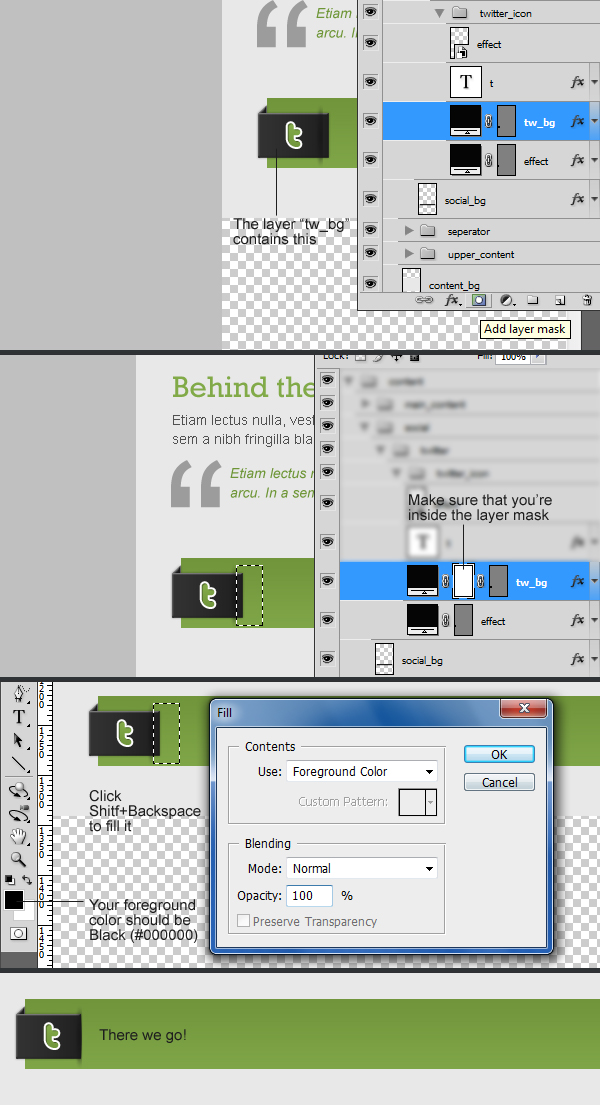
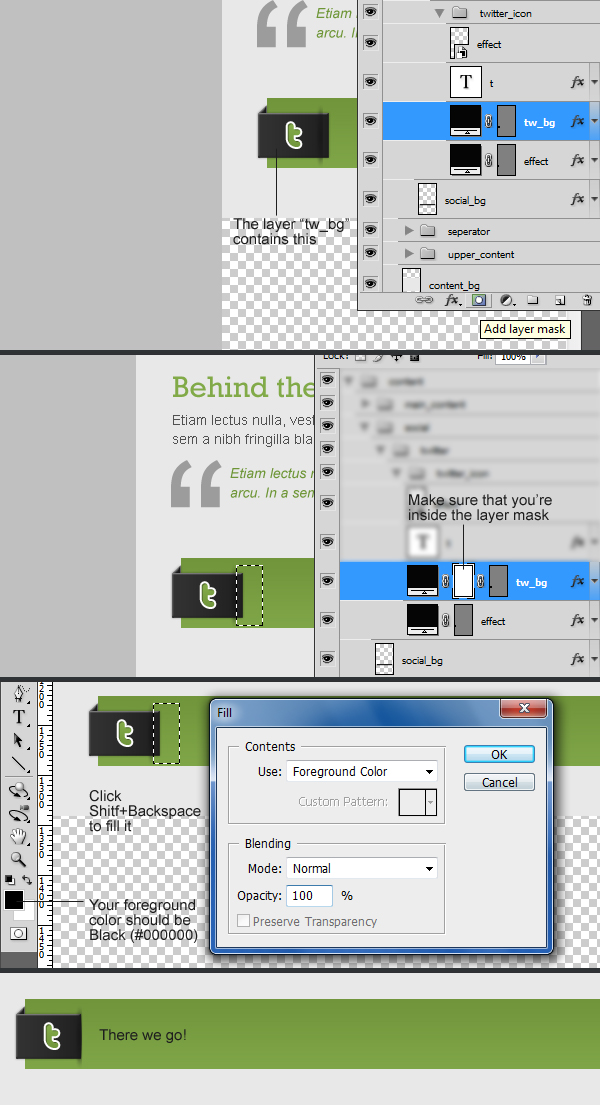
我们需要把矩形的右边给切掉,我们选中“tw_bg”图层然后单击添加图层蒙版。
在矩形右边做一个选区(我们需要给切掉的) ,设置前景色为黑色(#000000)然后按下 Shift+Backspace填充。

步骤 29
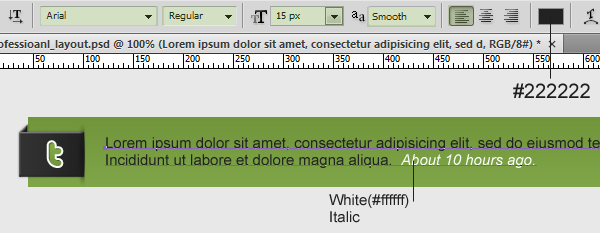
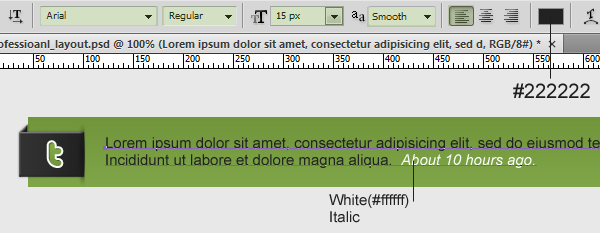
输入一些文字—实际上应该是一个Tweet— 并设置以下文字属性:
字体类型: Arial
字体大小:15px
字体粗细:Regular
反锯齿设置:Smooth
颜色:#222222

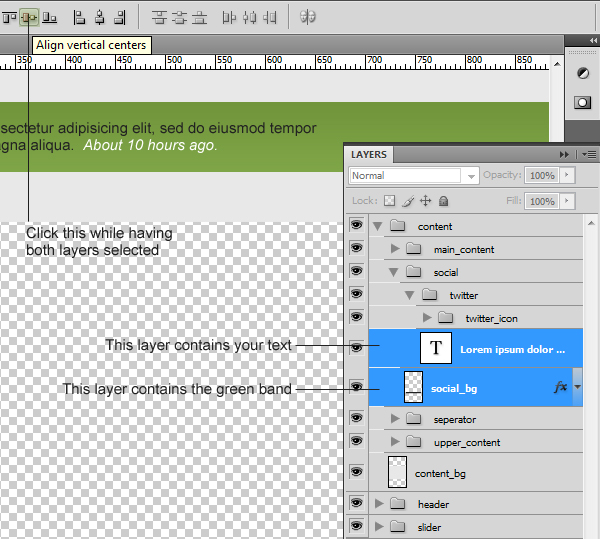
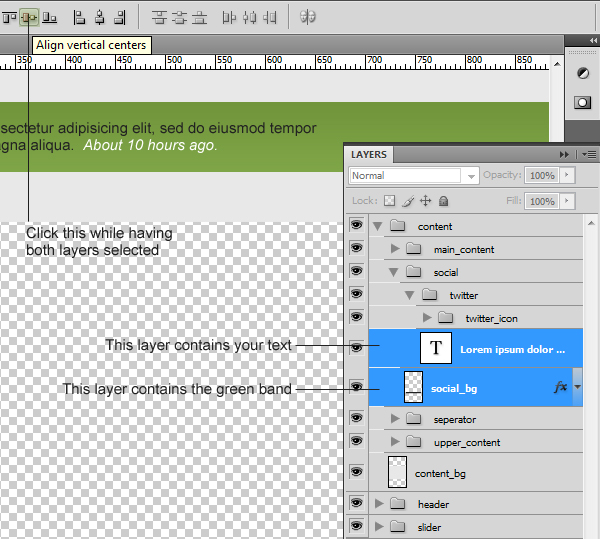
为了使文本对齐,同时选中文字图层和the green bar layer,然后单击垂直中心对齐。

步骤 30
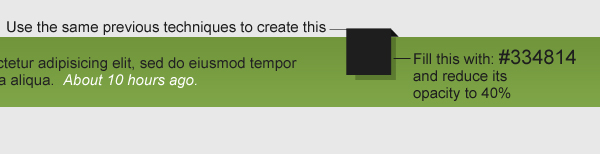
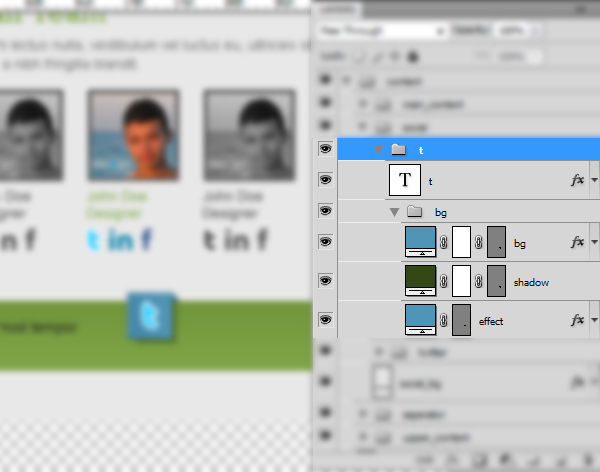
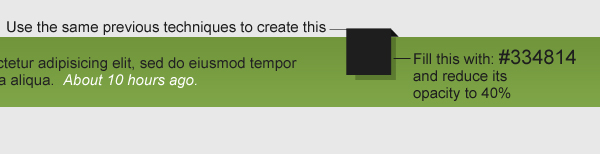
重复第27步创建一些图形如下图所示, 同时创建一个矩形,填充以颜色值#334814 ,然后调整不透明度为40%。

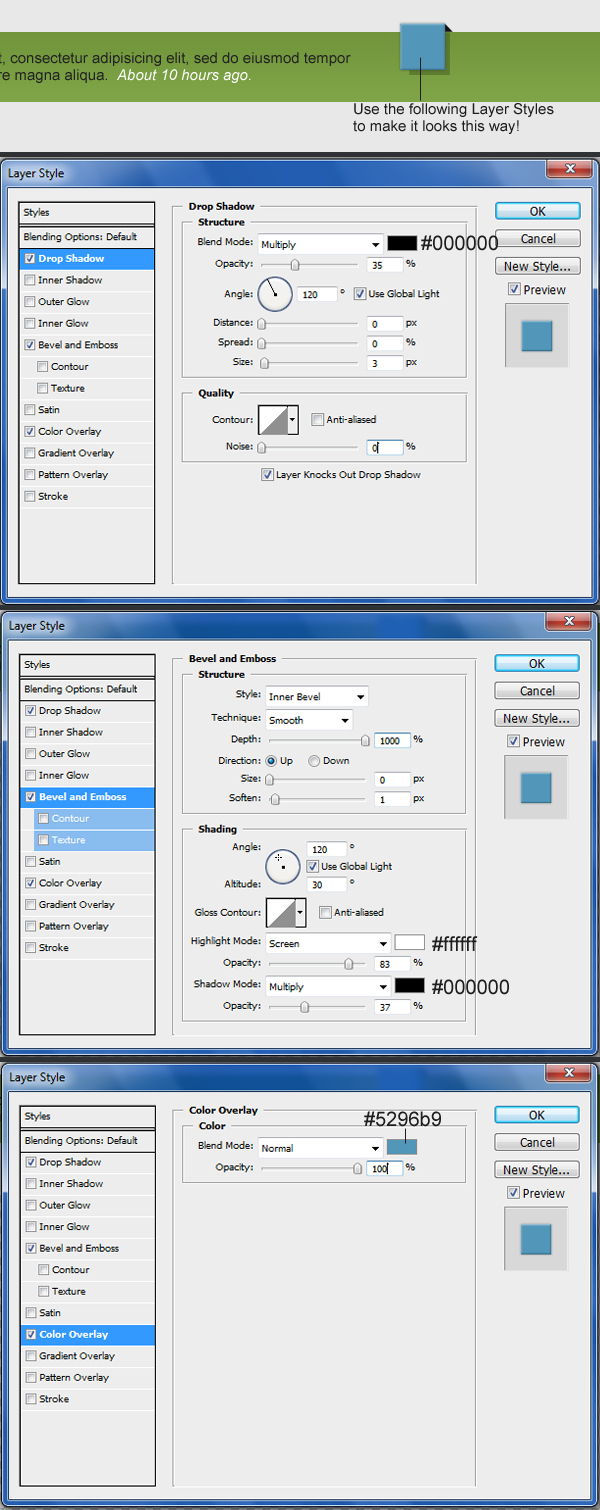
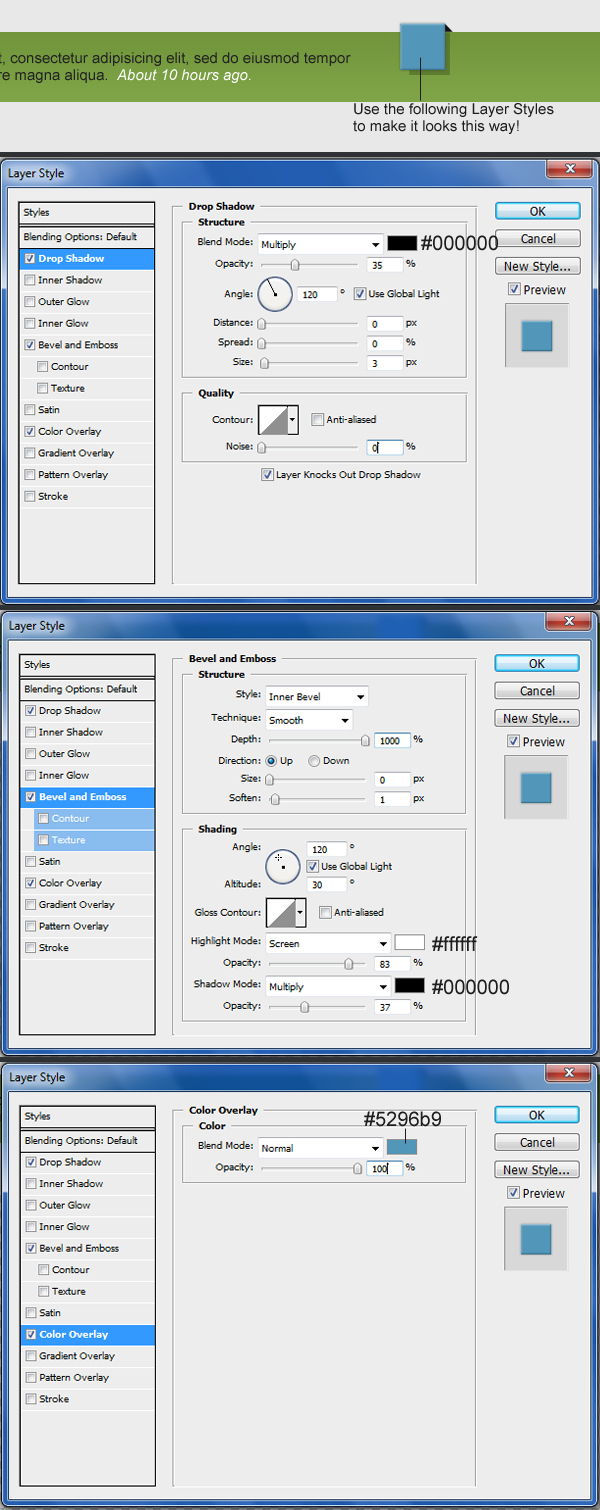
给大矩形添加图层样式,设置参考下图所示:

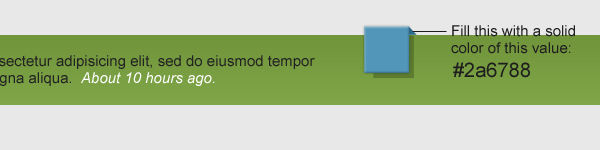
给the skewed rectangle填充一个暗些的颜色值:#2a6788

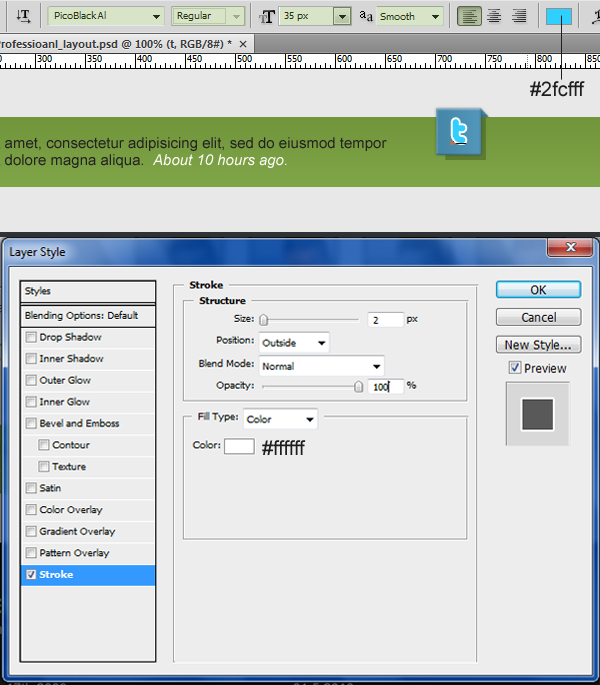
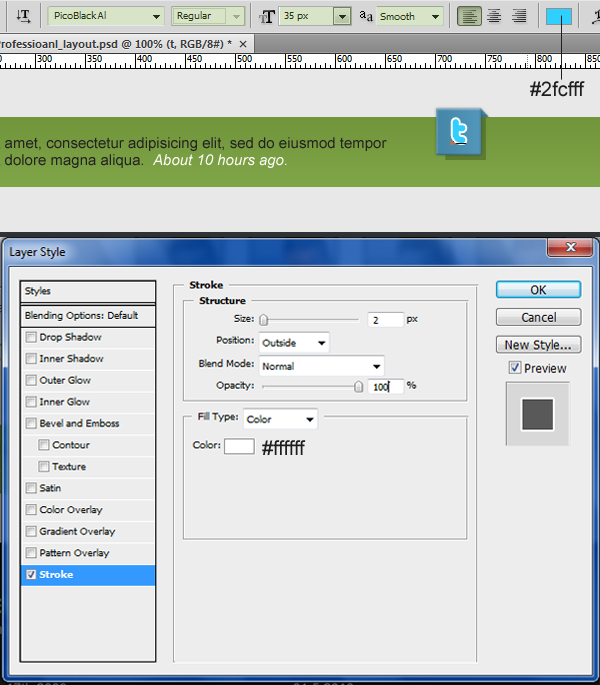
输入“t”,并设置以下文字属性:
字体类型: Pico-Black
字体大小:35px
字体粗细:Regular
反锯齿设置 Smooth
颜色:#2fcfff
描边,参考下图所示:

确定你的图层系统化并且组合好了。