步骤 16
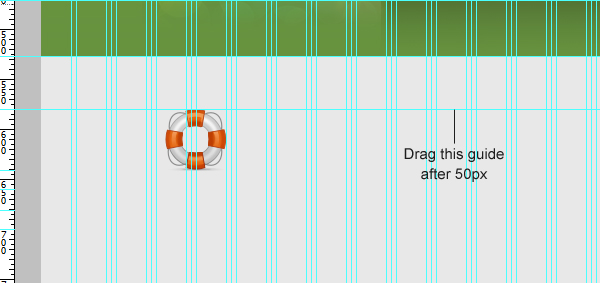
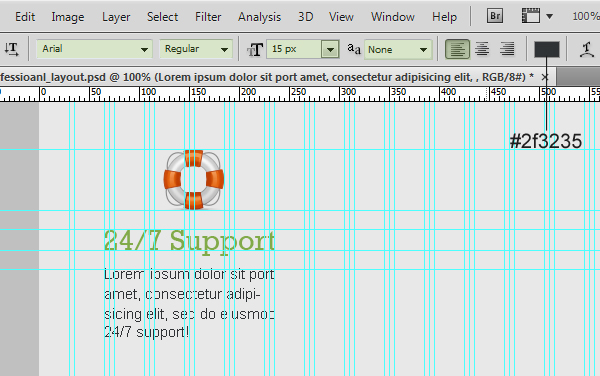
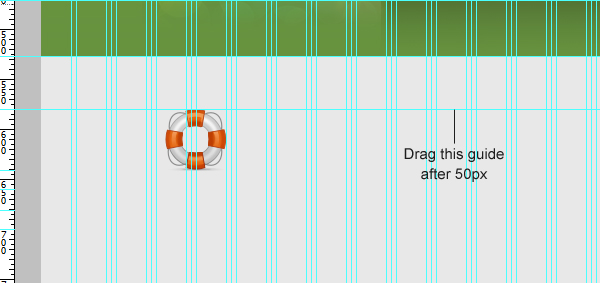
我们需要给内容区域设置一个上边界,所以我们在50像素下面拖拽了一条新的参考线。
下载标志设置Basic Set ?C Pixel Mixer,位置如下图所示。

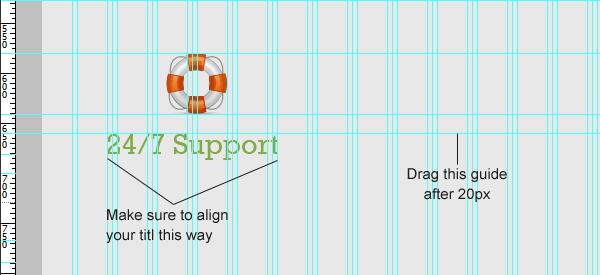
在标志下方拖拽一条新的参考线, 距离20Px再拖拽一条新的参考线。
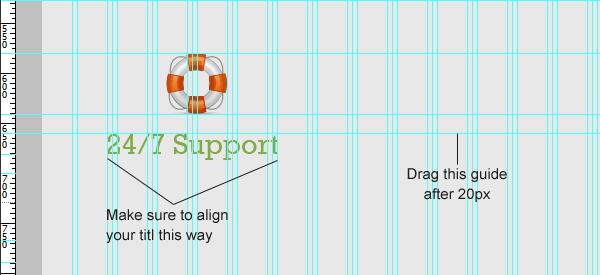
输入标题,字符设置如下:
字体类型: Rockwell
字体大小: 29px
字体粗细: Regular
反锯齿设置:Sharp
颜色: #81aa48

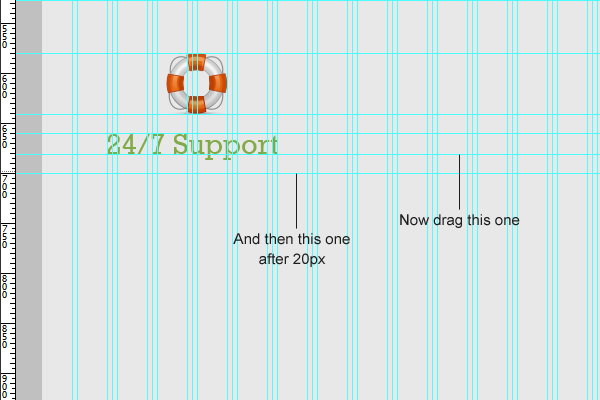
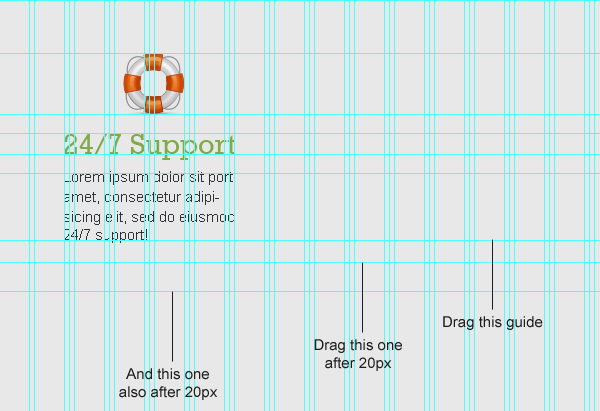
如下图所示拖拽两条参考线。

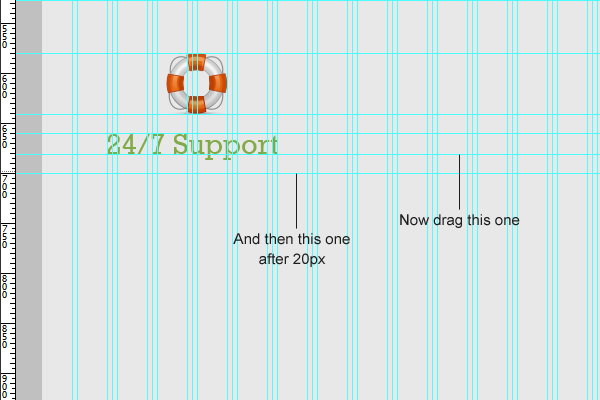
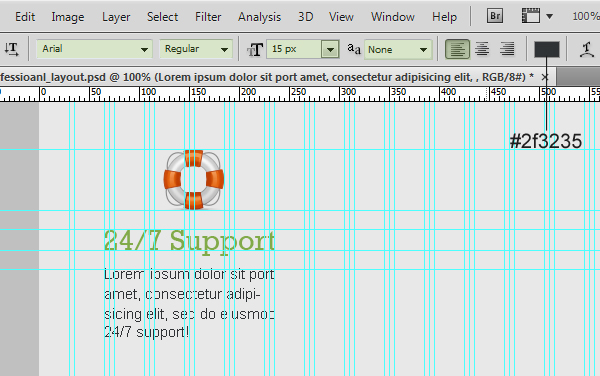
输入一些文本,字符设置如下:
字体类型: Arial
字体大小: 15px
字体粗细: Regular
反锯齿设置: None
颜色: #2f3235

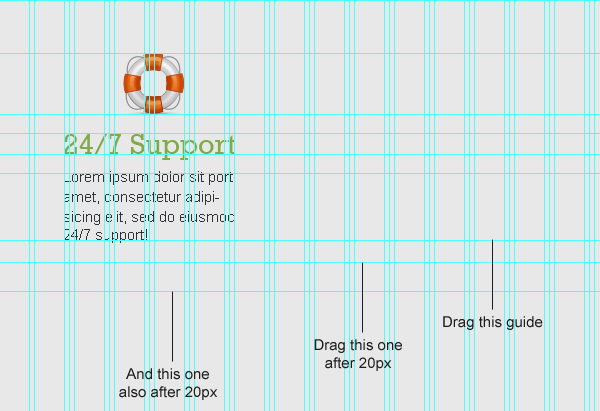
如下图所示再拖拽三条参考线

步骤 17
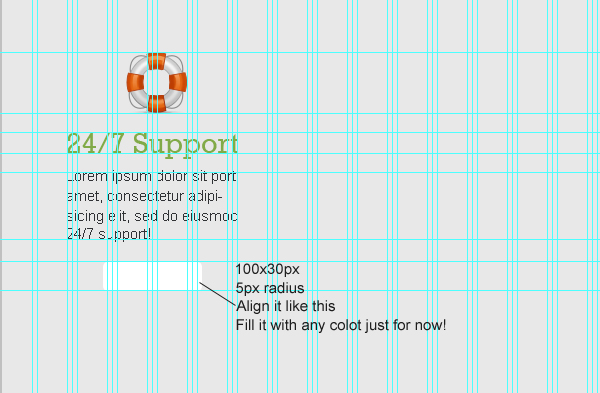
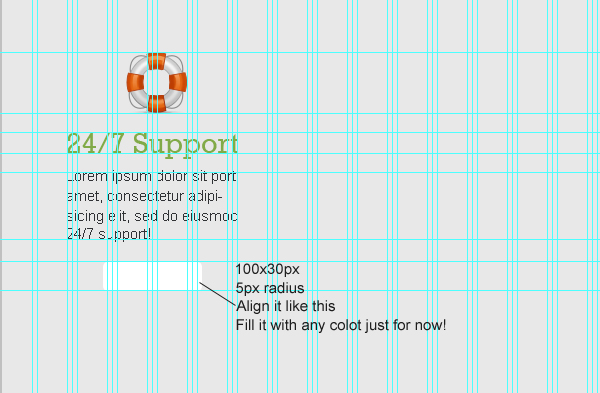
现在我们来创建一个“read more” 按钮,运用圆角矩形
工具 (U) 创建一个大小为 100×30px,半径为5px 的圆角矩形,用任何颜色填充。

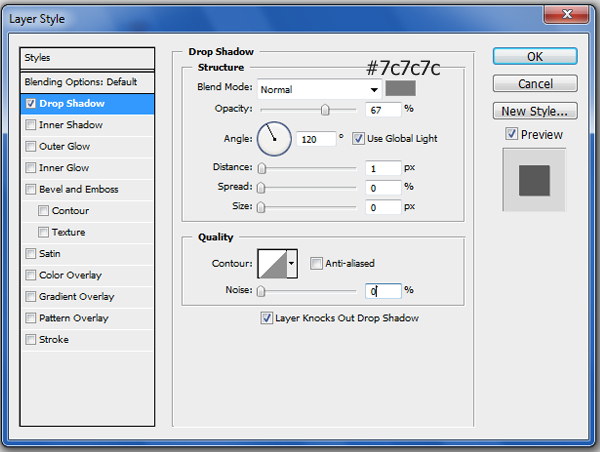
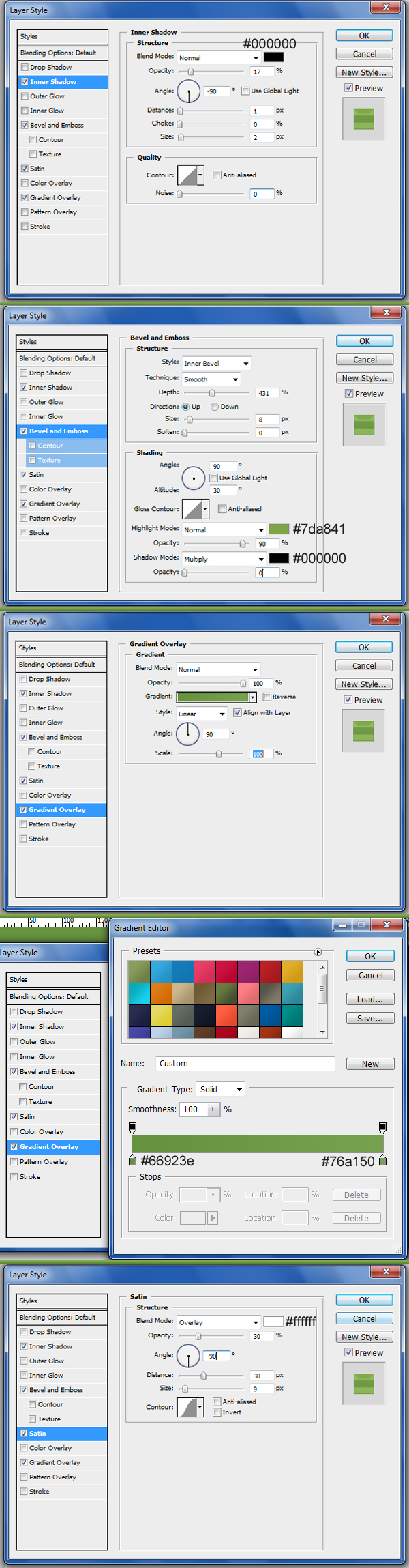
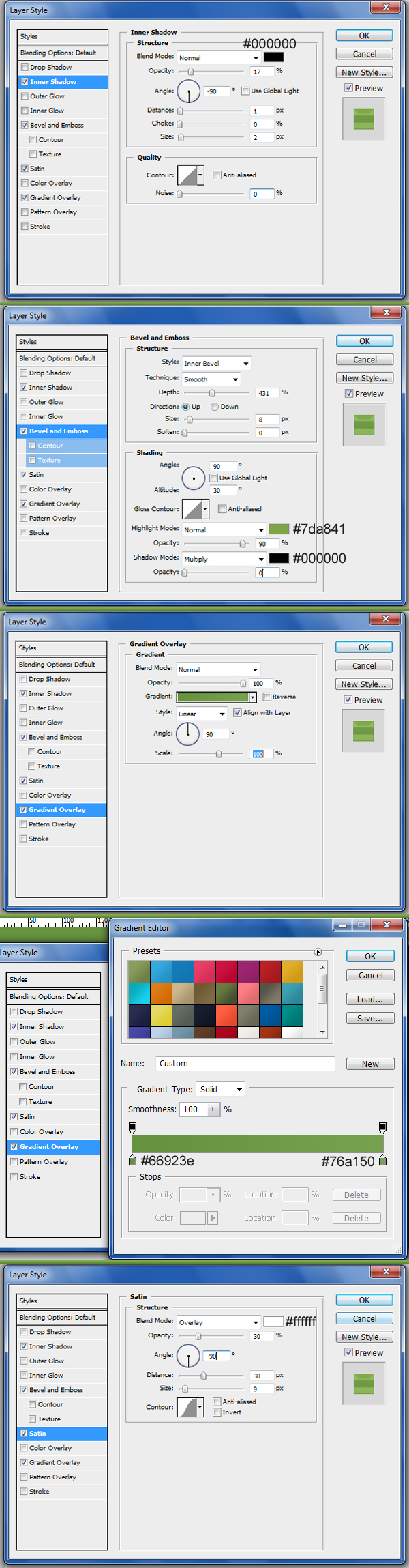
参考下面图像,给图层添加图层样式。

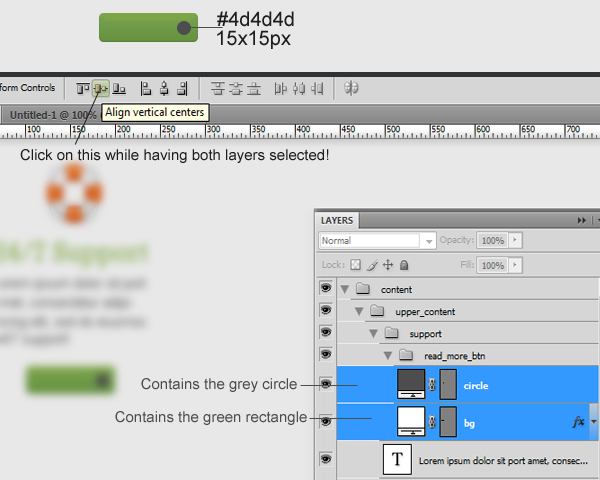
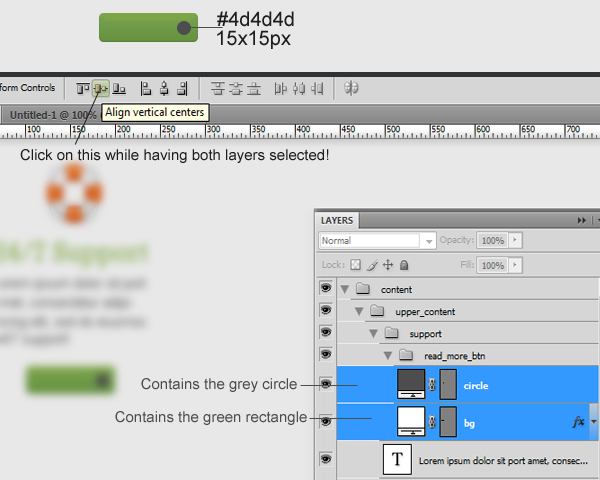
运用椭圆工具(U)创建一个15×15px的椭圆,填充颜色为: #4d4d4d.
为了能够正确地对齐,我们先选择椭圆所在的图层和矩形所在的图层,当两个图层都被选定,单击对齐水平中心

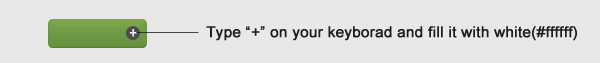
按下 “+”, 填充白色 (#ffffff) 位置如下图所示。

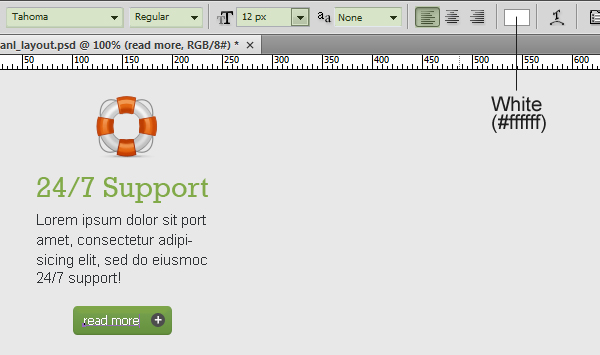
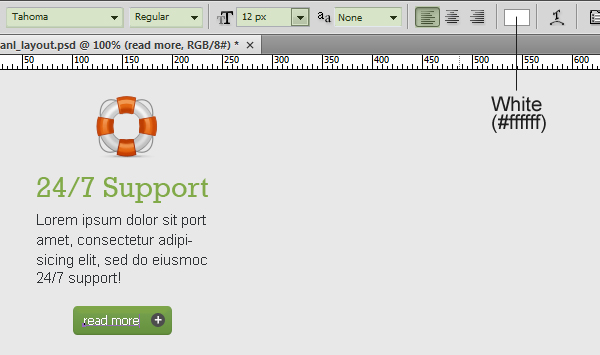
输入文字 “read more” ,字符设置如下:
字体类型: Tahoma (get it from here)
字体大小: 12px
字体粗细: Regular
反锯齿设置: None
颜色: #ffffff

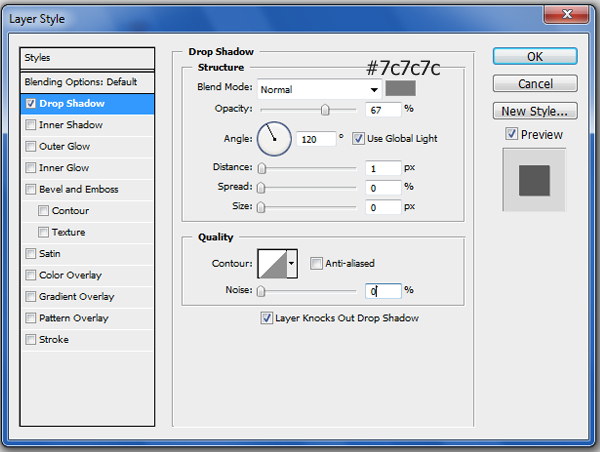
添加阴影。参考下图设置。