 |
|
Ok - time to add the wheel/scroller.
Create a new layer above the HIGHLIGHT layer and call it WHEEL.
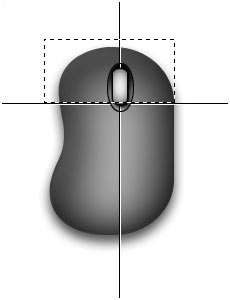
Select the Rounded Rectangle tool  , radius 5 pixels, and create a shape similir to mine in step 13. , radius 5 pixels, and create a shape similir to mine in step 13. |
 |
|
Then we'll have to add some layer styles to the wheel...
Add a drop shadow (#231F20) with these settings.
Outer Glow with these setings.
Inner Glow with these settings, and
Gradient Overlay with these settings.
(The two colors used in the gradient overlay are #4B4B4B as the darkest color, and #CDCBCB as the highlight color). |
 |
|
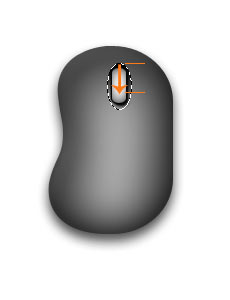
Then I added a highlight to the wheel.
Create a new layer above the WHEEL layer and call it HIGHLIGHT WHEEL.
Select the Pencil tool  , 3 pixels. , 3 pixels.
Hold down the Shift key and drag a line similar to mine in step 15.
Then go to Filter - Blur - Gaussian Blur - 3 pixels.
Point your mouse over the image to the left to see how the highlight will look like after the blur... |
 |
|
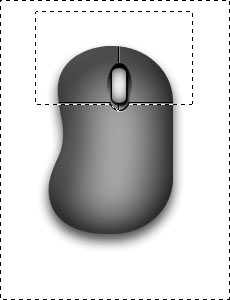
Hehe - ok, I found the mouse to be a bit out of proportions so I did a Edit - Free Transform to the MOUSE layer - and dragged the lower edge a bit up until my image looked like the image in step 16.
Ok - let's move on... |
 |
|
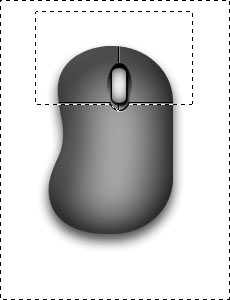
It's time to make the dent below the wheel.
Create a new layer below the wheel layer and call it DENT.
Select the Elliptical Marquee tool and drag out a selection similar to mine.
Then select the Gradient tool  , make black your foreground color, and set the gradient to Foreground to Transparent. , make black your foreground color, and set the gradient to Foreground to Transparent.
While holding down the Shift key click and drag the gradient like shown in step 17.
Before you deselect be sure you save your selection!
(Select - Save selection - call it Dent)
|
 |
|
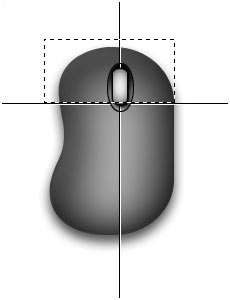
Create a new layer above the dent layer and call it INSET LINE.
Activate the Single Column Marquee tool  , be sure black is your foreground color, and use the Paintbucket tool to fill the selection. Deselect. , be sure black is your foreground color, and use the Paintbucket tool to fill the selection. Deselect.
Now Duplicate the Inset line layer by dragging it down to the Create new layer tab.
Then you go to Image - Adjustments - Invert.
Then activate the Move tool  and then nudge the Inset line copy layer 1 pixel to the right using the right arrow key. and then nudge the Inset line copy layer 1 pixel to the right using the right arrow key. |
 |
 |
Then do the same using the Single Row Marquee tool  for the horisontal inset lines like shown in step 19 (separate layers). for the horisontal inset lines like shown in step 19 (separate layers). |
 |
 |
Remember I told you to save the "Dent selection"
Well - create a new layer and load the selection (Select - Load Selection).
Have black as the foreground color and do an Edit - Stroke - 1 pixels - Outside.
Still at the same layer make a selection similar to mine by using the Rectangular Marquee tool.Make sure it's right above the black horisontal inset line. Hit the delete key to get rid of the selected area.
Deselect. |
 |
 |
Then duplicate the layer, Image - Adjustments - Invert - and nudge the layer one pixel down using the arrow keys. |
 |
 |
Ok - now it's time to get rid off the inset lines outside the mouse...
Ctrl + click the MOUSE layer to load it's transparensy.
Then hit Ctrl + Shift + I to invert the selection.
Now select the different inset line layers one by one and hit the Delete key to get rid off the inset lines outside the mouse...
When you're done your image should look like mine in step 22. Deselect. |
 |
 |
Ok - activate the INSET LINE layer we created in step 18.
Then load the Dent selection.
Select the Rectangular Marquee tool and set the Add to Selection option.
Then drag a selection similar to mine in step 23 so that the inset lines above the dent and wheel are selected too.
Then hit Ctrl + Shift + I to inverse the selection.
Hit the delete key to get rid of the inset line below the dent.
Then select the INSET LINE copy layer and do the same thing.
Deselect. |
 |
 |
Now select the Eraser tool  . I used a soft brush - 21 pixels. Now carefully get rid of the inset lines just inside the edge of the mouse. That will make the inset lines look a bit more realistic. . I used a soft brush - 21 pixels. Now carefully get rid of the inset lines just inside the edge of the mouse. That will make the inset lines look a bit more realistic.
Ok - the mouse is finished - but it still looks a bit flat and boring. It's time to add the final details... |
 |
 |
The first thing I did was to add a Color Overlay on the Mouse layer with these settings (black color).
Then I created a new layer above the HIGHLIGHT layer. Then I used a soft brush (white color) and added some more highlight to the mouse. Click here to see what it looked like.
Then I dropped the opacity from 100% to 34% - which made the mouse look like this.
Then I added the wire and the "rubber knob" that connects the wire. The knob is actually a sphere. Click here to see what it looked like before I slided it beneath the mouse.
Then I added a new layer on top of all the other layers. Filled it with a brown color (#A67C52) and changed the layer mode from Normal to Hue. |





 , radius 5 pixels, and create a shape similir to mine in step 13.
, radius 5 pixels, and create a shape similir to mine in step 13.



 , 3 pixels.
, 3 pixels.



 , make black your foreground color, and set the gradient to Foreground to Transparent.
, make black your foreground color, and set the gradient to Foreground to Transparent.

 , be sure black is your foreground color, and use the Paintbucket tool to fill the selection. Deselect.
, be sure black is your foreground color, and use the Paintbucket tool to fill the selection. Deselect. and then nudge the Inset line copy layer 1 pixel to the right using the right arrow key.
and then nudge the Inset line copy layer 1 pixel to the right using the right arrow key.

 for the horisontal inset lines like shown in step 19 (separate layers).
for the horisontal inset lines like shown in step 19 (separate layers).









 . I used a soft brush - 21 pixels. Now carefully get rid of the inset lines just inside the edge of the mouse. That will make the inset lines look a bit more realistic.
. I used a soft brush - 21 pixels. Now carefully get rid of the inset lines just inside the edge of the mouse. That will make the inset lines look a bit more realistic.




