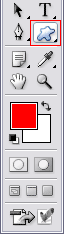
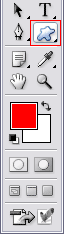
Select the
Custom Shape tool

in the tool bar of
Photoshop:

Make sure that the option Paths ![<a]() Path src="/UpLoadFiles/Article/2006-7/060320074037391.gif" width=18 align=middle> in your option bar is still selected.
Path src="/UpLoadFiles/Article/2006-7/060320074037391.gif" width=18 align=middle> in your option bar is still selected.
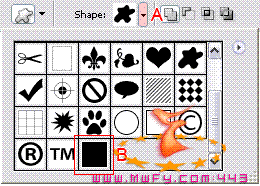
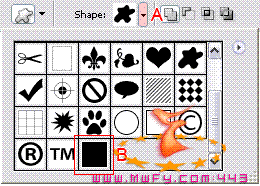
In the option bar click on the button marked with A and then double click on your custom shape:

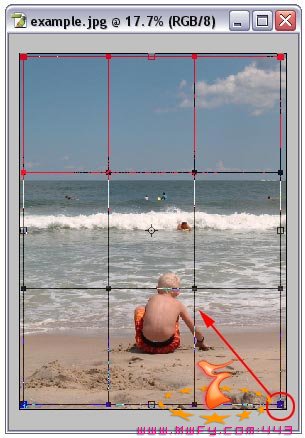
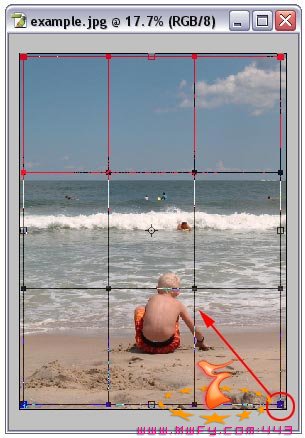
Open an image that needs to be corrected. Move your mouse cursor to the upper/left corner of your image and push and hold down the mouse button, move the cursor the the lower/right corner and release the mouse button (it doesn't have to be extremely accurate). The reason why we start like this is to store the aspect ratio of the current image. You'll see later water I mean.
Select the Path selection tool  in the tool bar and click once on the shape:
in the tool bar and click once on the shape:

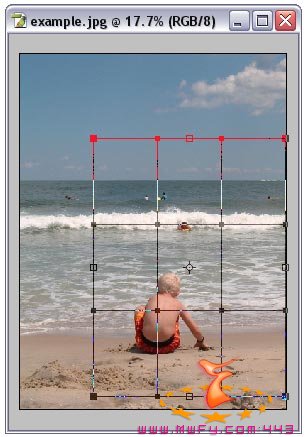
Make sure that the option Show Bounding Box in the option bar is selected: 
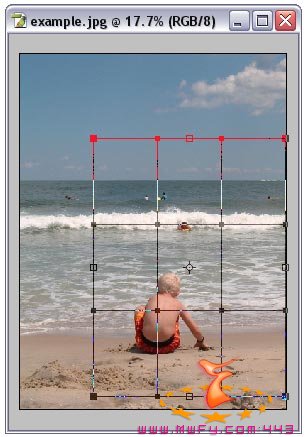
Move your mouse to one of the corner points (see red circle in image above), hold down the shift key and then push and hold the mouse button. Drag the corner inward until you're satisfied with the size of the shape. You can then move the shape in any direction after placing the mouse cursor inside the shape and holding down the mouse button. Repeat the whole process of resizing (while holding shift) and/or moving the shape until you're satisfied with the way it's aligned with the most important areas in your image:

When you're done, double click inside the shape to finalize the transformation.
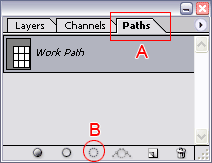
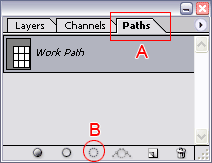
Open the Paths palette by clicking on its tab (A) and click on the Load path as a selection icon (B) at the bottom of your paths palette:
(B) at the bottom of your paths palette:

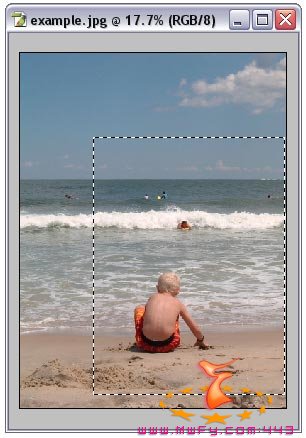
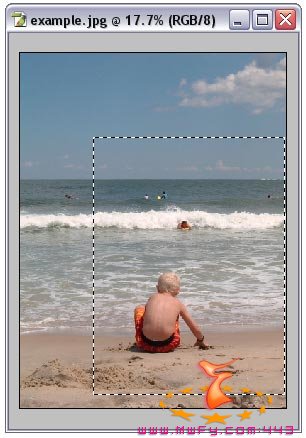
Your path is now converted to a selection:

Finally select in the menu Image / Crop to crop the image using the current selection:

So from now on you can crop any image using the rule of thirds using your custom path.
I hope that you enjoyed this tutorial