In this tutorial we're going to make a glass ball. The main goal of this Photoshop tutorial is that you get an idea how to approach this. It's not that important to remember all settings, but it's more important that you understand what's exactly happening.
The tutorial is divided into 5 main areas:
- Preparing the background and drawing the basic shape (step 1 and 2)
- Filling the shape with gradients and layer styles (step 3 to 6)
- Adding a highlight (step 7)
- Adding a shadow (step 8)
- Adding distortions (step 9)
Save the following file called
Newspaper on your computer (
right click on the link and select in Windows
Save Target As...).
For this tutorial I've chosen to go for a rather small file (640x480 pixels), just to make it easier for you to see what you're doing.
Open the file in Photoshop. Add a new layer by clicking on the Create a new layer icon  .
.
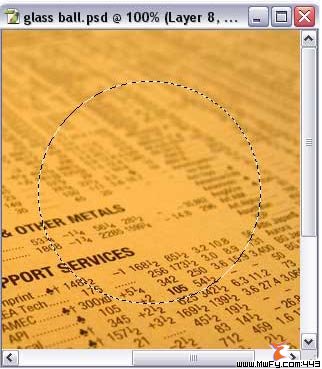
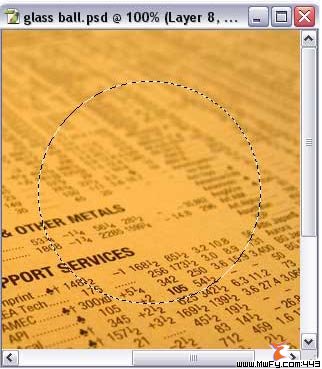
Grab the Elliptical Marquee tool  from your toolbar and make a selection (hold down the shift key before you make the selection to make the selection a perfect circle) somewhere in the area and with the size that I'm showing here:
from your toolbar and make a selection (hold down the shift key before you make the selection to make the selection a perfect circle) somewhere in the area and with the size that I'm showing here:

Click on the
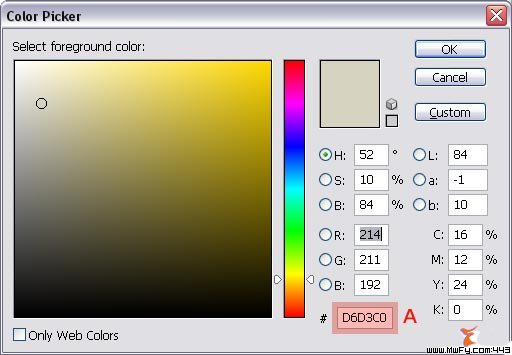
foreground color in the tool bar marked with red in this screenshot:

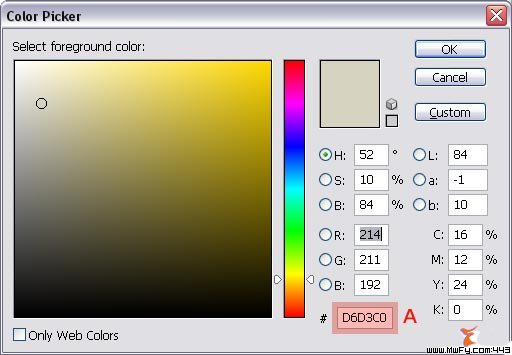
In the Color Picker window that opens you enter the value D6D3C0 in the area marked with A:

Grab the Paint Bucket Tool  and fill the selection with this color.
and fill the selection with this color.
Press Ctrl +D (Command + D on the Mac) to get rid of the selection. You can also use the menu to do this: Select/Deselect.
Go to the layers palette and click on the
Add a Layer Style icon

and select
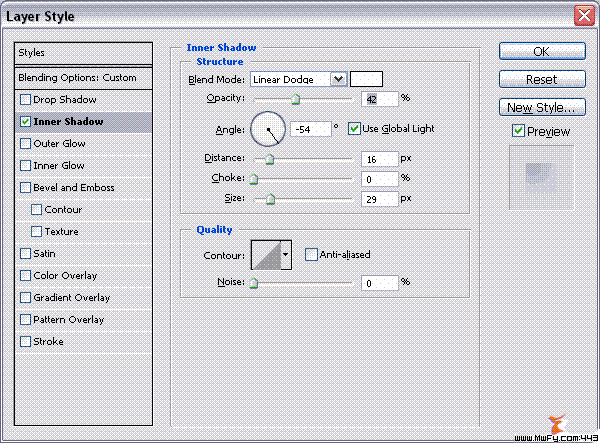
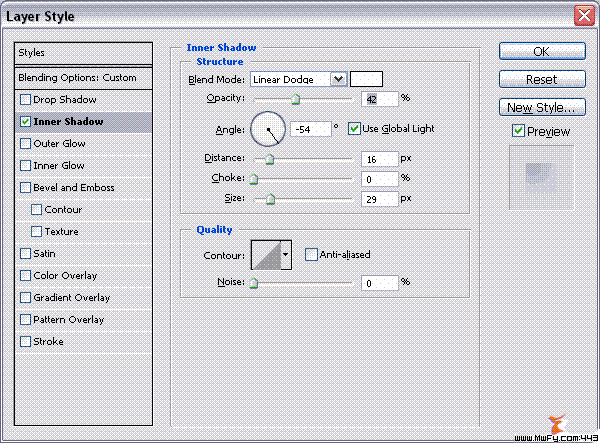
Inner Shadow and use the settings shown here (watch out: the color
white is selected):

The result should look like this:

Add a new layer by clicking on the
Create a new layer icon

.
Clip this layer with the layer underneath by pressing Ctrl + G (Command + G on the Mac) or or Ctrl + Alt + G (Command + Option + G on the Mac) if you use Photoshop CS2.
A clipping layer only affects the layer underneath. You'll see soon what I mean.
Change the background color in the tool bar and use the following color: 65645F. We're now going to draw a gradient using the current fore- and background colors. Select the Gradient Tool in the toolbar  (if it's not visible, then look under the Paint Bucket tool
(if it's not visible, then look under the Paint Bucket tool  ).
).
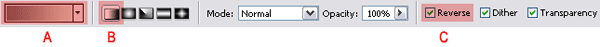
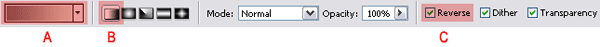
Take a short look at the next screenshot. Make sure that a linear gradient  (B) is selected in the options bar at the top and that the option Reverse (C) is selected. (mode should be normal, opacity 100%, dither and transparency should be both selected, but in most cases they're probably already having the right values)
(B) is selected in the options bar at the top and that the option Reverse (C) is selected. (mode should be normal, opacity 100%, dither and transparency should be both selected, but in most cases they're probably already having the right values)

If you don't see a gradient that uses your colors at A which should look like this  , then double click on the gradient in the options bar (A) and select the gradient from the list (most likely the first one) and click OK.
, then double click on the gradient in the options bar (A) and select the gradient from the list (most likely the first one) and click OK.
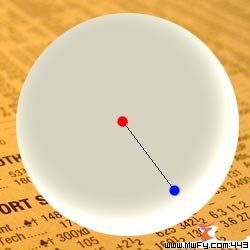
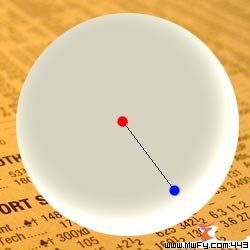
Start in the middle where you see the red dot and end where you see the blue dot Just before the area where the main color is getting lighter).

The result should look like this:

Press the letter D on your keyboard, which makes the foreground color black, the background color white:
Add a Layer Mask to this layer by clicking on the Add Layer Mask icon

. Don't you worry if the fore and background switch when you do this, this is normal behavior.
Note: If the fore- and background colors look like this

after you added the mask, then everything is ok. If they are switched, then just click on the double arrow points icon

to correct this.
The Gradient Tool is still active, but this time we need a Radial Gradient. Select the Radial Gradient  in the options bar (the one beside the linear gradient (marked B in our previous screenshot of the options bar))
in the options bar (the one beside the linear gradient (marked B in our previous screenshot of the options bar))
With the layer mask still active (It will have a double border), create a radial gradient by starting in the middle and stopping at the outher edge of our circular shape.
By this time we should you have something like this:


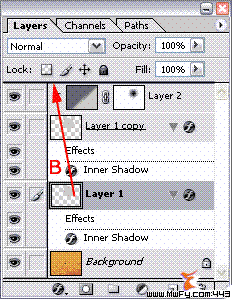
We're now going to duplicate our
Layer 1.
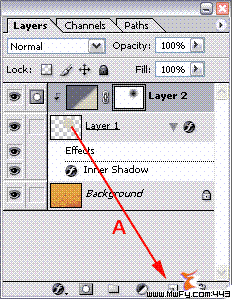
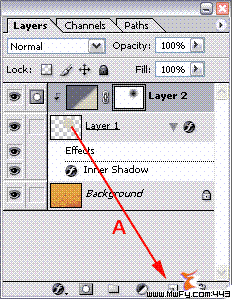
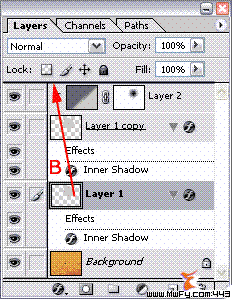
Click on its icon in the layers palette, hold down the mouse button and drag (
A) the layer to the
Create a new layer icon

and release the mouse button.
Note: it turns out that Photoshop CS2 changes Layer 2 back to a normal layer, one that is not clipped, when we move Layer 1. To correct that make sure Layer 2 is active and press Ctrl + Alt + G (Command + Option + G on the Mac). Again, this should only be done in Photoshop CS2.
The next step is to move this duplicate (that has now become the layer with name Layer 1) to the top of our layers palette; click on Layer 1 and drag (B) it all the way up until you notice a dark black line appearing above the top layer. At that moment release the mouse button.

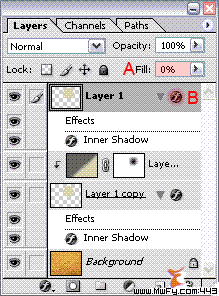
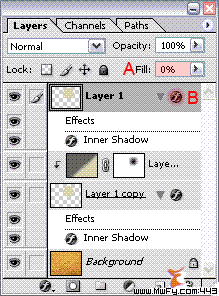
Make sure that Layer on (our new top layer) is active (you will notice the  in front of it).
in front of it).
Set the Fill of this layer to 0% (A) and then double click on the Layer Style icon  (B) to modify the Layer Style of this layer:
(B) to modify the Layer Style of this layer:

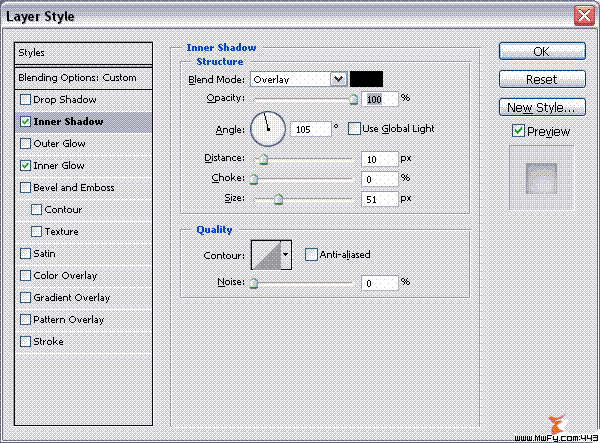
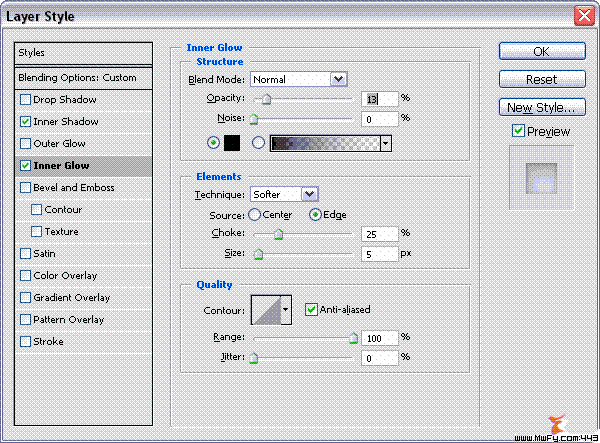
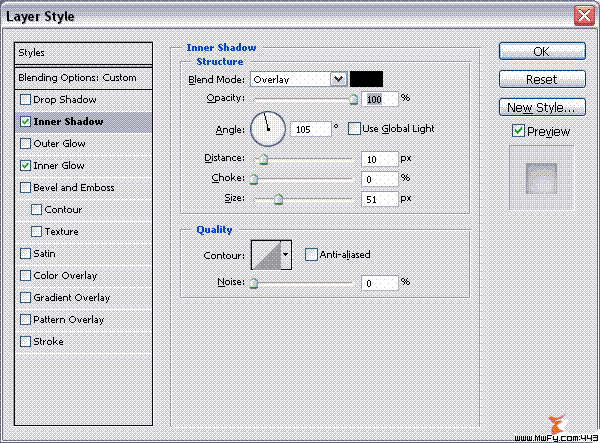
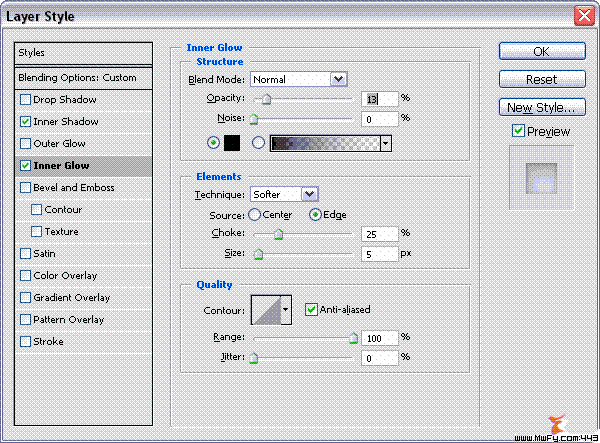
Use the following effects settings for the layer style. Make sure that all settings are exactly the same, including color or blending mode settings.
Inner Shadow
(pay special attention to the option Use Global Light, because it's not selected!)

Inner Glow

After this our image should look something like this:

Add a new layer by clicking on the
Create a new layer icon

.
Select the Brush Tool  in the tool bar.
in the tool bar.
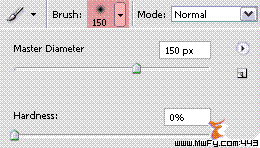
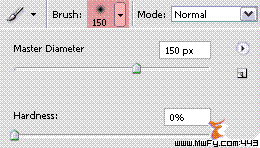
Click on the area of the options bar that I've marked in red and select a 150px brush, with a hardness of 0%, which is the softest brush you can use.

Set the foreground color to white.
Click once with this brush exactly in the middle of this new layer (Layer 3). Now go to the menu and select Filter/Effects/Gaussian Blur... and select a radius of 25 and click OK.
Note: because we've blurred the white dot, white pixels might appear outside the area that we have defined as our glass ball, so we have to get rid of it. It's quite simple and we're going to use a little 'trick' for that.
With the top layer (Layer 3) still active we Ctrl + click (Command + click on the Mac) on the thumbnail of the layer underneath this layer (Layer 1) which will load it's shape (the ball) as a selection and all we have to do now is to click on the Add Layer Mask icon  and we've got rid of all white pixels outside our glass ball.
and we've got rid of all white pixels outside our glass ball.
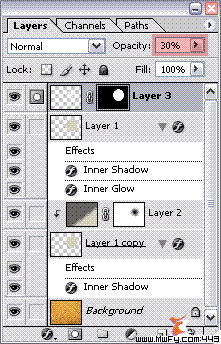
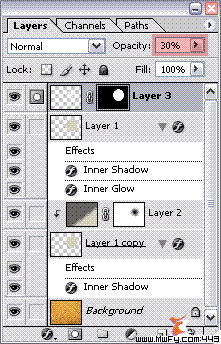
Now change the opacity of this layer to 30%. This screenshot also shows how your layer palette should look like at this moment:




 .
. from your toolbar and make a selection (hold down the shift key before you make the selection to make the selection a perfect circle) somewhere in the area and with the size that I'm showing here:
from your toolbar and make a selection (hold down the shift key before you make the selection to make the selection a perfect circle) somewhere in the area and with the size that I'm showing here:


 and fill the selection with this color.
and fill the selection with this color.  and select
and select 

 (if it's not visible, then look under the Paint Bucket tool
(if it's not visible, then look under the Paint Bucket tool  (
(
 , then double click on the gradient in the options bar (
, then double click on the gradient in the options bar (


 . Don't you worry if the fore and background switch when you do this, this is normal behavior.
. Don't you worry if the fore and background switch when you do this, this is normal behavior.  after you added the mask, then everything is ok. If they are switched, then just click on the double arrow points icon
after you added the mask, then everything is ok. If they are switched, then just click on the double arrow points icon  to correct this.
to correct this.
 in the options bar (the one beside the linear gradient (marked B in our previous screenshot of the options bar))
in the options bar (the one beside the linear gradient (marked B in our previous screenshot of the options bar))
 We're now going to duplicate our
We're now going to duplicate our 
 in front of it).
in front of it).



 in the tool bar.
in the tool bar.