- PhotoShop制作动态表情GIF动图教程(03-18)
- PhotoShop CC 2017版制作科技感动态环绕圆环GIF教程...(07-01)
- PS制作动态界面展示GIF动画效果教程(11-08)
- PhotoShop CC2015制作Cinemagraph静止图片GIF动态视...(09-17)
- PS使用纸张素材和手握笔素材制作手写字GIF动画(06-01)
- PSCS5制作旋转的七彩万花筒GIF动画效果(05-31)
- PS制作逼真的黑胶唱片音乐播放器界面GIF动画(05-25)
- PhotoShop+AE制作复杂效果GIF动画的过程详解(05-01)
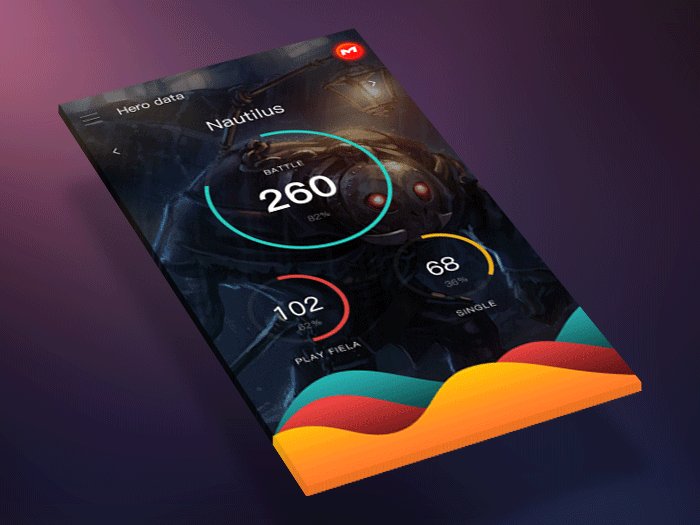
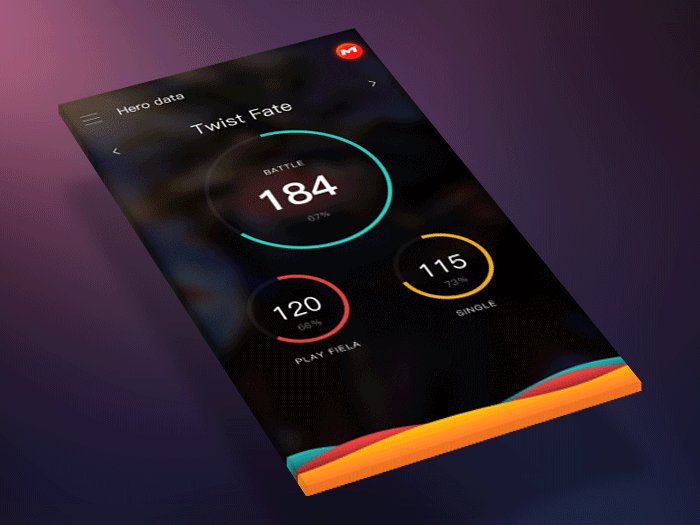
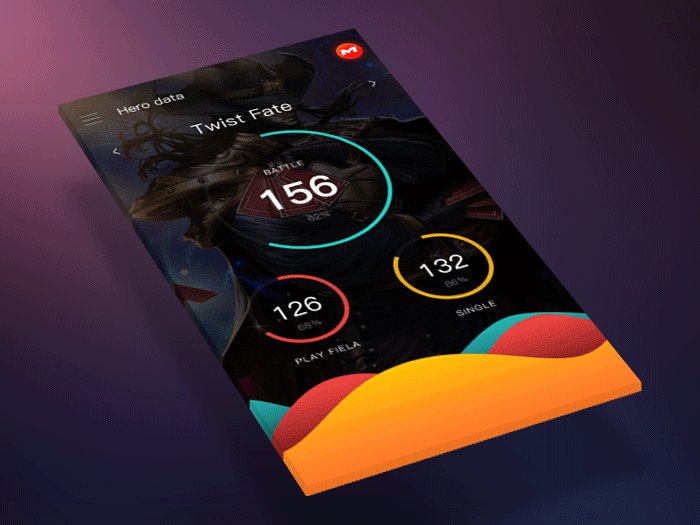
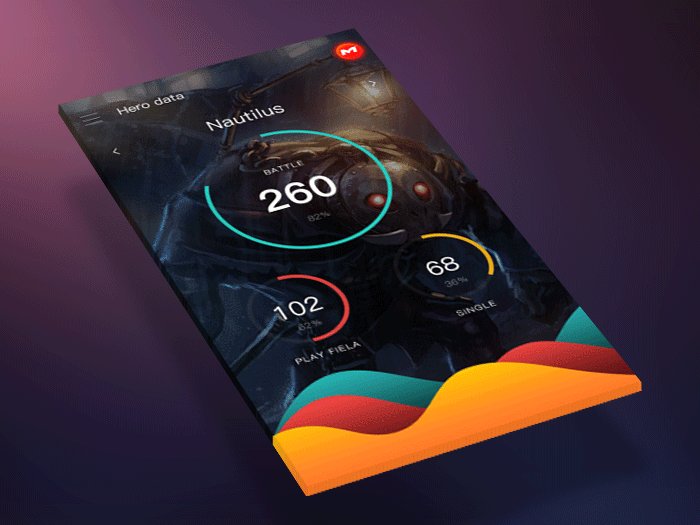
- PhotoShopCC制作一个手机界面动态效果演示图GIF动画...(04-30)
推荐精品GIF 动画PS教程
| ||||