- 矢量软件教程:利用AI制作苹果QuickTime标志(09-07)
- 矢量软件教程:Illustrator运用3D效果制作网页按钮(09-07)
推荐精品矢量教程兴趣爱好
| ||||


| ||||
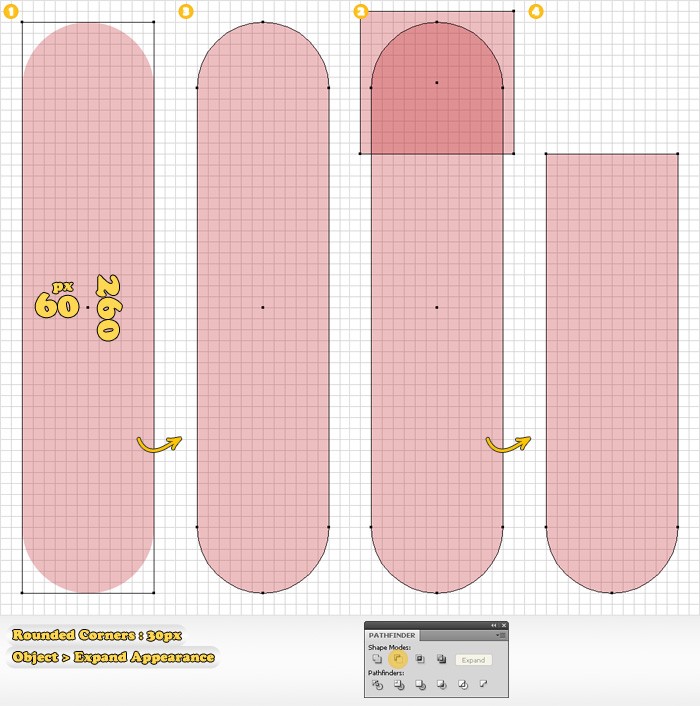
步骤6
执行编辑菜单>首选项>参考线和网格,在“网格线间隔框内输入5。选择矩形工具(M),绘制一个60*260px的矩形。选择它,应用 30px圆角效果(效果菜单>风格化>圆角),然后执行对象菜单>扩展外观。选择矩形工具(M),绘制一个 如图3所示的形状。然后选择它和圆角矩形,单击路径查找器调板里的“与形状区域相减按钮。得到的形状如图4所示。

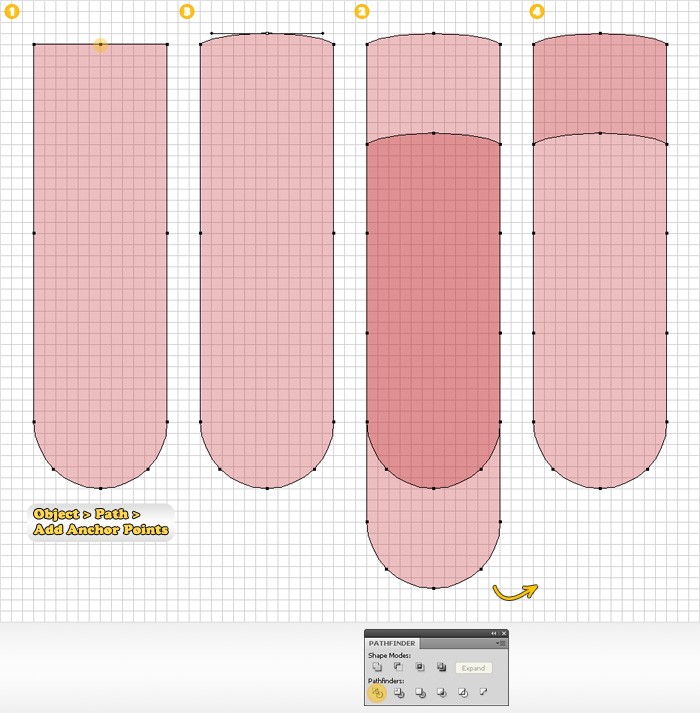
步骤7
再来看步骤6绘制的形状。首先,选择它,然后执行对象菜单>路径>添加锚点。现在,选择直接选择工具(A),选中如图#1高光标出的锚点,向上移动5px。然后选择转换锚点工具(Shift+C),单击锚点向右拖拉。拖拉后这个锚点就有了圆弧的效果。选择形状,然后复制它(Ctrl+C,Ctrl+F)。选择副本,向下移动45px。现在,选择这2个形状,单击路径查找器调板里的“分割按钮。这将得到由4个形状组成的群组。如图4所示,删除不需要的2个形状。

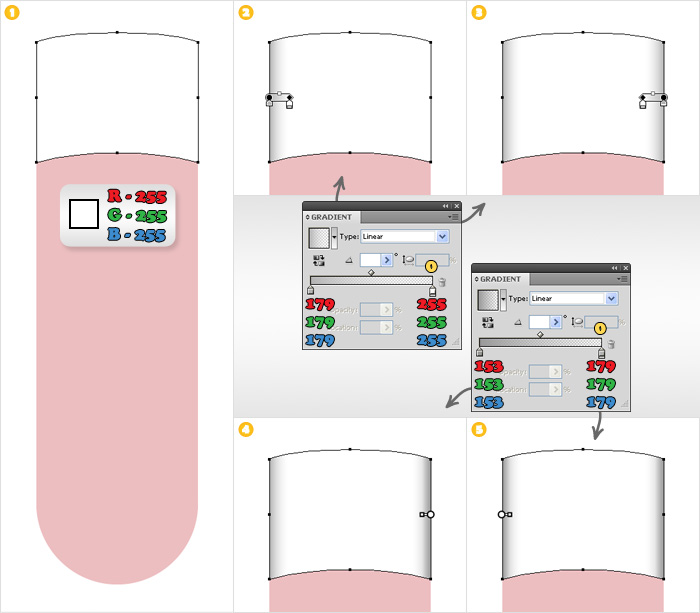
步骤8
现在,再来看看步骤7分割后处在上面的形状。首先,填充:白,然后新增4个填充,应用如图所示的线性渐变。

≡★ 免 责 声 明 ★≡
除本站原创外,本站所提供的所有教程均收集整理自网络,其版权归该教程直原始作者或原始出处所有!
除特别声明外,您可以在保持教程的完整和注明来源的前提下免费复制、转贴本站所提供的所有教程;但是,不可以盗链本站的图片!
除特别声明外,在未经许可的情况下您不得将本站所提供的任何教程(包括资源)用于商业用途;
如果确有需要,请自行与该教程的原始所有权者(即:原始作者或出处)联系,本站不提供相关服务;否则,由此而引发的一切后果由您自负!