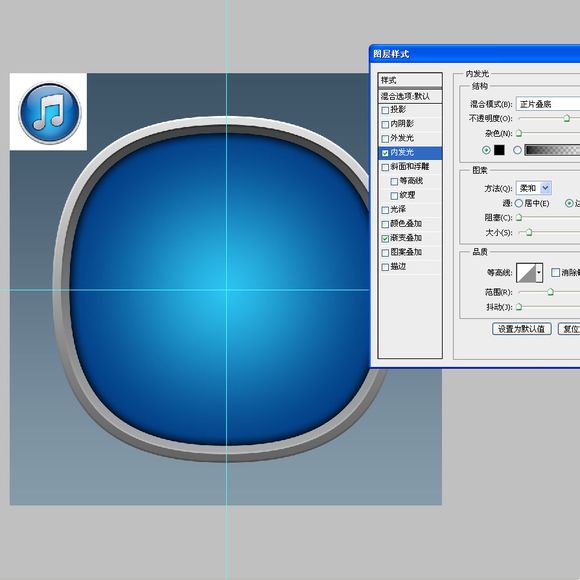
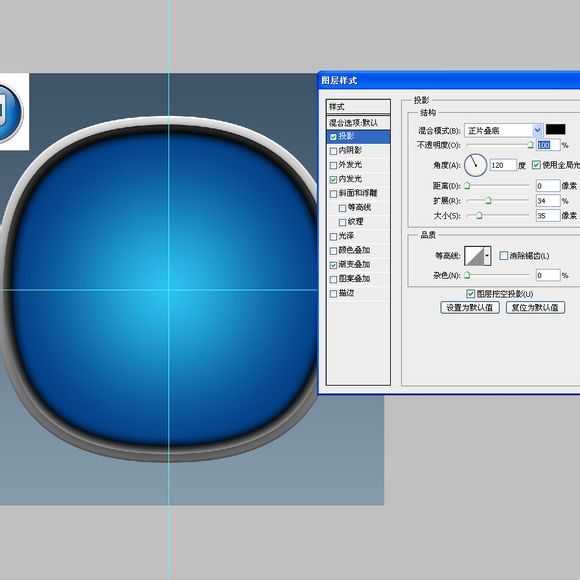
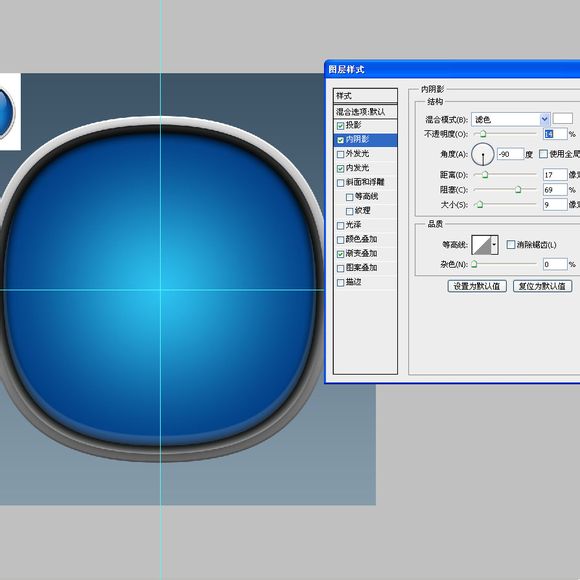
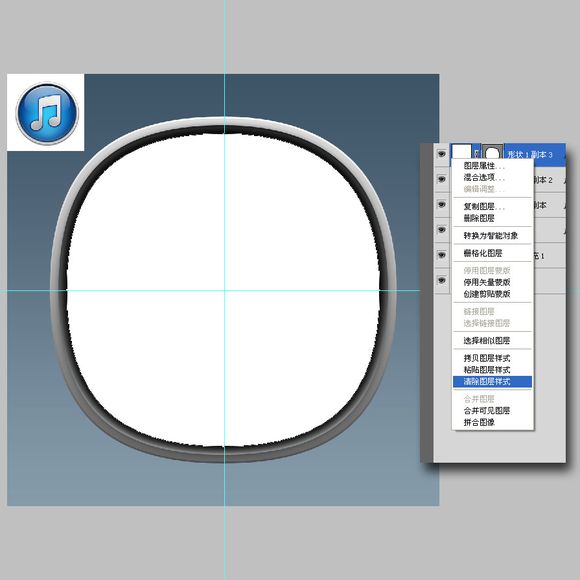
- PhotoShop绘制C4D软件图标鼠绘教程(04-02)
- PhotoShop临摹绘制戴眼镜的帅哥过程(03-19)
- PS+SAI真人照片唯美风格仿手绘效果图文教程(01-27)
- PS兔耳朵美女可爱Q版人像绘制教程(05-22)
- PS结合SAI美女人像转手绘之眼睛绘制教程(03-15)
- PS《奇异博士》古一法师动漫插画海报绘制过程(01-04)
- PhotoSHop+SAI帅哥男生照片仿手绘效果教程(11-16)
- PS后期照片转手绘之头发的画法教程(11-16)
- PhotoShop创造不同效果的海边海滩场景教程(10-26)
推荐精品鼠绘教程PS教程
| ||||