过程5:
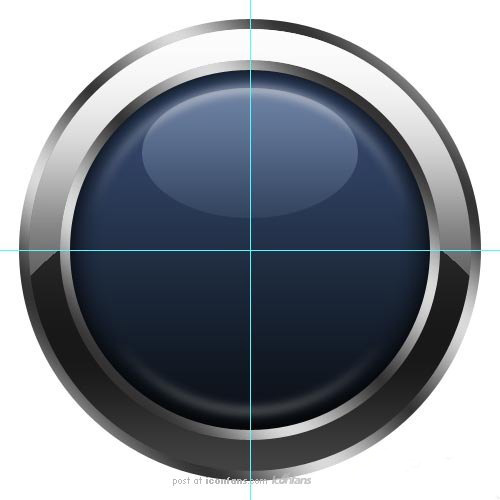
在“圆圈”层下创建新层命名“背景圆圈”。用椭圆工具"U"画圆。添加渐变叠加效果,渐变有蓝色开始,
淡入到深蓝。我使用的#3947F78和#0A0F14。然后我使用了内发光效果。调节内发光颜色为黑色,混合模式有
“滤色”改为“正常”。你可自由调节设置。
在“背景圆圈”层上创建新层命名为“背景圆圈高光”。用选择工具"M",用前两个圆圈的创建办法创建圆
形选区,将中心删除,留下一窄的圆环选区。
选择渐变工具"G",选择白色到透明的渐变。在圆环上半部分从上到下拖到,下半部分由下往上拖动。应该
看起来如上图。取消选区,应用4.5PX的高斯模糊。
过程6:

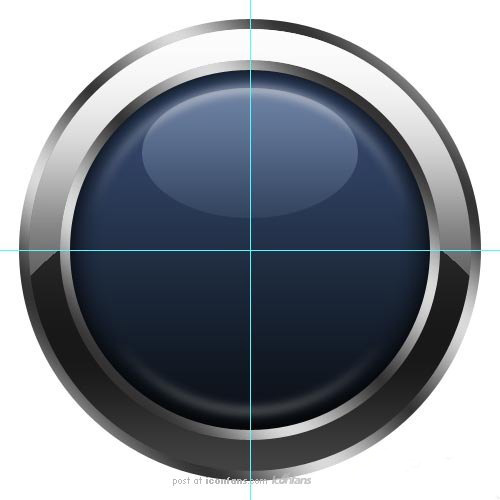
这一步很简单。在“背景圆圈高光”层上面创建新层命名为“背景圆圈发光”。用椭圆选择工具"M",在背景
圆圈上部画一椭圆。用渐变工具"G",用白色到透明填充圆圈。
过程7:

要找到“W”这个字母还费了点周折。最后我从WORDPRESS的LOGO力找到了一现成的。你们可从这里得到矢
量图形。找到"W"后,将他置于“背景圆圈发光”层上面并命名为W。调节大小和位置,使其边界正好位于其上
面的圆圈层的里侧。
右键点击你创建的第一层“圆圈”选择“复制图层样式”。然后右键点击“W”层,选择“粘贴图层样式”。
它应该具有和第一圆圈层一样的渐变。
按住"CTRL"点击“W”层的图标载入选区。执行 选择->修改->收缩。选择3像素。选区就会缩小3像素
W层和缩小后的选区为选中状态,按"ctrl+J",这会复制选区并在其基础上创建新层。命名为”W上部“层。
双击“W上部”层打开图层样式对话框。应用渐变,由顶部的浅灰到深灰。我使用的是 #FFFFFF 和 #000000。
将缩放滑动条移到150%,可用自己的办法实现这个效果。
过程8:

好了,最后一步,我们将使用在过程4使用的技巧来给W添加高亮。在“W上部”层上面创建新层命名为“W上
部发光”。这个时候按照"ctrl"点击“W上部”层载入选区。用椭圆选择工具将选区下部减去。然后给选区填充
白色到透明的渐变。
完成效果

作为收尾工作,我给“圆圈”层添加了投影效果