纸艺原本是用纸作为素材进行的创作,但由于PS中可以效仿纸的质感,因此设计师们不免会想到用PS来创作纸艺效果��
这类效果的制作方法很简单,运用图层样式就能轻松做出纸的质感,但前提是要安排好纸张的层叠关系��
还有许多细节需要我们在制作过程慢慢体会��
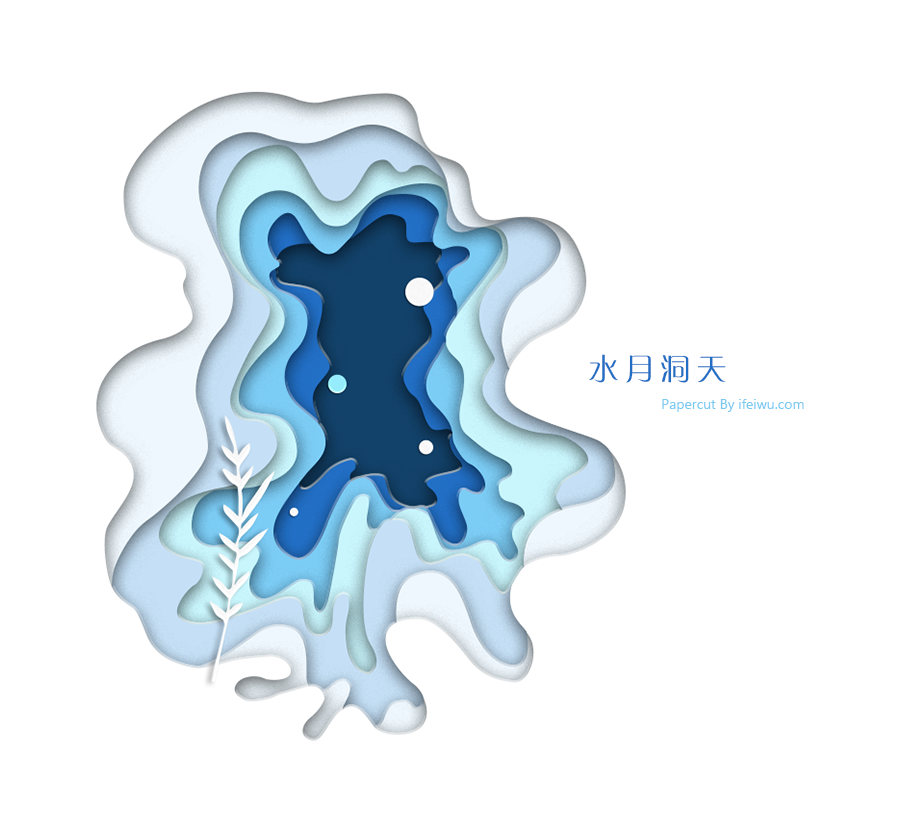
效果图:

造形
STEP 01
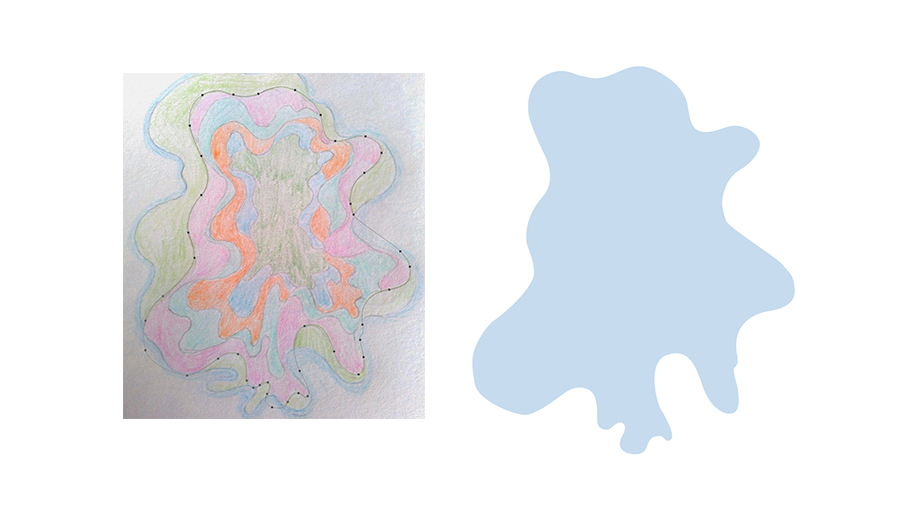
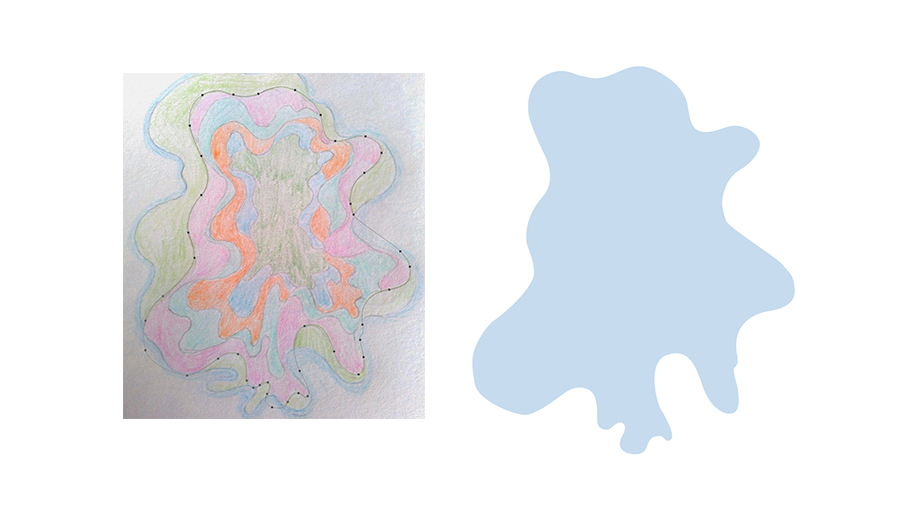
先构思一个简单的场景,在纸上画出你的抽象图案。纸的层叠的三维表现在我的草图中是用颜色区别的��
这里的颜色只是用作区分不同层叠之间的边界��

STEP 02
再将手绘稿变为矢量图,将画稿拖入到PS中,新建一��图层,用钢笔工具沿着边线进行绘制��
尽量让线条过渡得自然平滑,画完后填充淡蓝��#e4f1fb��

STEP 03
画完第一层,再来画第二层,再在上一步的图层的上方再新建一��图层,将上一步的图层关闭可见��
因为我们是从最外围的那一层开始画,所以它总是比下面的图层更大,遮挡了下一层。再填充#c7ddef��

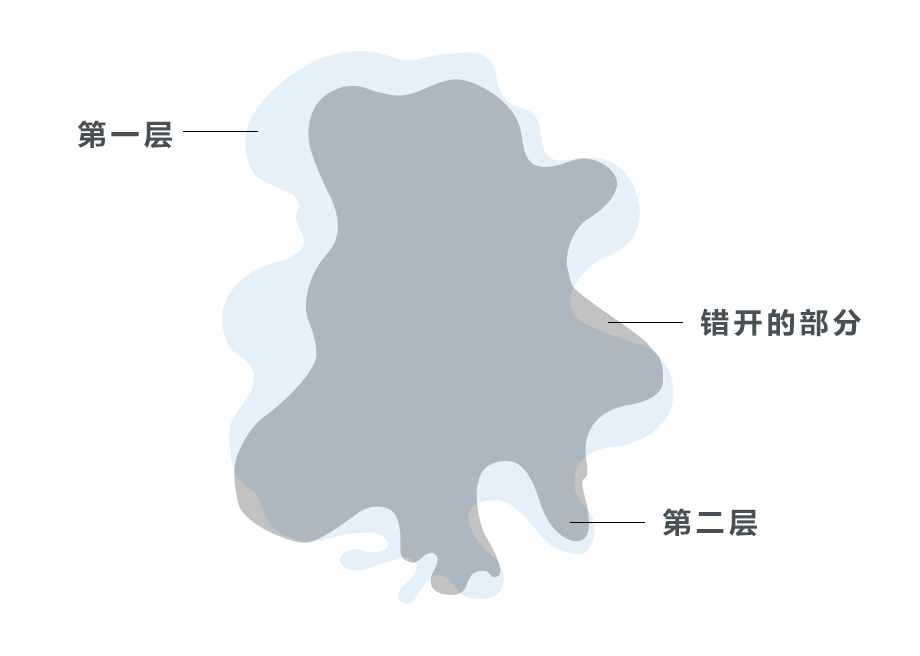
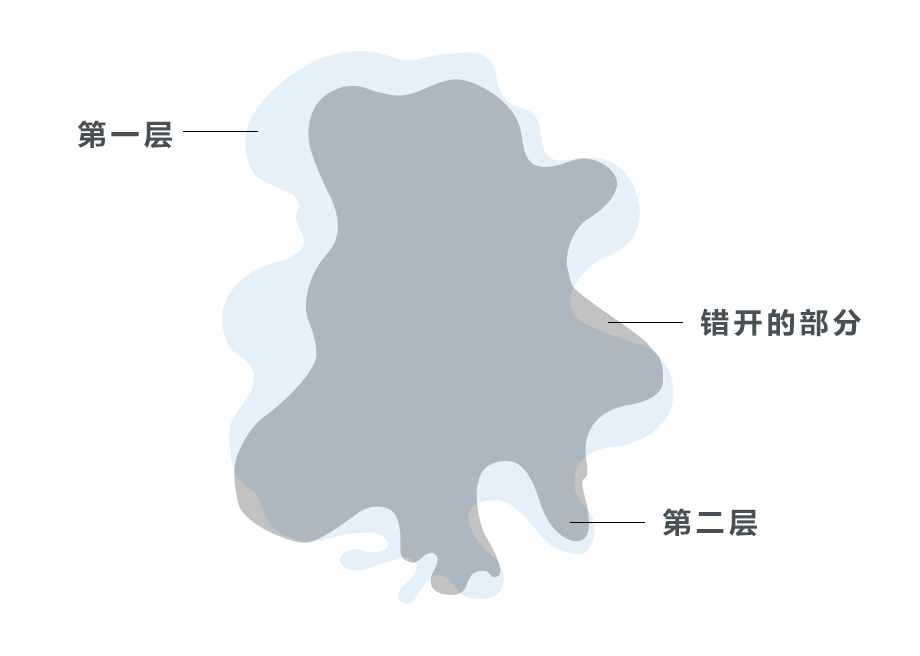
我们再来观察第一层和第二层,就会发现第二层是“躺”在第一层上方的,但有的部分却错开了��
就像下图中标识出的“错开的部分”,这些部分其实在手绘中是没有表现出来的,也是我们的纸艺效果中层与层之间相互遮挡的地方��
尽管没有表现,但你在绘制时要画出整体,这样来保持对形的整体塑造��
由于这部分是被遮挡的,因此怎么表现线条都没有绝对,只是保持前后过渡自然即可。不能因为被遮挡就胡乱绘制��

STEP 04
按照前面的绘制逻辑,继续画下一层,根据我的经验,层叠次数多了,很容易混淆��
因此在绘制时,你要牢记你所画的线条是介于哪两种颜色之间,千万不要弄错了��
比如我在这里绘制的是洋红和蓝色之间的线条,不小心就会越轨到橙色和蓝色之间去。第三层的蓝色填充为#c2eaf6��

STEP 05
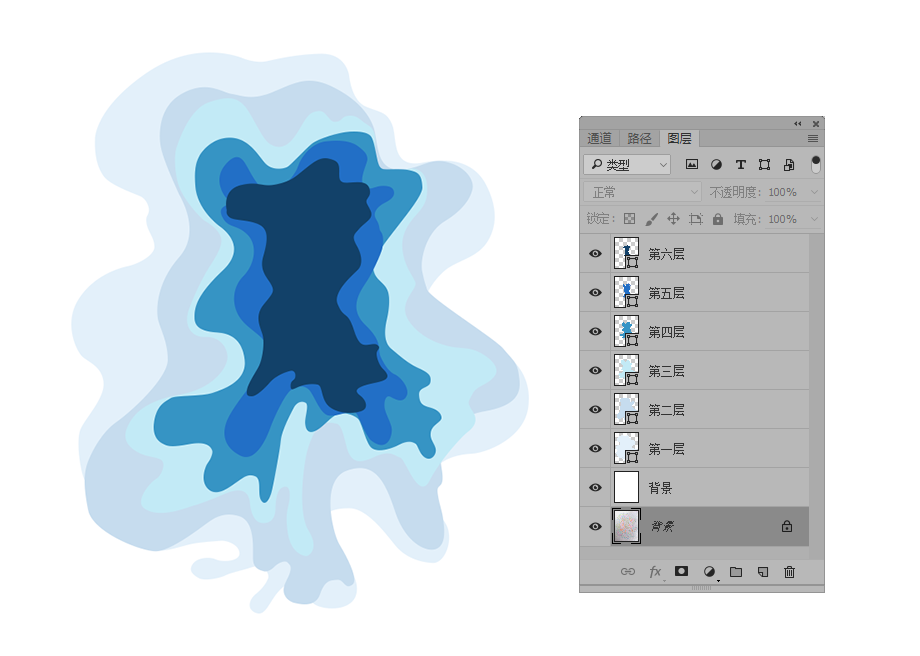
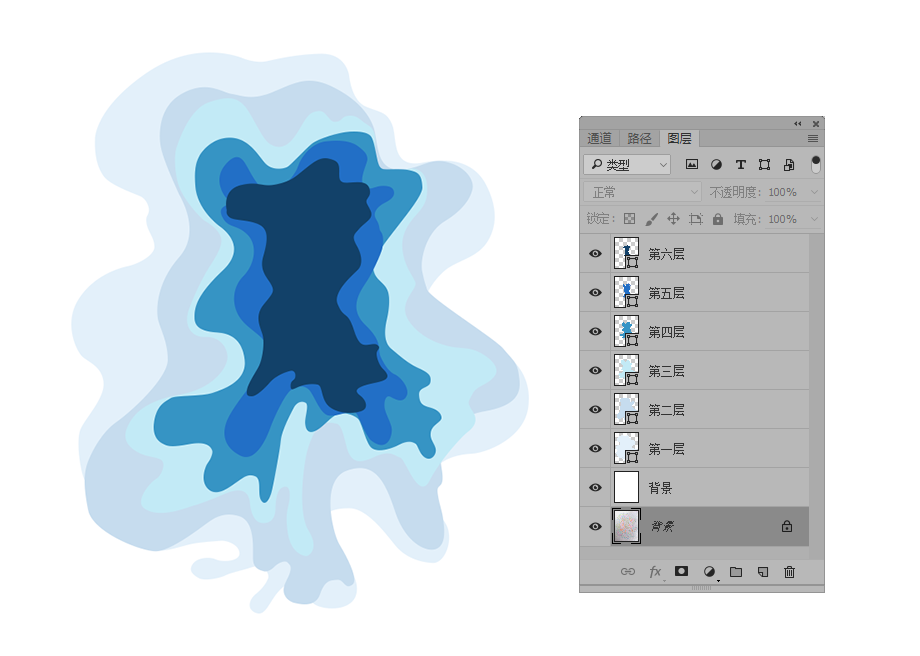
接下,我们再画第四层和第五层和第六层,都采用同样的方法。这时填充的颜色可以偏深蓝��
我的配色分别是第四层填充#3695c6,第五层填充#1f6fc8 ,第六层填充#12426a��
我们的颜色是逐渐一层一层变深的,这样能表现出一种好像湖泊的水一点一点往深处的感觉��
这六层画好后,一起打开可见。在图层上它们也是按照顺序重叠起来��
 叠放的层��
叠放的层��










 叠放的层��
叠放的层��



