[ 作者来源:赵鹏 www.zhaopeng.net
编辑整理:PhotoShop资源网
更新时间: 2006-07-15
录入: huangye ]
版权声明:(作者赵鹏zhaopeng.net,所在论坛blueidea.com)此教程允许任意转载,允许用于商业印刷,不需经过作者同意,不需支付任何费用。但必须保证教程的完整性,同时注明本版权声明全部内容。
注:路径绘制方法同样适用于Illustrator
首先来简要介绍一下钢笔工具和路径的概念
1 钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线(在缩放或者变形之后仍能保持平滑效果)
2 钢笔工具画出来的矢量图形称为路径,路径是矢量的
3 路径允许是不封闭的开放状,如果把起点与终点重合绘制就可以得到封闭的路径
现在我们来绘制一个简单的路径
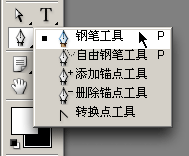
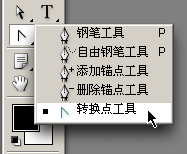
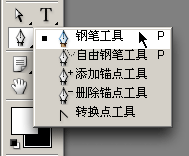
如下图在工具栏选择钢笔工具(快捷键P)

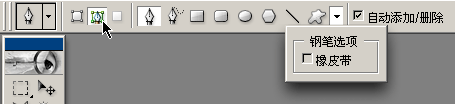
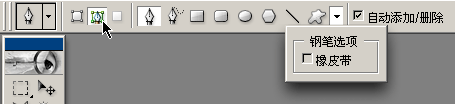
并保持钢笔工具的选项如图所示(在工具栏上方)
选择第二种绘图方式(单纯路径),并取消橡皮带功能

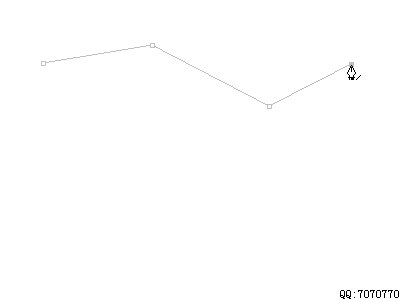
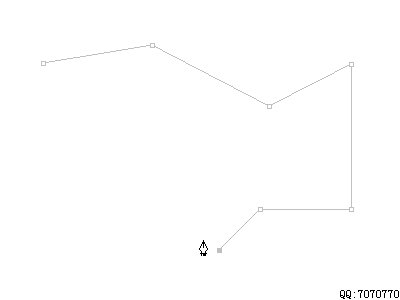
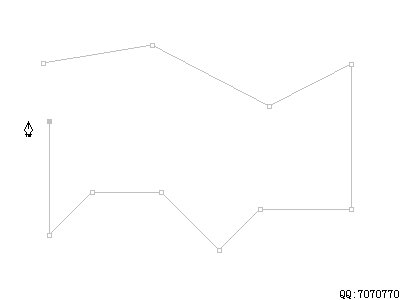
然后用钢笔在画面中单击,会看到在击打的点之间有线段相连
保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度)
这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键)

从上面的简单练习中我们得出两个规律:
1 我们并没有直接绘制线段,而是定义了各个点的位置,软件则在点间连线成型
2 控制线段形态(方向、距离)的,并不是线段本身,而是线段中的各个点的位置
记住两个术语:那些点称为“锚点”(anchor);锚点间的线段称为“片断”(segment)。
刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。
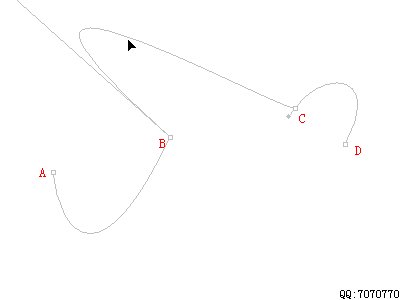
现在我们来绘制曲线形锚点
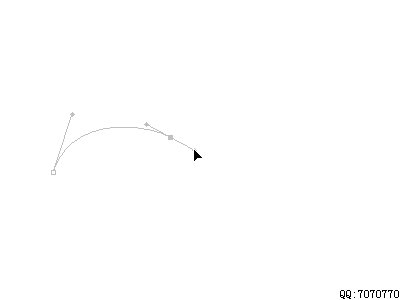
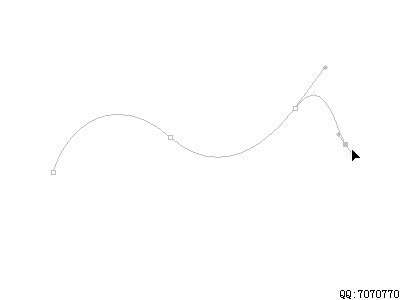
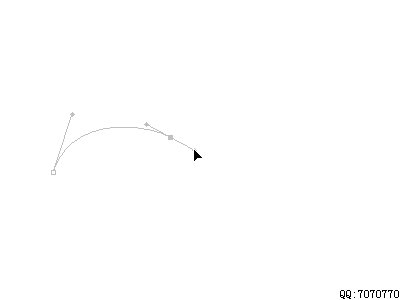
如下图所示般,在起点按下鼠标之后不要松手,向上拖动出一条方向线后放手
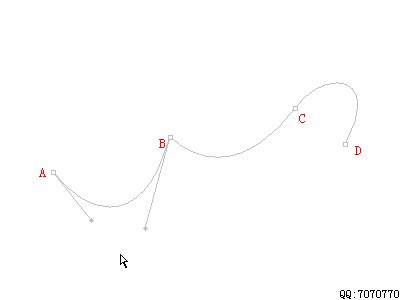
然后在第二个锚点拖动出一条向下的方向线,以此类推,画出类似图示的路径

我们看到在绘制出第二个及之后的锚点并拖动方向线时,曲线的形态也随之改变
究竟曲线是怎样生成的,我们又该如何来控制曲线的形态呢?
除了具有直线的方向和距离外,曲线多了一个弯曲度的形态
方向和距离只要改变锚点位置就可以做到,但是弯曲度该如何控制?
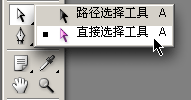
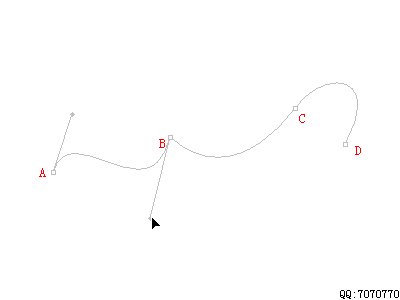
如图在工具栏选择“直接选择工具”,注意是下方那个空心的箭头

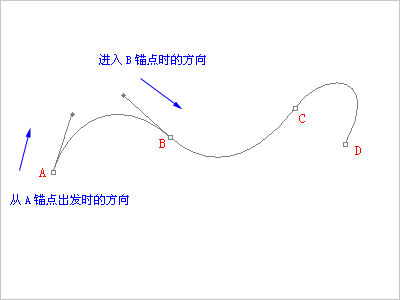
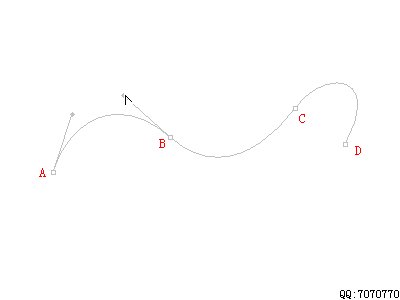
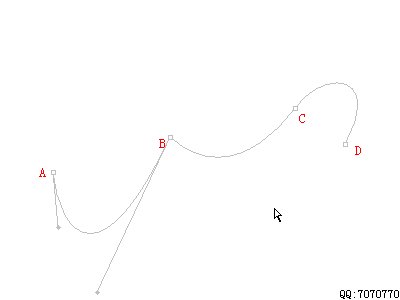
假设我们刚才绘制的4个锚点分别是ABCD
用“直接选择工具”去点取位于AB之间的片断
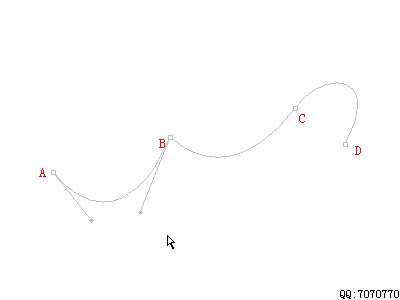
会看到刚才我们绘制AB锚点时候定义的方向线

仔细看一下这两个方向线
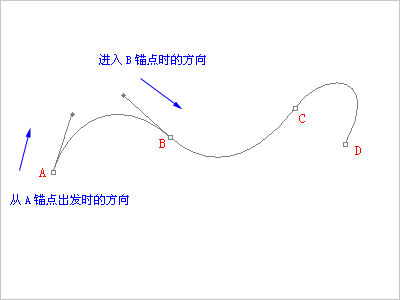
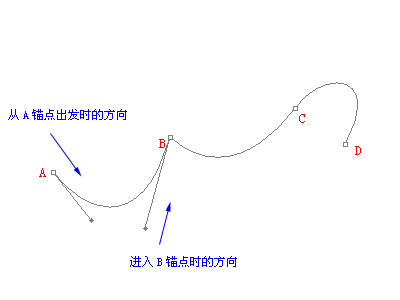
再这样想象:
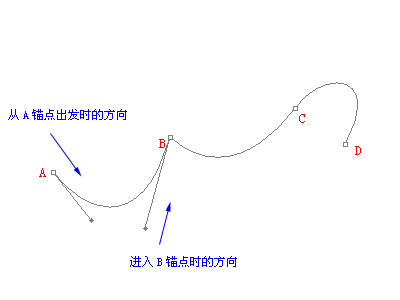
一个人要从A点到B点,在A点出发的时候,位于A点的其他人看到他是朝着上偏右的方向走的
而位于B点的人,看到他是朝着下偏右的方向来的
那么综合两地的观测结果。就可以得出这个人行走的路线:必定是一个类似锅盖的上弧形
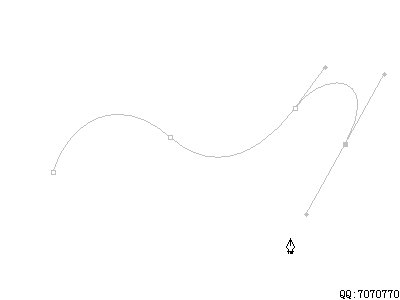
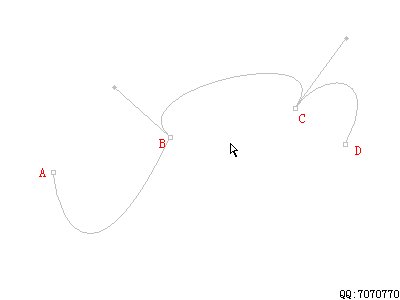
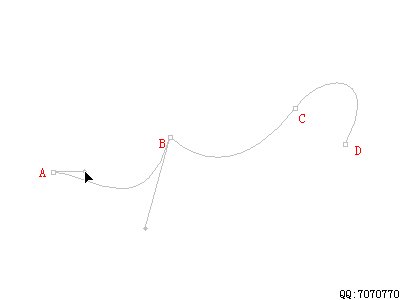
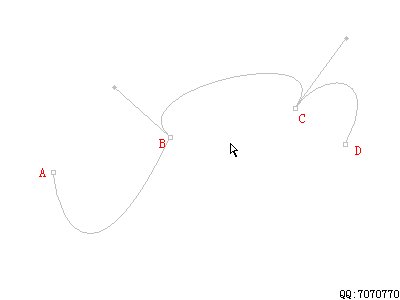
现在我们选择如图的“转换点工具”,该工具用来修改方向线

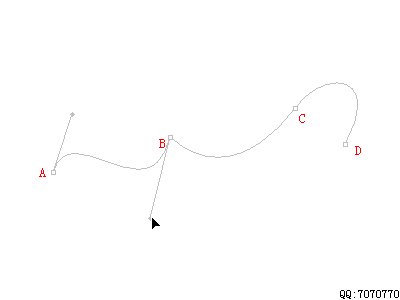
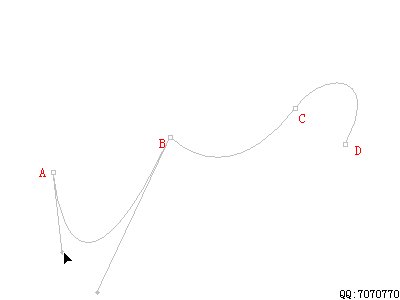
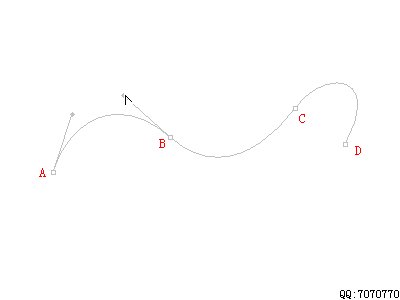
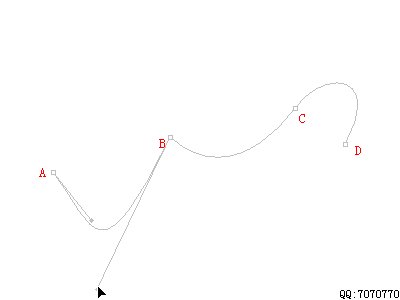
然后如下图所示般改变AB锚点上的方向线,将会看到曲线弯曲度的改变
注意方向线末端有一个小圆点,这个圆点称为“手柄”,要点击手柄位置才可以改变方向线

结合刚才所作的比喻,就不难理解了:
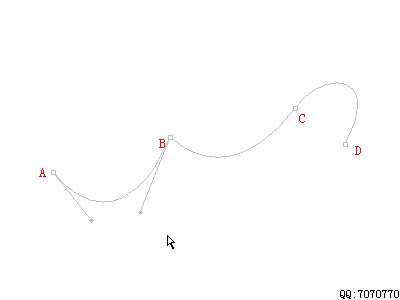
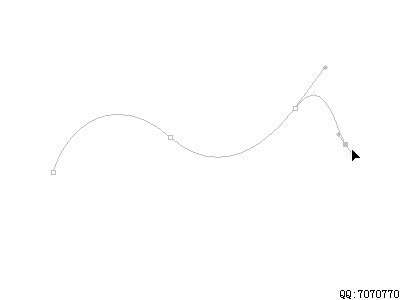
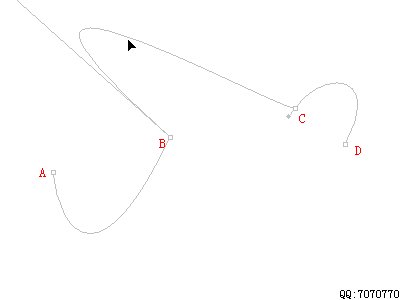
1 修改B锚点方向线为下,相当于指定那个人从A点上方出发后,从B点下方进入,那么所走的路程就是一个S形
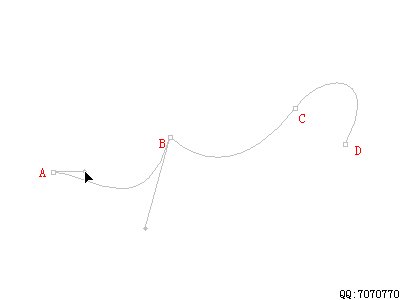
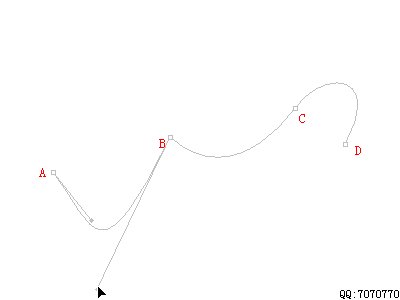
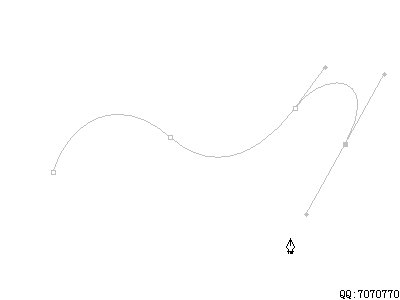
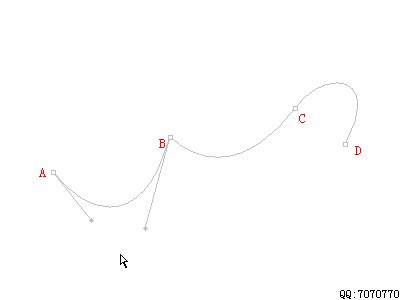
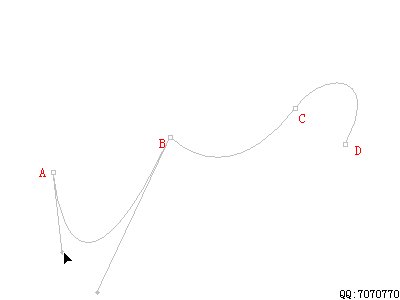
2 再修改A锚点方向线为下,相当于从A点下方出发,再从B点下方进入,所走的就是一个下弧形的路程
修改后的方向线如下图:

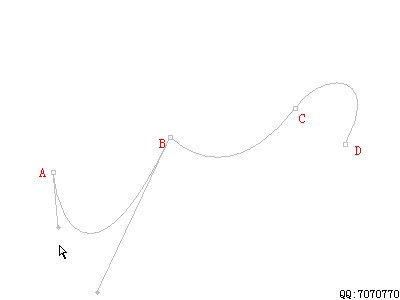
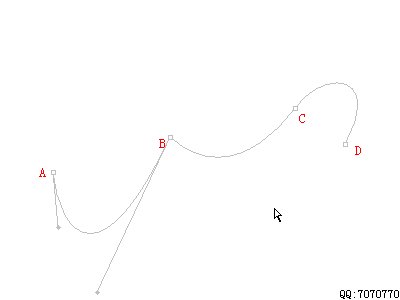
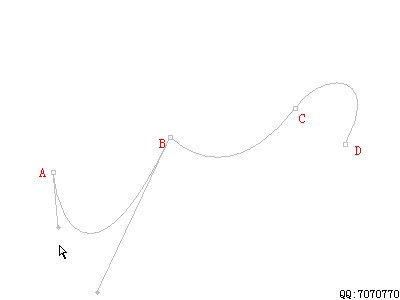
明白了方向线的方向对曲线形态的影响后,我们来看一下方向线长短造成的影响
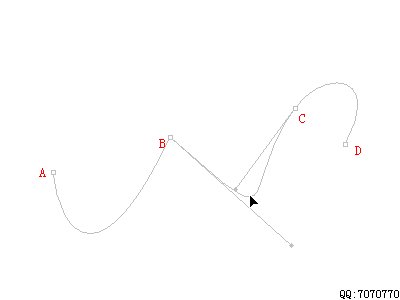
如下图般,在同一方向上拖拉方向线:(可使用“直接选择工具”)

对于一个锚点而言,如果方向线越长,那么曲线在这个方向上走的路程就越长,反之就越短
可以这样设想,曲线是一个橡皮筋,在头尾两端有两个力在各自的方向上拉
哪个方向上力气大,则橡皮筋就朝向这个方向多*拢一些。反而反之
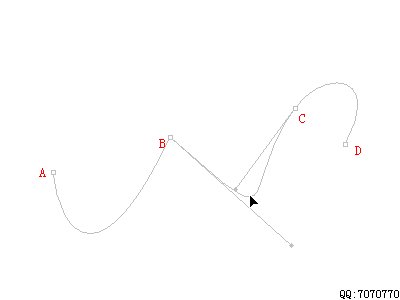
除了修改锚点之外,也可以利用“直接选择工具”,在片断上修改曲线的形态
如下图:

注意:这并不能说是“修改了片断”,而应该说是“同时修改了两个锚点”
牢记原则:片断是由锚点组成的,只有修改锚点才能改变片断形态,这是不可逆的因果关系
做一下小结:
对于这条曲线上的除了起点和终点的BC两个锚点而言,都存在两条方向线:
一条是从上一个锚点“来向”的方向线;另一条是通往下一个锚点的“去向”的方向线
对于起点,只存在“去向”的方向线;对于终点,只存在“来向”的方向线
下面让我们做个小练习,如图:

现在要求在两个红点之间绘制一条紧贴鼠标外廓的曲线
很可能你们绘制出来的是如下图这个样子的

虽然要求是达到了,但是这样的路径上使用了4个锚点