移动工具在画面中可以灵活方便的移动被选对象的位置。
调整桃心相对合适后,我们同样可以开始的文字图层,这时候便会发现PS的图层功能是多么方便灵活,当然记住在调整之前一定要选择相应的图层。

通过前面的步骤,我们就完成了一个最简单的店标制作,主要是教授了PS的图片裁剪、文字合成、图形使用、大小变形、图层等基础知识,案例虽然很简单,但是非常有典雅意义,希望朋友们举一反三,可以选择自己喜欢的图片设计一个自己的修改店标:)
当然别忘记了保存自己的辛勤劳动。
“存储”“存储为”都可使用。

保存的选项中,默认就是“PSD”格式,这个就是PS的原始格式,包含了图层、特效等所有信息,方便我们以后随意调整不同图层的内容,好比对象的大小、位置等等,所以一定记得保留一份,这样我们就可以日后很方便的调整自己的作品了。
当然记得起个好的名字唾放在方便管理的目录里。

最后这次我们是设计店标,最后要上传到网络上,因此我们保存完PSD的格式外,记得“另存为”一分网络上可以使用的格式,这个大家先认识GIF和PJPG就好,这是网络上最通用的格式。
初学的朋友只要记住:
GIF适合图案化、标志为主的文件,包括动画文件
JPG适合照片、画面细腻渐变的文件
以后我们会更多的讲解网络格式的知识、请关注。

这个颜色数量越小,文件就会越小,当然画质会有所降低,请适度调整。

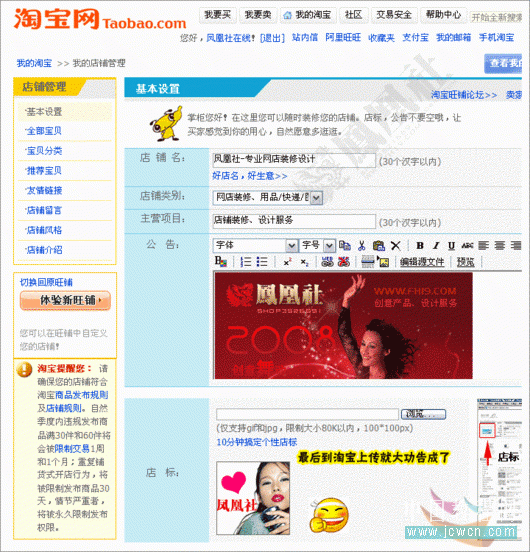
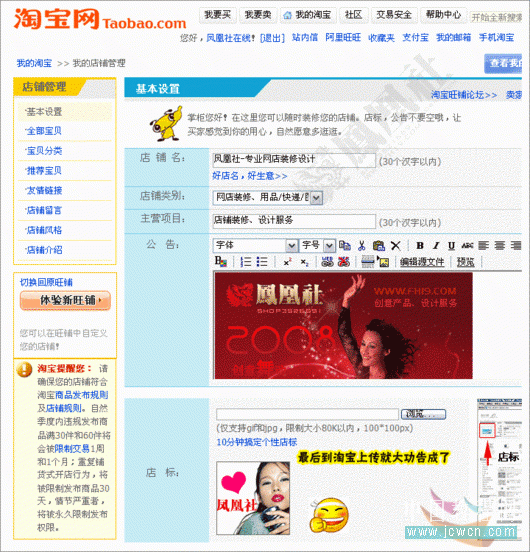
最后到淘宝上传就大功造成了