编辑整理:PhotoShop资源网
更新时间: 2006-07-15
录入: huangye ]
蒙板理论基础
一.蒙板基础:
无论是简单,还是非常复杂的蒙板,其实都是一种选择区域,但它跟常用的选择工具又有很大的区别,下面我们用大家熟悉的 Photoshop 来简单地对比一下蒙板与选区的不同:
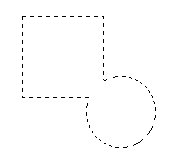
首先我们在背景层上新建一层(因为背景层是没法创建蒙板的),然后用矩形与椭圆选择工具创建一个相交的选择区域,如图一:
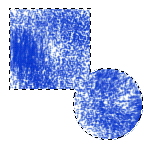
我们为它填充蓝色为主色调的纹理,作为选区,选择边缘的虚线依然存在。而且你会发现,只有当填充的"油漆桶"处于选区范围内时,填充才能实现。如图二:
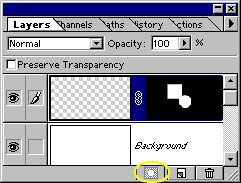
点击"添加蒙板"图标(如图三中用黄色圈出的图标)为选区添加蒙板。
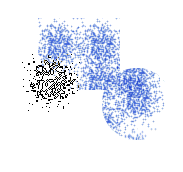
添加蒙板后的选区边缘消失了,如图四:
不仅如此,当你在层上选定一个区域并为其添加蒙板,然后进行填充时你会发现,无论你的"油漆桶"是否放在原来的选区范围内还是范围外,填充一样可以进行。
因此,蒙板虽然是种选区,但它跟常规的选区颇为不同。常规的选区表现了一种操作趋向,即将对所选区域进行处理;而蒙板却相反,它是对所选区域进行保护,让其免于操作,而对非掩盖的地方应用操作。这样说又有点抽象了,我们可以把蒙板制作看成是在层上蒙了块有洞而且不透明的布,我们所有的操作只能通过那些洞对其下的层起作用,而对于没有洞的地方则无能为力了。
二.蒙板进阶:
上面通过与选区的对比,我们有了简单的蒙板概念。另外,我们也应该从上得知在层上直接编辑与在蒙板上进行编辑是不同的。
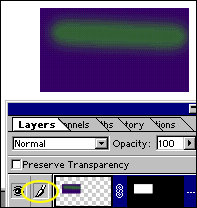
如图五,蓝色的背景层,新层上用一定粗细的笔刷直接勾勒出绿色的线条;另外,层前出现"画笔"的缩略图,(如图五中黄色圈出的图标)表示现在正处于层编辑。最后请注意它在蒙板中的样子,由于是在层上直接作画因此笔刷全部在画布上得到应用。
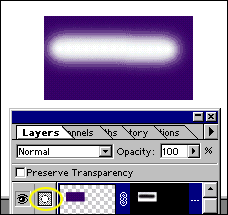
如图六,在上图的结果中我们进入其蒙板编辑模式(层前出现黄色圈出的表蒙板的图标),然后用同样的笔刷,同样的颜色作图得到的样子。由于是在蒙板模式中编辑,所有应用只有在前面结果的基础上的"镂空"地方显示出来。最后请注意它的表现形式,只是图五中白色方块内的一条黑线!至于它的边缘模糊我们是通过对选择区域进行羽化处理得到的。
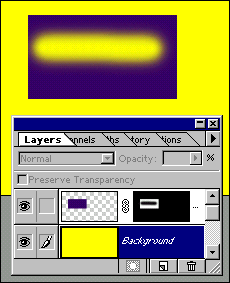
在实际的创作中,蒙板往往是非常复杂的,并常常用到诸如渐变,羽化之类的特殊处理。这时如果仅仅用选择来进行解释似乎有点模糊不清。下面我们将图六的最终结果的背景层颜色填充为黄色,然后你将看到:背景层通过"镂空"的空洞显示了出来!如图七:
因此,我们不妨这样给蒙板下种定义:它是一种特殊的选区,但它的目的并不是对选区进行操作,相反,而是要保护选区的不被操作。同时,不处于蒙板范围的地方则可以进行编辑与处理。
三.蒙板中的三种色彩:
蒙板的编辑,其实是当作一种灰阶图进行处理的,应用到的色相只有三种,黑,白,以及作为中间过渡的灰色。黑色区域为保护区域,不能进行操作;白色区域是"镂空"区域,可以应用所有灰阶图类的操作;灰色区域表现了从"镂空"区域到保护区域的渐变过程。如图八:
四.蒙板示例:
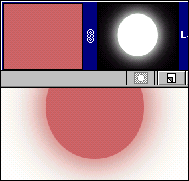
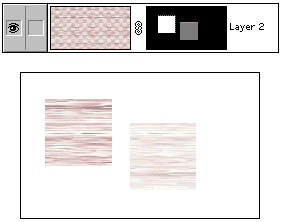
1.褐色材质填充,蒙板一个是纯白色,一个是50%的灰度,如图九:
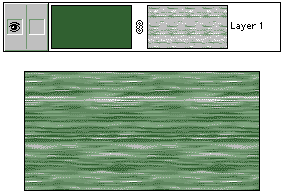
2.绿色层上的灰色材质蒙板,如图十:
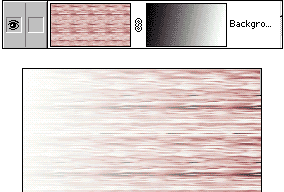
3.红色材质上的黑白渐变蒙板,如图十一:
五.蒙板应用:
前面我们说过,蒙板其时也是一种特殊的选择,那么在实际的创作中,我们能不能让所有蒙板的工作由选择替换呢?从纯技术上来说是可能的,但对于稍微复杂的蒙板,选区制作要达到类似的效果相当困难,如第四点中我们看到的几个蒙板实例。
蒙板的应用往往能为一幅图象带来意想不到的特殊效果,下面我们再看一个例子:
首先我们看一下原图,由于背景层没法进行蒙板应用,我们将原图拷贝到新层,而背景层用蓝色填充,如图十二:
我们再用图十中用到的灰色材质蒙板作为图十二的蒙板,结果如图十三:
请记住前面我们说到的:白色没有蒙板作用,黑色用于保护区域,灰色用于表示渐变。图十三中,浅色区域透出图片信息,而深色区域掩盖了图片信息并透露出背景层的蓝色(这就是图中蓝色线纹出现的原因),浅色与深色区域间的色彩表示了一种中间信息的过渡,所以图象整体看起来亮度要暗得多。
如果你对它的了解还是不甚清楚的话,我们可以把背景的蓝色改成白色,然后再看一下它会出现什么变化。如图十四:
现在领略到蒙板的强大功能了吧?但上面的图还有个缺陷,那就是作为图象的主要元素——女孩的身体也显得支离破碎。我们可以采用将女孩的身体从图象中抠出来,然后新建层并拷贝进去的办法来解决。不过这样做的工作量很大,而且精确度不一定很高,因此我们采用蒙板虚化法来解决,如图十五:
图十五内,蒙板中部也就是小孩身体所在区域进行了虚化。