我们可以深入的“联想”,汽车在空中悬浮显然是很不靠谱的事,那么我们就可以想到汽车应该停放在什么上
呢?高速公里?沙滩?油漆路?山地?显然“山地”更符合我们的主题。
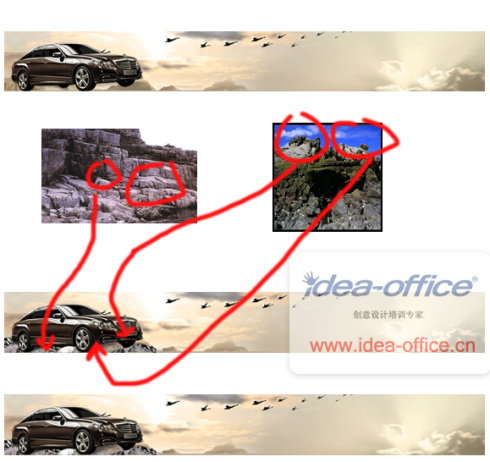
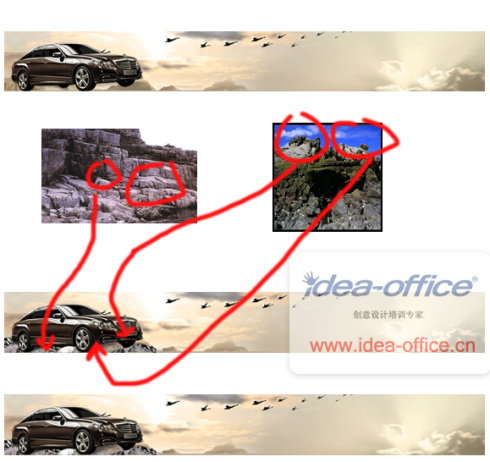
这一步骤很简单,去搜索几张岩石的图片,然后把其中局部取下来放到汽车的下面,并调整岩石的颜色和整个
画面相符合,如图4-3所示。

图4-3
现在我们可以看出,整个画面基本已经很令人满意了,车和下面的岩石是近景,大雁是远景,这样远近虚实形
成了空间对比效果。
最后我们把奔驰的logo放到画面的右上角,并在下面做了外发光的效果。然后我们可以把广告文案打上。最后在
加上一个“免费试驾”的按钮,如图4-4所示。
现在我们的设计就大功告成了,在这个过程中我们可以看到,设计其实是一个“联想”的过程。

图4-4
在设计的时候我们通常会把吸引眼球的图片放到画面的左边,因为通常人浏览画面都是从左边开始,像按钮这
样的功能性内容,我们会放到右边,因为按钮是起到引导用户点击的作用,大部分右手拿鼠标的人都适应在画
面的右边产生“点击的行为”。就比如我们浏览器的“滚动条”就是都在右边。
所以在设计的时候,尽量不要违背人的正常使用行为,广告设计要达到的目的就是,吸引用户的眼球,让用户
产生点击行为。