当然如果你意味到 CMYK里还有个品红通道,是不是也有同样效果呢,那恭喜你,你已经学会了.
在讲混合模式前,我们还是有必要再补充一点颜色理论作为基础。四种色彩模式,或者叫色彩空间。
请自行在PS里点击前景色块 打开“拾色器” 进行验证

看右边即可看到ps里支持的四种颜色模式,分别为:
HSB , RGB , LAB ,CMYK。下面简要讲述一下以及验证的方法。
HSB:是一种基于视觉的,也就是说人最习惯,最直接的对色的认知,就是基于HSB的。所以我先从HSB的来源开始说起。让我们认识一个颜色,我们第一感受是,这是红的,绿的,还是蓝的,这是对颜色的一种最初印象。 在HSB里,其中 H (色相) 就是描述你的第一感觉的. 为了描述人眼能识别的所有颜色,建立了一个色相环的概念.从0度开始到360度结束.本来想讲一下色相环用PS的做法,但是想想会浪费太多笔墨,而且会涉及到很枯燥的色值,我就直接拿了一个图来直接讲了。大家有兴趣可以制作一下,不会的我们一起讨论。
简单色相环

注意几个,色相环里是没有黑色和白色的,因为黑色和白色没有色相。
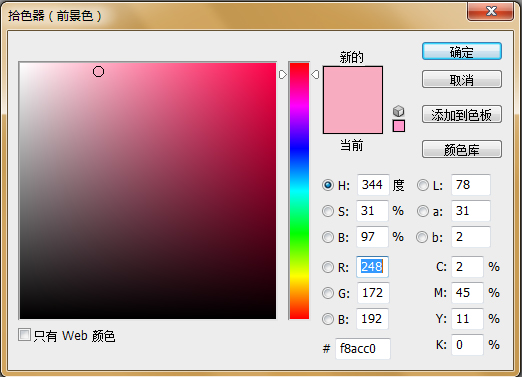
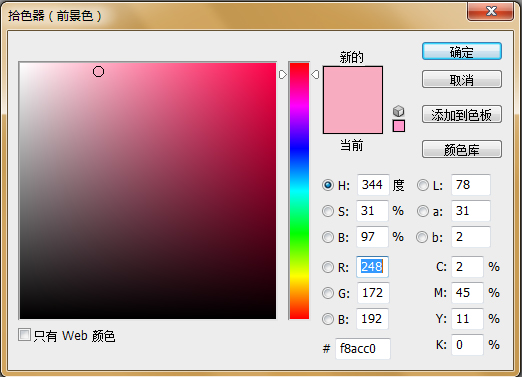
再来查看下拾色器。
其中这里

就是对应的色相环了,从低部到顶部,分别是 0 度到 360度。
我们对颜色的第二个直观印象,就是这个颜色浓不浓,太浓就太艳了,太淡了就太素了。我想这个大家最有体会了。如果颜色淡到没有色彩了,那是什么色?就是黑白灰了。这也是为什么黑白灰是没有色相的原因。
对应PS,我们来了解下:
默认的界面里,左侧的拾色区的横向,或者说是X轴,对应的就是浓淡了,纵向就是下一步要讲的亮度了,他们的原点在左下角。
浓淡关注完了,我们再看第三个直观印象,就是一个颜色够不够亮,颜色如果太亮就会很晃眼,如果太暗就是黑的。能理解吗? 在ps里的对应关系上面已经说过了.你用鼠标在拾色区推动一下,会发现数值发生相应的改变.调调色相环,是不是色相也会发生相应改变?
PS默认的模式就是HSB,而且默认情况下,他是需要我们先选色相,再选浓度和亮度。跟我们的习惯一样。
再回头看现在的电视机,有几个调节钮,一个是 “太阳状”的,这个是调亮度(B)的的。一个是由黑白半圆组成的圆形,这个是调色彩浓度(S)的。如果你发现上面分别是R/G/B的对应的按钮,我想你一定会发疯。
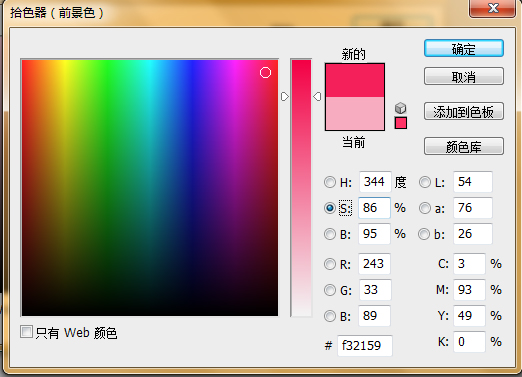
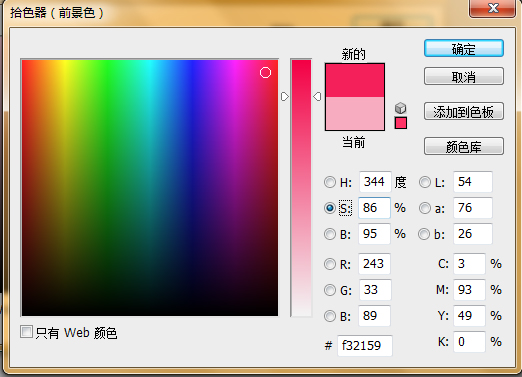
再来继续回到PS。在HSB前都有对应的单选框,你选成其它的看看。如下图

刚才显示色相的地方现在显示的则是浓度了。最上面是最浓,最低下是最淡。记住浓度和亮度都是用百分数来标识的。从 0%--100% 。
认识了HSB的最基础的知识。我们讲下应用,在调色时,我们有时候不容易把握颜色感觉,直接在调色区调很不容易调准,所以我们要用直觉加理论辅助。
感觉太暗了,我们先选中 B前面的单选框,再在竖条上往上拖拖。
感觉太淡了,我们先选中 S前面的单选框,再在竖条上往上拖拖。
。。。
这样就很容易调出满意的颜色来。下面讲个应用:现在的网站非常流行的水晶质感的导航栏和按钮。我以下举两例,如果大家留心,会发现现在满天飞舞的都是。连win7操作系统的皮肤都是这样的