вүЎвҳ… е…ҚгҖҖиҙЈгҖҖеЈ°гҖҖжҳҺгҖҖвҳ…вүЎ
йҷӨжң¬з«ҷеҺҹеҲӣеӨ–пјҢжң¬з«ҷжүҖжҸҗдҫӣзҡ„жүҖжңүж•ҷзЁӢеқҮ收йӣҶж•ҙзҗҶиҮӘзҪ‘з»ңпјҢе…¶зүҲжқғеҪ’иҜҘж•ҷзЁӢзӣҙеҺҹе§ӢдҪңиҖ…жҲ–еҺҹе§ӢеҮәеӨ„жүҖжңүпјҒ
йҷӨзү№еҲ«еЈ°жҳҺеӨ–пјҢжӮЁеҸҜд»ҘеңЁдҝқжҢҒж•ҷзЁӢзҡ„е®Ңж•ҙе’ҢжіЁжҳҺжқҘжәҗзҡ„еүҚжҸҗдёӢе…Қиҙ№еӨҚеҲ¶гҖҒиҪ¬иҙҙжң¬з«ҷжүҖжҸҗдҫӣзҡ„жүҖжңүж•ҷзЁӢпјӣдҪҶжҳҜпјҢдёҚеҸҜд»Ҙзӣ—й“ҫжң¬з«ҷзҡ„еӣҫзүҮпјҒ
йҷӨзү№еҲ«еЈ°жҳҺеӨ–пјҢеңЁжңӘз»Ҹи®ёеҸҜзҡ„жғ…еҶөдёӢжӮЁдёҚеҫ—е°Ҷжң¬з«ҷжүҖжҸҗдҫӣзҡ„д»»дҪ•ж•ҷзЁ�(еҢ…жӢ¬иө„жәҗ)з”ЁдәҺе•Ҷдёҡз”ЁйҖ”пјӣ
еҰӮжһңзЎ®жңүйңҖиҰҒпјҢиҜ·иҮӘиЎҢдёҺиҜҘж•ҷзЁӢзҡ„еҺҹе§ӢжүҖжңүжқғиҖ…пјҲеҚіпјҡеҺҹе§ӢдҪңиҖ…жҲ–еҮәеӨ„пјүиҒ”зі»пјҢжң¬з«ҷдёҚжҸҗдҫӣзӣёе…іжңҚеҠЎпјӣеҗҰеҲҷпјҢз”ұжӯӨиҖҢеј•еҸ‘зҡ„дёҖеҲҮеҗҺжһңз”ұжӮЁиҮӘиҙҹпјҒ







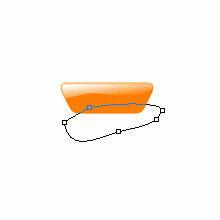
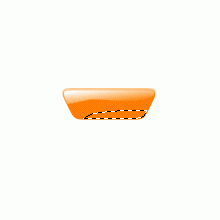
 draw a rough wiggle circle around the top of the shape as seen in the picture. Once you have your path, Right click and choose "Make Selection" use default settings. Then Right click again and choose "Turn off path". Now create a new layer and fill the selection in with white.
draw a rough wiggle circle around the top of the shape as seen in the picture. Once you have your path, Right click and choose "Make Selection" use default settings. Then Right click again and choose "Turn off path". Now create a new layer and fill the selection in with white.