[ 作者来源:guistuff.
编辑整理:
Creating a highlighted chrome effect in Photoshop
|
|
|
|
|
| 1 |
|
|
|
|
 |
|
Create a new image 500x500 px with a dark gray background. Using the type tool create your text in white make it as big as possible, I used times new roman font. Click OK. Go to Layer>Type>Render Layer. When done hold CTRL and click on the text to select it. Now go to the channels palette and create a new channel. |
|
|
|
|
|
|
|
|
|
| 2 |
|
|
|
|
 |
|
OOn the new channel fill the selection in white. Now Deselect (CTRL +D) Go to Filter>Blur>Guassian Blur. Use a radius of 8 and again Filter>Blur>Gaussian Blur use a setting of 4 again Filter>Blur> Gaussian Blur and enter 2. Once more Filter>Blur>Guassian Blur and enter 1. When done, go back to the layers palette and click on the type layer. |
|
|
|
|
|
|
|
|
|
| 4 |
|
|
|
|
 |
|
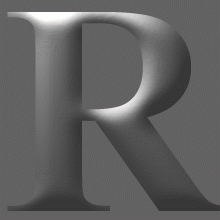
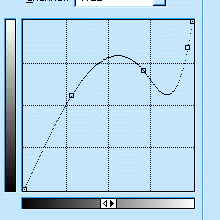
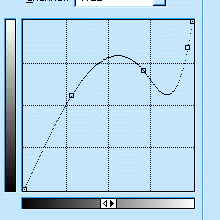
Now go to Image>Adjust>Curves match it up to the setting opposite. It should be looking quite chrome like by now. You can alter the curves as you wish, as long as your happy :) now that you have the chrome lets add the highlight.
Go to Filter>Render>Lighting Effects Use these settings CLICK HERE. |
|
|
|
|
|
|
|
|
|
| 5 |
|
|
|
|
 |
|
That's it, just re-size your type down to about half the size and add a drop shadow. That's it, hope it worked out for you. |
|
|
|
|
|
|
|
|
|
| 6 |
|
|
|
|
 |
|
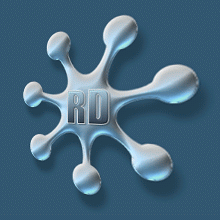
Here is something I made using this effect. I applied it to a fancy shape. |