| Learn how to spice up your graphics by adding simple outlines. There are some even easier to make the effects in this tutorial, but I'm going to show you the old way to do it, and probably the most flexible. |
|
 |
 Start by opening Photoshop and creating a new RGB image. I used the dimensions of 550x150 in the example. Then create some text by using the Type Tool (keyboard shortcut T). Start by opening Photoshop and creating a new RGB image. I used the dimensions of 550x150 in the example. Then create some text by using the Type Tool (keyboard shortcut T).
|
 |
 Next Ctrl click on the text layer to select it. Then create a new layer by clicking Next Ctrl click on the text layer to select it. Then create a new layer by clicking  . Click and drag the new layer below the layer that your text is on. Go Select>Modify>Expand and choose the number of pixels that you want your outline to be. I chose 2 pixels in the example. . Click and drag the new layer below the layer that your text is on. Go Select>Modify>Expand and choose the number of pixels that you want your outline to be. I chose 2 pixels in the example.
|
 |
 Now choose the color that you want your outline to be as the foreground color. Then hit Alt+Backspace to fill the selection. Now choose the color that you want your outline to be as the foreground color. Then hit Alt+Backspace to fill the selection.
|
 |
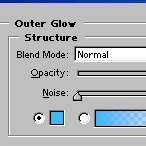
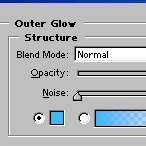
 Right now you have a basic outline, but there are some more things you can do if you would like to enhance it a bit. For instance, outer glows or drop shadows are always nice with outlines. In the example I added an outer glow, by using the Blending Options (a.k.a. layer effects). To do this, hit Ctrl+D to deselect your selection and then go right click the layer you are currently on with your outline (in the Layers Palette) and choose Blending Options. To see the watch setting I used, you can click the image to the left. Right now you have a basic outline, but there are some more things you can do if you would like to enhance it a bit. For instance, outer glows or drop shadows are always nice with outlines. In the example I added an outer glow, by using the Blending Options (a.k.a. layer effects). To do this, hit Ctrl+D to deselect your selection and then go right click the layer you are currently on with your outline (in the Layers Palette) and choose Blending Options. To see the watch setting I used, you can click the image to the left.
|
 |
 To further increase the coolness factor, you may want to add a gradient to your text. I did this by clicking the text layer in the Layers Palette and then creating a new layer. Next Ctrl click the text layer to make it a selection and pick the Gradient Tool (it's hidden under the paint bucket tool in PS 6). Now you can either edit your own gradient or use one of the predefined gradients. In the example I used a linear gradient To further increase the coolness factor, you may want to add a gradient to your text. I did this by clicking the text layer in the Layers Palette and then creating a new layer. Next Ctrl click the text layer to make it a selection and pick the Gradient Tool (it's hidden under the paint bucket tool in PS 6). Now you can either edit your own gradient or use one of the predefined gradients. In the example I used a linear gradient  . Click once and then again in the direction that you want the gradient to go. . Click once and then again in the direction that you want the gradient to go.
|
 |
 One other popular outline effect is the floating outline. To do this you choose a large number of pixels when you expand your selection (in step 2). Then Ctrl click your text layer again and expand by a lower amount of pixels and hit delete (or fill it with another color if you want). Now your outline will be floating around your text in a groovy way. One other popular outline effect is the floating outline. To do this you choose a large number of pixels when you expand your selection (in step 2). Then Ctrl click your text layer again and expand by a lower amount of pixels and hit delete (or fill it with another color if you want). Now your outline will be floating around your text in a groovy way. |




 Start by opening
Start by opening 
 Next Ctrl click on the text layer to select it. Then create a new layer by clicking
Next Ctrl click on the text layer to select it. Then create a new layer by clicking  . Click and drag the new layer below the layer that your text is on. Go Select>Modify>Expand and choose the number of pixels that you want your outline to be. I chose 2 pixels in the example.
. Click and drag the new layer below the layer that your text is on. Go Select>Modify>Expand and choose the number of pixels that you want your outline to be. I chose 2 pixels in the example.
 Now choose the color that you want your outline to be as the foreground color. Then hit Alt+Backspace to fill the selection.
Now choose the color that you want your outline to be as the foreground color. Then hit Alt+Backspace to fill the selection.
 Right now you have a basic outline, but there are some more things you can do if you would like to enhance it a bit. For instance, outer glows or drop shadows are always nice with outlines. In the example I added an outer glow, by using the Blending Options (a.k.a. layer effects). To do this, hit Ctrl+D to deselect your selection and then go right click the layer you are currently on with your outline (in the Layers Palette) and choose Blending Options. To see the watch setting I used, you can click the image to the left.
Right now you have a basic outline, but there are some more things you can do if you would like to enhance it a bit. For instance, outer glows or drop shadows are always nice with outlines. In the example I added an outer glow, by using the Blending Options (a.k.a. layer effects). To do this, hit Ctrl+D to deselect your selection and then go right click the layer you are currently on with your outline (in the Layers Palette) and choose Blending Options. To see the watch setting I used, you can click the image to the left.
 To further increase the coolness factor, you may want to add a gradient to your text. I did this by clicking the text layer in the Layers Palette and then creating a new layer. Next Ctrl click the text layer to make it a selection and pick the Gradient Tool (it's hidden under the paint bucket tool in PS 6). Now you can either edit your own gradient or use one of the predefined gradients. In the example I used a linear gradient
To further increase the coolness factor, you may want to add a gradient to your text. I did this by clicking the text layer in the Layers Palette and then creating a new layer. Next Ctrl click the text layer to make it a selection and pick the Gradient Tool (it's hidden under the paint bucket tool in PS 6). Now you can either edit your own gradient or use one of the predefined gradients. In the example I used a linear gradient  . Click once and then again in the direction that you want the gradient to go.
. Click once and then again in the direction that you want the gradient to go.
 One other popular outline effect is the floating outline. To do this you choose a large number of pixels when you expand your selection (in step 2). Then Ctrl click your text layer again and expand by a lower amount of pixels and hit delete (or fill it with another color if you want). Now your outline will be floating around your text in a groovy way.
One other popular outline effect is the floating outline. To do this you choose a large number of pixels when you expand your selection (in step 2). Then Ctrl click your text layer again and expand by a lower amount of pixels and hit delete (or fill it with another color if you want). Now your outline will be floating around your text in a groovy way.


