|
Start by creating an ellipse using elliptical shape tool. |
|
|
| Create another small ellipse using elliptical shape tool. |
|
|
| Select elliptical path using direct selection tool. Select convert point tool and click on the left most node of the small ellipse. |
|
|
| Adjust the nodes using direct selection tool to give a shape of brush hair. |
|
|
|
|
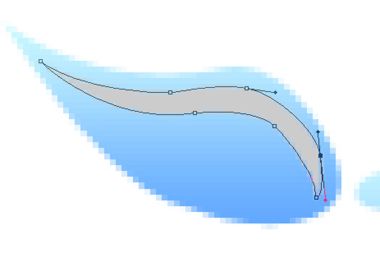
| Similarly adjust the big ellipse shape. |
|
|
|
|
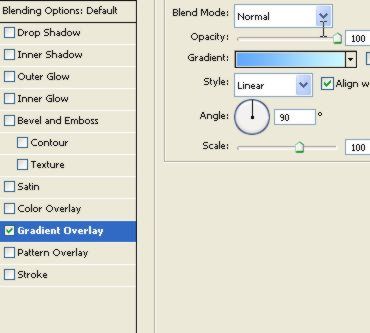
| Double click the layer to open layer style window. Apply layer style with the settings shown. |
|
|
|
|
| Apply the same layer style to the brush hair. |
|
|
| Duplicate the bigger shape layer and scale down. Remove the layer styles. |
|
|
| Rasterize the layer. Enable lock transparency pixels from the top of layer window. Fill it with a white to black linear gradient. |
|
|
| Change the layer mode to screen. |
|
|
| Using pen tool create a shape for highlight on he brush hair. |
|
|
| Rasterize the layer. Enable lock transparency pixels from the top of layer window. Fill it with a white to black linear gradient. |
|
|
| Change the layer mode to screen. |
|
|
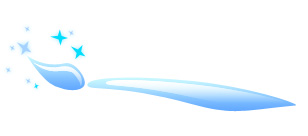
| Create a sparkle shape using pen tool. |
|
|
| Duplicate the shape, resize and fill with different shade of blue. |
|
|
| Apply some glow to the sparkles. |
|
|
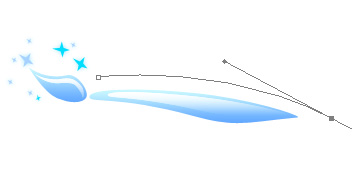
| Using pen tool create a path symmetrical to the brush's curve. |
|
|
| Using text tool click and type the company name on the path. |
|
|
| Similarly create a path for punch line and type text on it. |
|
|
|
|