In this tutorial, I will demonstrate one method of making a website header which is clean, simple, and perfect for a professional looking website or forum. Since a header is located at the top of a website, it basically defines it, and for this reason, a header should look professional.
Remebmer, this is only one method of creating a header. The possibilities are literally endless when it comes to making headers so let this tutorial just be of inspiration to you.
The first step to make the header is to open Adobe Photoshop. This may be challenging for some but I'm sure you'll get it ;)
Next, create a new document with a white background at whatever width and height you would like the header to be. I chose 800px wide by 200px high.

Now, set your foreground and background colors to a color and a darker shade of that color respectively. I chose a blue and a dark blue.
Create a New Layer (Shift + Ctrl+ N) and select the Gradient Tool (G)
Using Linear Gradient, simply fill the layer with a smooth gradient of the two colors you chose earlier.

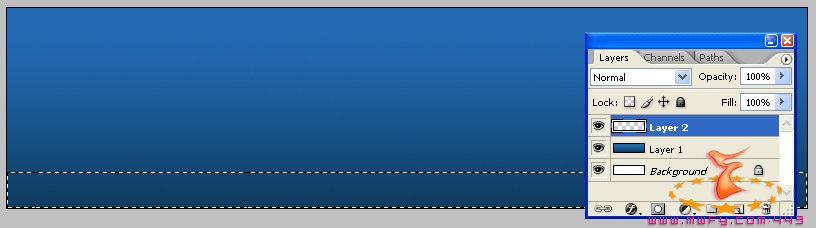
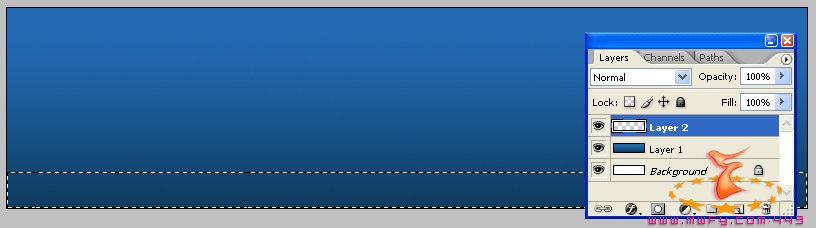
So far so easy, huh? Here, I created a new layer and made a skinny selection at the bottom of the header.

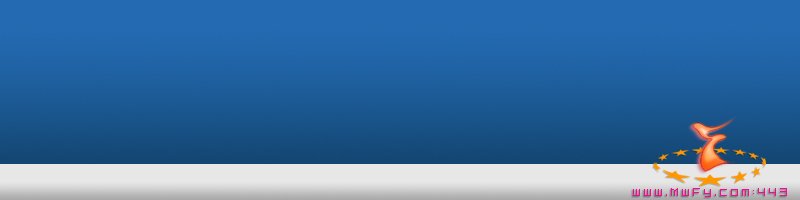
I selected a white and gray gradient and filled the selection. This will be the navigation menu.

Here is where your imagination comes in. Find a way to spice up your header a little. Since world maps are popular in headers now and days, I will demonstrate how to do this.
First, find a picture of a world map and open it up in photoshop. Using whatever tequniques you'd like, get a basic shape of the map and drag it onto the header in a position you like.

Select the shape of the map by holding the Ctrl key and clicking on the thumbnail of the layer with the map on it in the Layer Window.

On a new layer, fill the selection with any pattern or color you like (Shift + F5).

Play around with the blend modes and opacity until you get a result you are happy with.

Here, I just cut off a little bit of the map at the bottom.

Get some nice and clean fonts (Impact and Verdana in my case) and type in your site/forum name and slogan.

Use the same font to type in the sections of the site on the navigation bar. Try not to use more than 2 different fonts as it takes away from the simplicity and professionalism of the header.

Finally, add simple gradient seperators between the section on the navigation menu.

Complete! You now have a professional header to display at the top of your website or forum. I hope you learned something or were inspired in some way by this tutorial.