In this Photoshop tutorial I will show you how to create easy nice looking content box.
1. Begin with a new file, 500x500, and with "black" as your background color. Then create a new layer in the layers palette.
2. Now take Rounded Rectangular Tool, set radius to "7 px" and create similiar shape to the one below, fill the shape with "white".

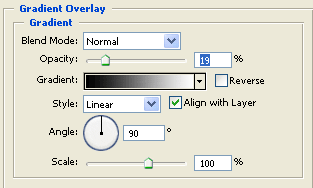
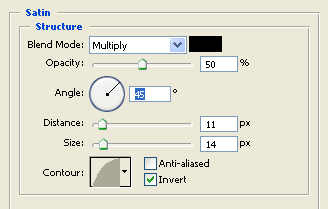
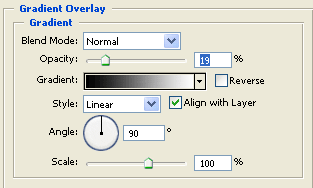
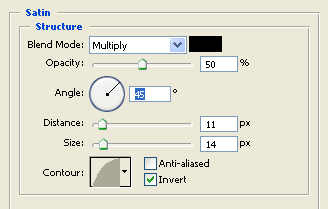
3. Now head over to the layers palette and right click on layer 1, choose Blending Options and apply these settings.

Click ok and now you should have something like this

4. Now press "ctrl" and click on layer1 in the layers palette, then create new layer and go to select > modify > contract > 7px. Fill the selection with #444444
5. Now with your selection still active create new layer and go to edit > stroke > 1px Black Inside. Set the opacity of this layer to 70%
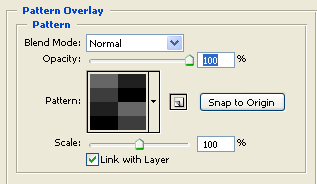
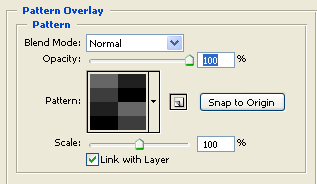
6. Now with your selection still active create new layer go to select > modify > contract > 1px than fill it with black. Then apply these blending options


You can download these pattern from here.
7. Now create new layer with your selection still active, go to edit > stroke > 3px black inside and then go to filter > blur > gausian blur > radius 6.0
Now press "ctrl + D" to deselct your selection and your done.

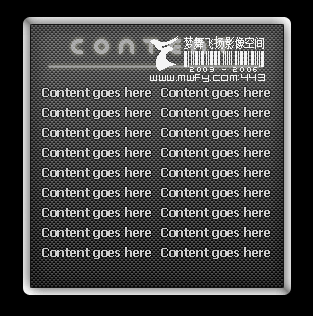
Now you can add some text, lines, etc. This is what I came up with.




 3. Now head over to the layers palette and right click on layer 1, choose Blending Options and apply these settings.
3. Now head over to the layers palette and right click on layer 1, choose Blending Options and apply these settings. 
 4. Now press "ctrl" and click on layer1 in the layers palette, then create new layer and go to select > modify > contract > 7px. Fill the selection with #444444
4. Now press "ctrl" and click on layer1 in the layers palette, then create new layer and go to select > modify > contract > 7px. Fill the selection with #444444