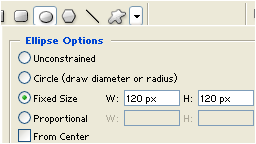
Step 1 Start out with a 400x300 black background. Select the Elipse Tool and set fixed size to 120px x 120px. Remember it's px, the default is in inches so you have to replace it to px.
 Step 2
Step 2 Change foreground color to #FFFFFF and in a new layer, use the elipse tool to create a 120x120 circle.
 Step 2
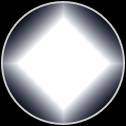
Step 2 Apply this layer style settings.
Color Overlay:
- Blend Mode: Soft Light
+ Color: #6D7695
- Opacity: 100%
 |
Gradient Overlay:
- Blend Mode: Hard Light
- Opacity: 100%
- Gradient: Default
+ Reverse: Check
- Style: Diamond
+ Align with Layer: Check
- Angle: -90
- Scale: 150
|
Stroke:
- Size: 2
- Position: Outside
- Blend Mode: Normal
- Opacity: 100
- Fill Type: Color
- Color: #CBCBCB
|
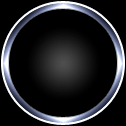
Step 3 Navigate back to Elipse Option and change the Fixed size setting to 110px 110px. Change foreground color to #000000 then create a 110x110 circle using the Elipse Tool. Place it in the center of the first circle.
 Step 4
Step 4 Apply this settings.
Outer Glow:
- Blend Mode: Color Dodge
- Opacity: 100%
- Noise: 0
+ Color: #959AA5
- Technique: Softer
- Spread: 0
- Size: 20
- Contour: Default
+ Anti-aliased: Uncheck
- Range: 50
- Jitter: 0
|
Gradient Overlay:
- Blend Mode: Normal
- Opacity: 31%
- Gradient: Default
+ Reverse: Check
- Style: Radial
+ Align with Layer: Check
- Angle: 90
- Scale: 69
|
Stroke:
- Size: 1
- Position: Inside
- Blend Mode: Normal
- Opacity: 25
- Fill Type: Color
- Color: #FFFFFF
|
 Step 4
Step 4 You just completed the base of the logo. Now were going to make 2 shapes for the base. Were going to use the same effect for both shapes so add this settings to both layers.
Inner Glow:
- Blend Mode: Normal
- Opacity: 14
- Noise: 0
+ Color: #FFFFFF
- Technique: Softer
- Source: Edge
- Choke: 100
- Size: 1
- Contour: Default
+ Anti-aliased: Uncheck
- Range: 50
- Jitter: 0
|
Gradient Overlay:
- Blend Mode: Normal
- Opacity: 82%
- Gradient: Default
+ Reverse: Check
- Style: Radial
+ Align with Layer: Check
- Angle: 90
- Scale: 131
Color Overlay:
- Blend Mode: Color
+ Color: #6D7695
- Opacity: 100%
|
Stroke:
- Size: 4
- Position: Outside
- Blend Mode: Normal
- Opacity: 100
- Fill Type: Gradient
- Gradient: Default
+ Reverse: Check
- Style: Diamond
+ Align with Layer: Check
- Angle: -90
- Scale: 150
|
Step 5 First shape will be a white circle, create a circle using the elipse tool. You might want to set the elipse option to unconstrained so you can control the size.
 Step 6
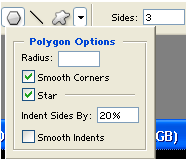
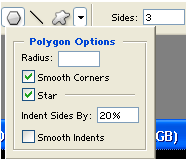
Step 6 Next will be a smooth white triangle. Select the Polygon Tool then edit the polygon options and set sides to 3.

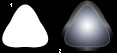
 Tricks
Tricks Here are the final logos using all of the elements in this tutorial. Experiment with the positions of the shapes to make your logo unique from mine.