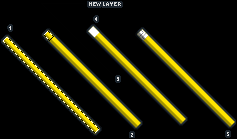
Step 1 Start out with a 400 x 300 black canvas. First create a new layer set then make a new layer inside the layer set. Select the line tool then set the weight setting to 7px. The weight setting appears at the top of your window when the line tool is selected. Draw a #FFE400 slanted line, Holding shift and moving the mouse in a slanted direction will create a perfect slanted line.
 Step 2
Step 2 Now add an inner shadow with this settings:
Inner Shadow- Blend Mode: Normal
+ Color: #000000
- Opacity: 36%
- Angle: -133
+ Use Global Light: Uncheck
- Distance: 3
- Choke: 0
- Size: 0
- Contour: Default
+ Anti-aliased: Uncheck
- Noise: 0
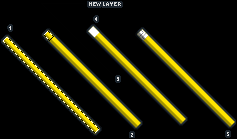
 Step 3
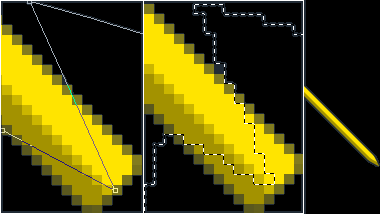
Step 3 Now were to going to make the metal piece. First load select the entire pencil then use the polygon lasso tool to subtract 80% of the selection ( look at picture guide ). When subtracting with the polygon lasso tool use the shift key so it's a perfect subtraction. Once you have the selection for the soon to be metal piece, create a new layer then use the bucket tool to fill in #FFFFFF. For it to look like a metal piece, add this settings to the layer styles:
Inner Shadow
- Blend Mode: Normal
+ Color: #000000
- Opacity: 51%
- Angle: -135
+ Use Global Light: Uncheck
- Distance: 3
- Choke: 0
- Size: 0
- Contour: Default
+ Anti-aliased: Uncheck
- Noise: 0

|
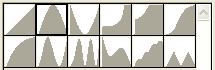
Satin:
- Blend Mode: Normal
+ Color: 8F8F8F
- Opacity: 100
- Angle: -25
Distance: 6
Size: 0
Contour: Picture Below
+ Anti-aliased: Uncheck
+ Invert: Uncheck
 |
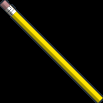
Step 4 To make the eraser, create a new layer then repeat step 3, its up to you how long you want the eraser to be. Use color #B08284 to fill and the layer styles settings below. Oviously you would have to move the eraser up so it doesnt interfere with the metal piece.
Inner Shadow
- Blend Mode: Normal
+ Color: #000000
- Opacity: 41%
- Angle: -135
+ Use Global Light: Uncheck
- Distance: 4
- Choke: 0
- Size: 2
- Contour: Default
+ Anti-aliased: Uncheck
- Noise: 0
 |
Satin:
- Blend Mode: Color Dodge
+ Color: FFFFFF
- Opacity: 36
- Angle: 39
Distance: 4
Size: 7
Contour: Default
+ Anti-aliased: Uncheck
+ Invert: Check
|
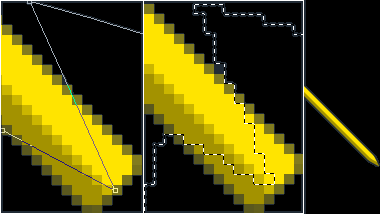
Step 5 You just completed a detailed pencil, see how easy that was? Now were going to make a sharpened pencil, first duplicate the layer set so you have two versions in the end. Zoom into the tip of the pencil then use the pen tool to cut out a sharp edge.
 Step 6
Step 6 Now were going to add more details into the sharp edge and to do that we have to use the same technique as step 3, But when you cut the selection dont cut it in a straight line instead cut in a zig zag direction. You know when you sharpen a pencil the end of the sharpened part is in a zig zag line ( Google Image Sharpened Pencil to see a visual ). Once you have the selection of the sharpened part, create a new layer and fill it with #E2C989. Apply an inner shadow with this settings:
Inner Shadow
- Blend Mode: Normal
+ Color: #000000
- Opacity: 29%
- Angle: -131
+ Use Global Light: Uncheck
- Distance: 3
- Choke: 0
- Size: 0
- Contour: Default
+ Anti-aliased: Uncheck
- Noise: 0
Step 7 One last thing before it's complete, the tip is dark gray. To add that last detail, use the same technique as step 3 but now your only selecting the sharpened part instead of the whole pencil. Once you subtract the unneccesary selection, fill it with #505050 in the same layer as step 6.

Throughtout this tutorial, you learned how to make a detailed pencil without the text and numbers and that can be easily added but the pencil on this tutorial is to small for you to be able to read the text and number. On every tutorial you should expand your ways of thinking meaning use the same technique to make a pen or a marker, If you have any questions use the contact us page. The final image below is sharpened.