In this tutorial, I will show you how to a make metallic ball with spikes.
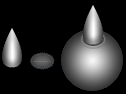
Step 1 Start out with a 250 x 170 black canvas. Make a new layer then draw a perfect #E0E0E0 circle with the Elipse Tool, make sure Full pixel is selected. To make a perfect circle, hold down shift key on your keyboard and left button on your mouse.
 Step 2
Step 2 Go to Layer > Layer Style > Gradient Overlay, apply this settings to make the metallic ball.
Gradient Overlay:- Blend Mode: Normal
- Opacity: 79
- Gradient:
Default. Black & white gradient - Reverse: Check
- Style: Radial
- Align with Layer: Check
- Angle: 90
- Scale: 101
 Step 3
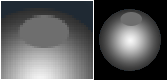
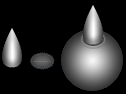
Step 3 Make a new layer set. Inside this new layer set, make a new layer. Zoom in the top edge of the circle, select Elipse tool and draw a flat circle. Make sure the flat circle creates a 3D effect.
 Step 3
Step 3 Add some details on the flat circle by editing Drop Shadow, Inner Shadow and Outer Glow Layer style.
Drop Shadow:
- Blend Mode:Normal
- Color: #000000
- Opacity: 13
- Angle: 90
- Use Global Light: Uncheck
- Distance: 3 px
- Spread: 0
- Size: 0
- Anti-aliased: Uncheck
- Noise: 0
|
Inner Shadow:
- Blend Mode:Normal
- Color: #000000
- Opacity: 75
- Angle: 90
- Use Global Light: Uncheck
- Distance: 0 px
- Choke: 0
- Size: 8
- Anti-aliased: Uncheck
- Noise: 0
|
Outer Glow:
- Blend Mode:Normal
- Opacity: 79
- Noise: 0
- Color: white #FFFFFF
- Technique: Softer
- Spread: 0
- Size: 3
- Anti-aliased: Uncheck
- Range: 100
- Jitter: 0
|

Were now going to make the spike, make sure the spike fit in the flat circle.
 Step 4
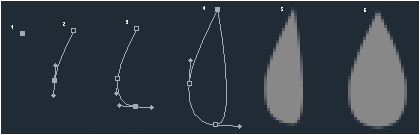
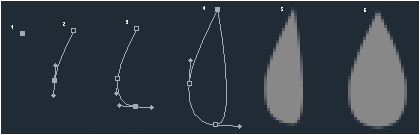
Step 4 To make the spike, first turn off the other layers. Make new layer in the layer set you created earlier. Select the Pen Tool, make sure
Paths is selected. We have to draw a water drop shape.
Note :To bend the line tool, when you click your second point position, hold the left button on your mouse. You can adjust it by controlling the 2 new line that formed between next point.
Step 5 When you have connected your path, right click your mouse then select Fill path, Foreground color #888888. Right click again to delete path.
Step 6 Now that your path is filled, duplicate that layer. Switch to Move tool, Then go to Edit > Transform > Flip Horizontal. Move that piece away from the other one, connect it so it looks like a perfect water drop shape. Picture below is zoomed in 200%.
 Step 7
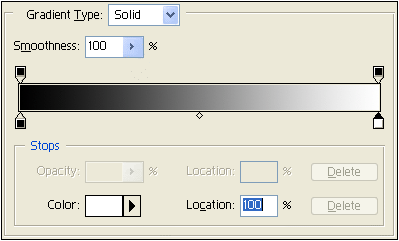
Step 7 To add metallic texture, edit Bevel and Emboss and Gradient Overlay layer style.
Bevel and Emboss:
- Style: Inner Bevel
- Technique: Chisel Hard
- Dept 1000
- Direction: Up
- Size: 4
- Soften: 5
- Angle: 90
- Use Global Light: Uncheck
- Altitude: 51
- Gloss Contour: Default
- Anti-aliased: Uncheck
- Highlight Mode: Normal
- color: #000000
- Opacity: 100
- Shadow Mode: Normal
- color: #000000
- Opacity: 37
|
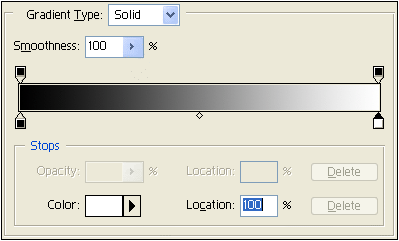
Gradient Overlay:
- Blend Mode: Normal
- Opacity: 100
- Gradient: Picture below
- Reverse: Check
- Style: Reflected
- Align with Layer: Check
- Angle: 0
- Scale: 150
|
 Step 8
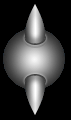
Step 8 Spike complete. Position it with the flat circle & metallic ball.
 Step 9
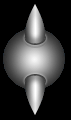
Step 9 To make the rest of the spikes, duplicate the layer set which includes the spike and the flat circle. Merge the duplicate, go to Edit > Transform > Vertical. Move it down.
 Step 10
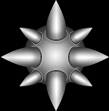
Step 10 For the sides, Duplicate the spike layer and go to Edit > Transform > Rotate 90 %, Duplicate it again and rotate it the other way for the other side. Edit the opacity level of the layers by small percentage to give it some prespective.