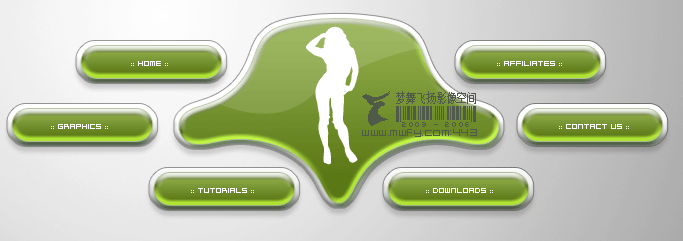
This may be a bit different then your average tech-interface but that's because I made it :D I will teach you how to create a nice retro/tech interface in a few steps!
Technical Interface
This is not your average tech-interface...
-
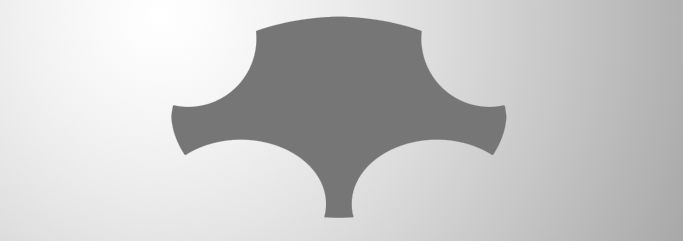
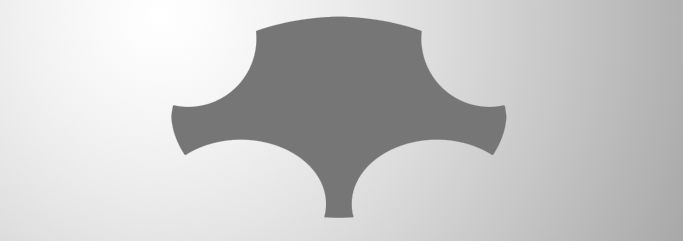
Step 1 Create a document with, on a new layer, an orb;
Cut on both sides some orbs out of it;

-
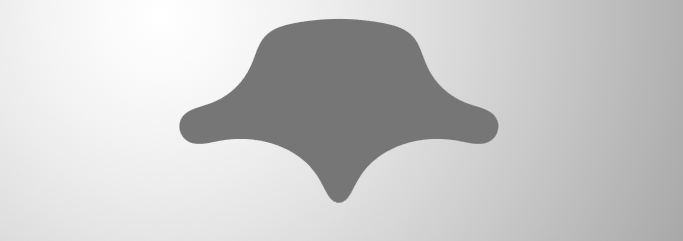
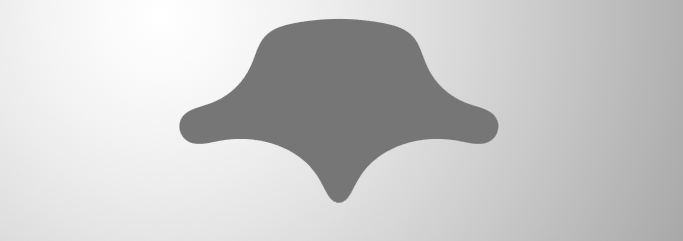
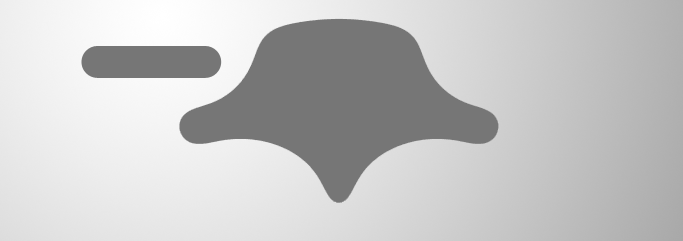
Step 2 Follow my Smooth Tutorial to get the desired shape;

-
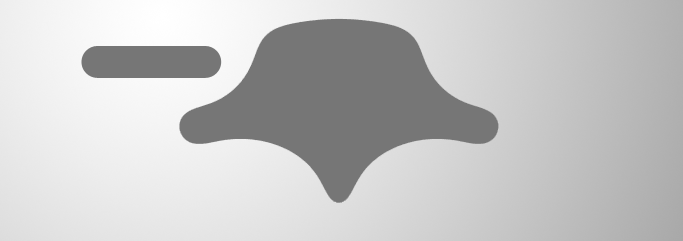
Step 3 Get the Rounded Retangle-Tool and set the radius to 60 pixels;
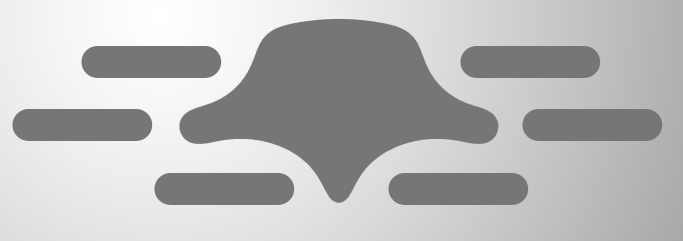
Create long shapes like below;

-
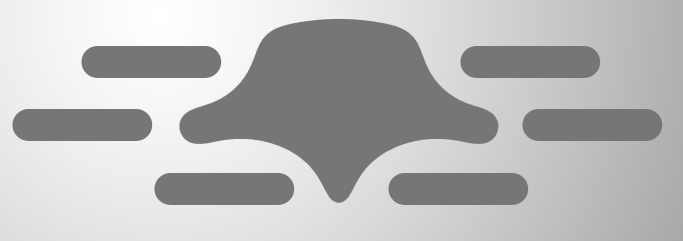
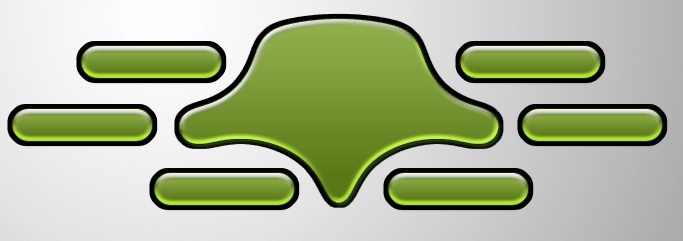
Step 4 Create a few around the shape;

-
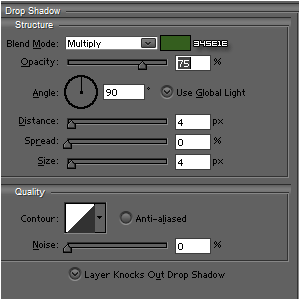
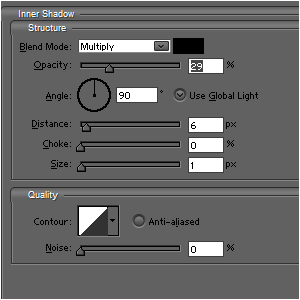
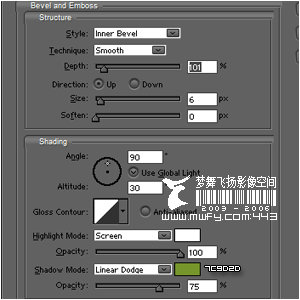
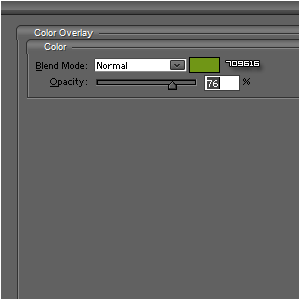
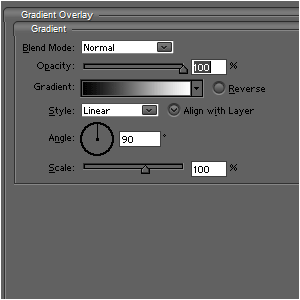
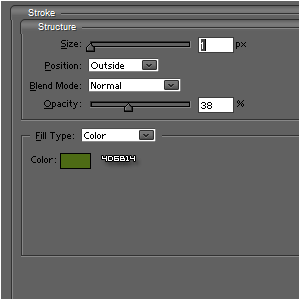
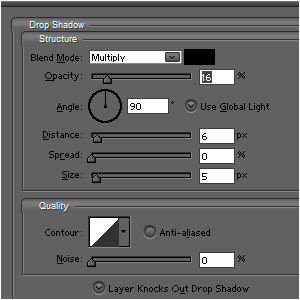
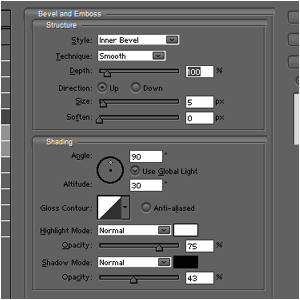
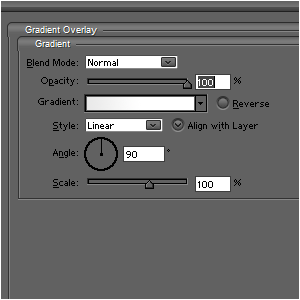
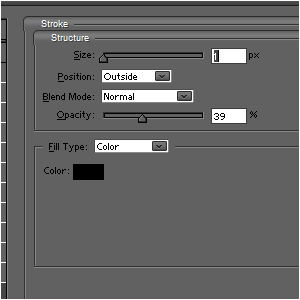
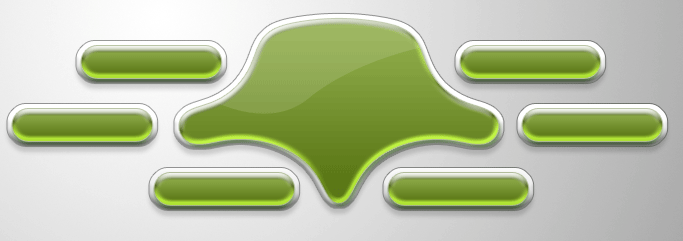
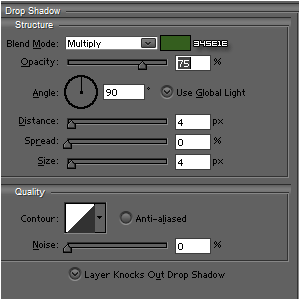
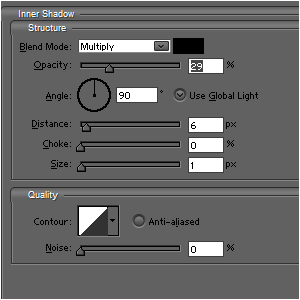
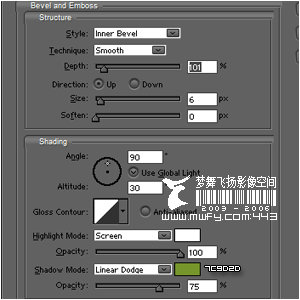
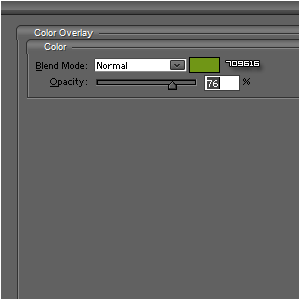
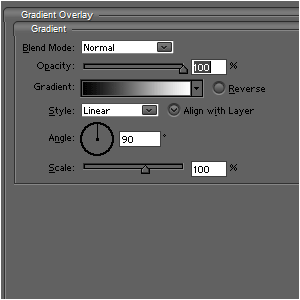
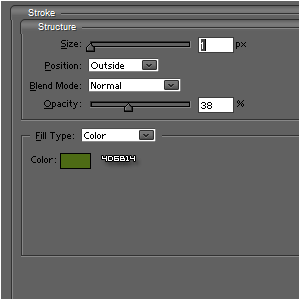
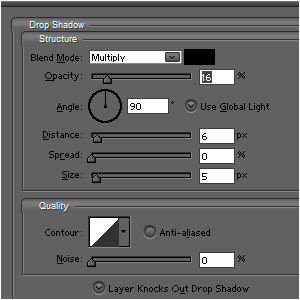
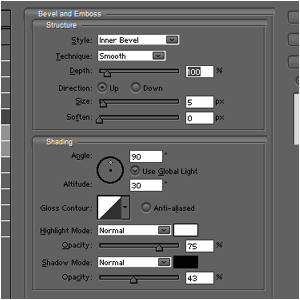
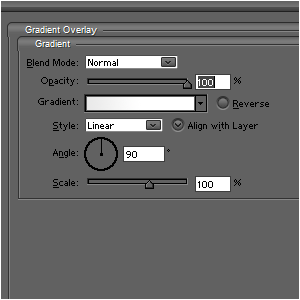
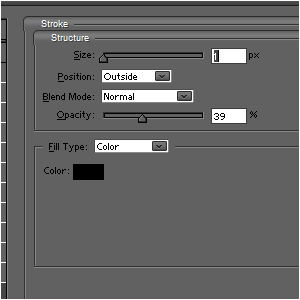
Step 5 Give all these objects these layer-styles;






-
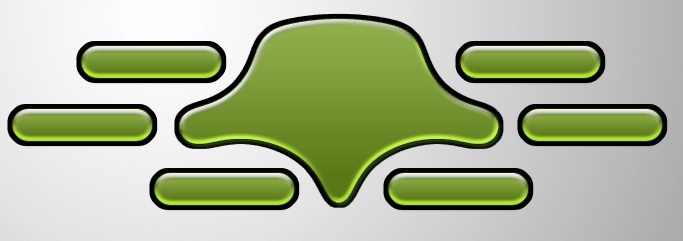
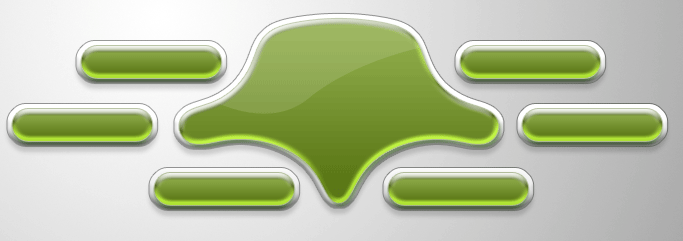
Step 6 It should look like this;

-
Step 7 Press CTRL and select all the layers;
Go to Select>Modify>Expand and expand it by 5 pixels;
Fill the selection with black on a new layer and place that layer after pressing CTRL+D beneath the other layers;

-
Step 8 Give this layer these blending-options;





-
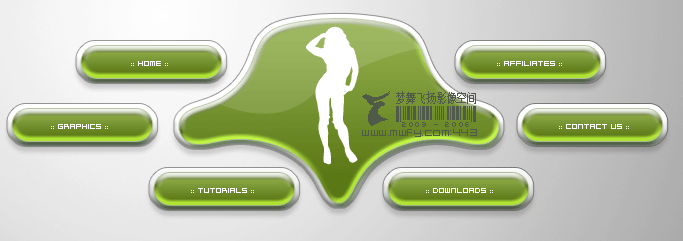
Step 9 If you want you can also add a shine;

-
Step 10 And after adding your text, your interface is done and you can place it in your website: